Bonjour,
J'ai vu un post identique au mien mais çà n'a pas résolu mon problème... J'ai pensé au javascript mais je voudrais vraiment l'éviter.
Je voudrais savoir comment caler le footer en bas de page quand le contenu de la page est pauvre.
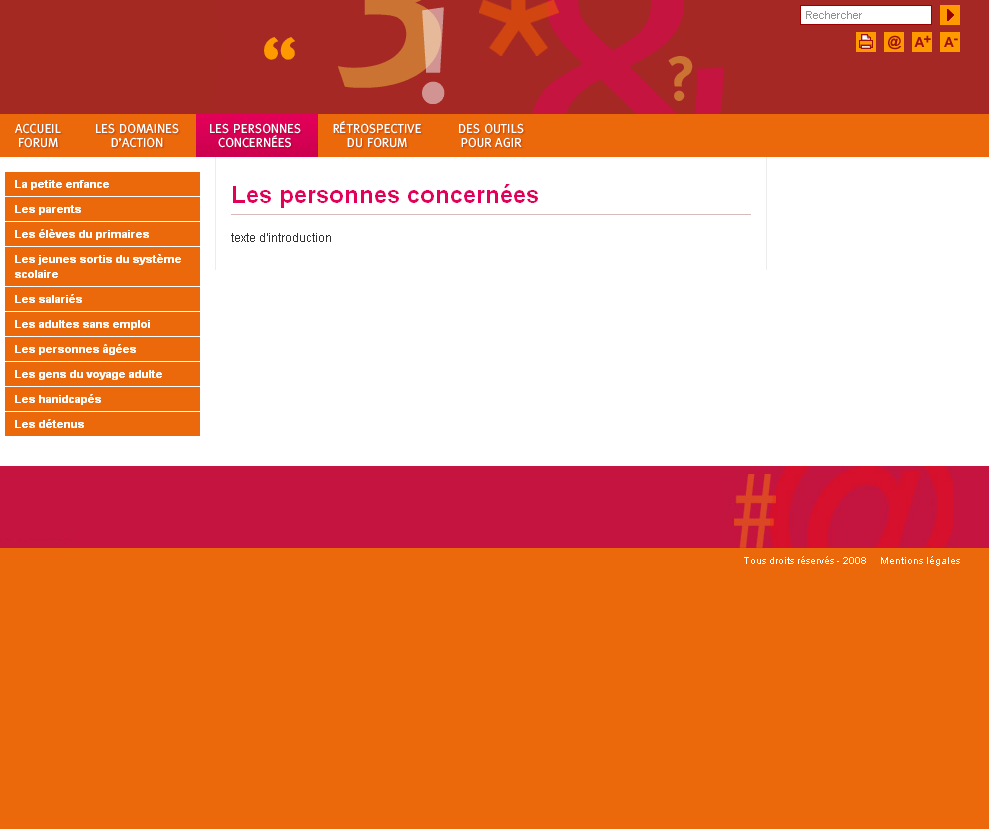
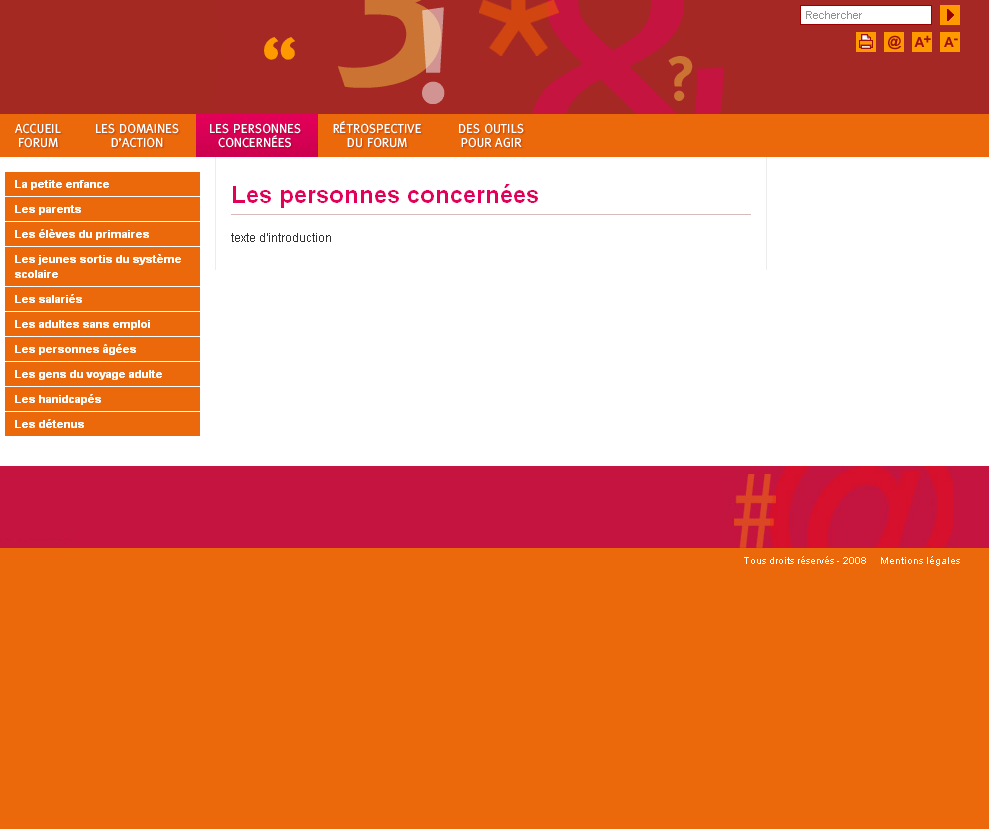
J'ai mis un exemple de montage de ma page en image qui montre le pied de page varie en fonction du bloc id="contenu". (Je voudrais éviter le gros espace orange en bas de page)
Voici ci-dessous la structure du html :
Et le css :
En vous remerciant d'avance.
Modifié par chouch69 (25 Mar 2008 - 11:45)
J'ai vu un post identique au mien mais çà n'a pas résolu mon problème... J'ai pensé au javascript mais je voudrais vraiment l'éviter.
Je voudrais savoir comment caler le footer en bas de page quand le contenu de la page est pauvre.
J'ai mis un exemple de montage de ma page en image qui montre le pied de page varie en fonction du bloc id="contenu". (Je voudrais éviter le gros espace orange en bas de page)
Voici ci-dessous la structure du html :
<body>
<div id="header"></div>
<div id="menuNiv1"></div>
<!-- #### COLONNE PRINCIPALE #### -->
<div id="contenu">
<div class="inBox">
<div id="col1">
<!-- #### MENU N2 #### -->
<div id="menuNiv2"></div>
</div>
<div id="col2">
<!-- #### CONTENU #### -->
</div>
<div id="col3"></div>
</div>
</div>
<!-- #### PIED DE PAGE #### -->
<div id="footer"></div>
</body>
Et le css :
#header {
height:115px;
background:#A52824;
}
#menuNiv1 {
height:43px;
background:#EB690B;
}
#contenu {
font-size:1.2em;
min-height:100%; /* visiblement çà ne sert pas à grand chose de mettre cette propriété */
background:#FFF;
}
#contenu .inBox {
min-height:100%; /* idem... */
}
#col1 {
float:left;
width:200px;
padding:15px 15px 15px 0;
}
#col2 {
float:left;
width:520px;
padding:15px 15px 15px 15px;
border-left:1px #ECECEC solid;
border-right:1px #ECECEC solid;
}
#col3 {
float:left;
width:175px;
padding:15px 0 15px 15px;
}
#footer {
height:108px;
clear:both;
background:#C4143F url(../img-forum/back_footer.gif) repeat-x;
}
En vous remerciant d'avance.

Modifié par chouch69 (25 Mar 2008 - 11:45)




