Bonjour !
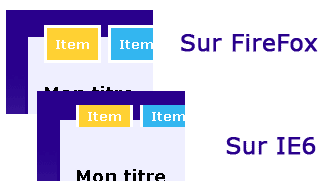
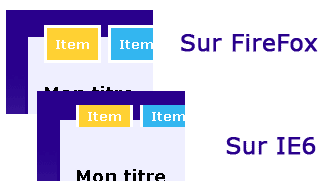
J'avais entendu parlé des fusions de marges avec IE mais là, j'ai beau appliquer (je pense) tout ce qu'il faut pour refaire apparaître ces bordures sur IE, je n'y parviens pas...
Un grand merci pour votre aide !

Modifié par xelade (25 Mar 2008 - 11:24)
J'avais entendu parlé des fusions de marges avec IE mais là, j'ai beau appliquer (je pense) tout ce qu'il faut pour refaire apparaître ces bordures sur IE, je n'y parviens pas...
Un grand merci pour votre aide !

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Mon titre de page</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="Stylesheet" href="style.css" media="screen"/>
</head>
<body >
<div id="banniere"><img src="Image/p1.gif" alt="" /><img src="Image/p3.gif" alt=""/> <img src="Image/logo.gif" alt=""/></div>
<div id="page">
<div id="navcontainer">
<ul id="navlist">
<li><a id="c0" href="#">item 1</a></li>
<li><a id="c1" href="#">item 2</a></li>
<li><a id="c2" href="#">item 3</a></li>
<li><a id="c3" href="#">item 4</a></li>
<li><a id="c4" href="#">item 5</a></li>
<li><a id="c5" href="#">item 6</a></li>
</ul>
</div>
<div id="content-droite">
<img src="Image/fond01.jpg" alt=""/>
</div>
<div id="content">
<h1>Mon titre</h1>
<form method="post" action="">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue.
</p>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi.
</p>
</form>
</div>
<div id="pied-de-page">Contacts | Mentions légales</div>
</div>
</body>
</html>
body {
background-color: #fff;
font-family: Verdana, sans-serif;
color: black;
text-align: left;
font-size: 0.7em;
background-image:url(Image/fond.jpg);
background-repeat:repeat-x;
}
#page{
position:relative;
text-align: justify;
margin:0em auto;
padding: 40px 10px 5px 10px;
width:90%;
background-color: #EFEFFF;
border: 3px solid #29008C;
}
#banniere {
background-color: transparent;
color: white;
height: 110px;
font-weight : bold;
text-align: left;
background-image: url(Image/p2.gif);
background-repeat: repeat-x;
}
#pied-de-page, #pied-de-page a {
clear: both;
margin-top: 20px;
background-color: transparent;
color: gray;
font-style: italic;
font-size: 0.8em;
text-align: center;
margin-bottom: 5px;
}
#pied-de-page a:hover {
background-color: #ffffff;
color: red;
text-decoration: underline;
}
#content {
background-color: #EFEFFF;
padding: 5px;
}
#content-droite {
float: right;
background-color: transparent;
margin-left: 5px;
}
#content h1 {
margin:0 0 5px 0;
padding:0;
font-size: 1.6em;
text-decoration:underline;
font-weight: bold;
}
a:link {
text-decoration: none;
color: black;
background-color: transparent;
}
a:visited {
text-decoration: none;
color: black;
background-color: transparent;
}
a:hover {
text-decoration: underline;
color: red;
background-color: transparent;
}
a:active {
text-decoration: underline;
color: black;
background-color: transparent;
}
img {
border: 0px;
}
.info {
color: gray;
background-color: transparent;
font-style:italic;
}
.input-text {
border: 1px solid gray;
font-size: 0.9em;
}
hr {
height: 1px;
margin-bottom: 10px;
color: gray;
background-color: gray;
border: 0px;
}
form {
padding:0px;
margin: 0px;
}
#navlist {
padding: 3px;
margin-left: 0;
font-family: Verdana, sans-serif;
position: absolute;
top: -15px;
}
#navlist li {
list-style: none;
margin: 0;
display: inline;
}
#navlist li a {
padding: 8px;
margin-left: 3px;
font-size: 1.2em;
font-weight: bold;
background: #fff;
text-decoration: none;
border: 3px solid #fff;
}
#navlist li a:link {
color: #fff;
}
#navlist li a:visited {
color: #fff;
}
#navlist li a:hover {
color: #fff;
background: #fff;
}
#navlist li a#current {
background: white;
color: #000;
}
#navlist li a#c0 {
background: #FFD133;
}
#navlist li a:hover#c0 {
background: #FFDB5F;
}
#navlist li a#c1 {
background: #33B6F0;
}
#navlist li a:hover#c1 {
background: #3FC4FF;
}
#navlist li a#c2 {
background: #A5D148;
}
#navlist li a:hover#c2 {
background: #B3DF53;
}
#navlist li a#c3 {
background: #3B6578;
}
#navlist li a:hover#c3 {
background: #3E768F;
}
#navlist li a#c4 {
background: #FF7F33;
}
#navlist li a:hover#c4 {
background: #FF9B5F;
}
#navlist li a#c5 {
background: #FFAD30;
}
#navlist li a:hover#c5 {
background: #FFC15F;
}
#navlist li a#c6 {
background: #9B9B9B;
}
#navlist li a:hover#c6 {
background: #AFAFAF;
}
#navlist li a#c7 {
background: #698997;
}
#navlist li a:hover#c7 {
background: #77949F;
}
Modifié par xelade (25 Mar 2008 - 11:24)