Bonjour,
j'ai un souci d'affichage sous IE6 avec le menu du site www.justacote.com.
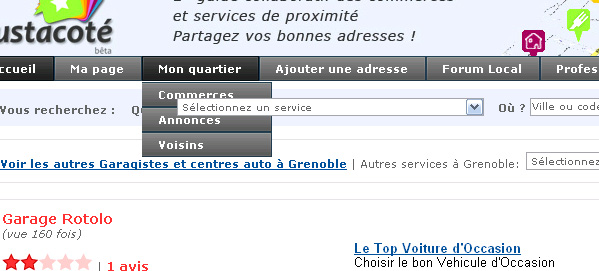
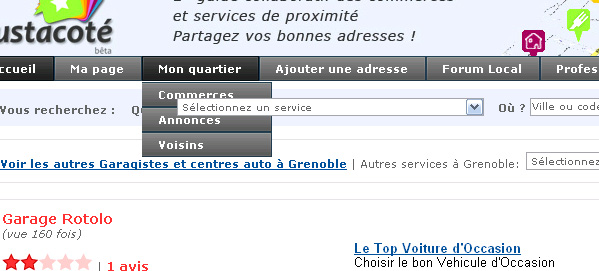
Le sous menu de "Mon quartier" apparait derrière la liste déroulante des services (voir la capture).
J'ai essayé de mettre des z-index de partout et rien ne fonctionne.
Voici le code complet du menu (CSS + html ) --------
----------
Et voici le code au niveau de la barre déroulante derrière laquelle passe le menu
-------------
Désolé pour l'indentation et le bordel dans le code c'est en cours de nettoyage .
.
Voilà tout le code et impossible de trouver le pb.
Pouvez-vous nous aider?
Merci beaucoup
j'ai un souci d'affichage sous IE6 avec le menu du site www.justacote.com.
Le sous menu de "Mon quartier" apparait derrière la liste déroulante des services (voir la capture).
J'ai essayé de mettre des z-index de partout et rien ne fonctionne.
Voici le code complet du menu (CSS + html ) --------
<tr>
<td align="left" valign="top" colspan="2" height="33px">
<script type="text/javascript" src="/functions/chrome.js"></script>
<style>
#MainMenu
{
width:950px;
height:25px;
background: url("images/general/bmid_035.gif");
margin:0;
border:0;
z-index:100;
position:absolute;
}
#tab
{
margin:0 20 20 0;
top:0;
}
#tab ul
{
margin:0;
padding:0;
list-style:none;
float:left;
}
#tab li
{
display:inline;
float:left;
margin:0 0 0 0 ;
padding:0;
}
#tab a
{
background:#000000 url("images/general/bright_035.gif") no-repeat right top;
margin:0;
padding:0;
text-decoration:none;
border:0;
display:block;
float:left;
}
#tab a span
{
display:block;
background:url("images/general/bleft_035.gif") no-repeat left top;
padding:0 18px 0 16px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size:12;
color:#FFFFFF;
font-weight:bold;
line-height:25px;
}
#tab a:hover,#tab li.item_active a
{
background-position:right bottom;
border-color:#000000;
}
#tab a:hover span,#tab li.item_active a span
{
background-position:left bottom;
color:#FFFFFF;
font-weight:bold;
font-style:normal;
text-decoration:none;
}
.dropmenudiv
{
top:0;
float:left;
display:block;
visibility:hidden;
border:0 solid #330066;
background: url("images/general/bmid_035.gif");
color:#FFFFFF;
z-index:100;
text-decoration:none;
padding:0;
position:absolute;
}
.dropmenudiv ul
{
margin:0;
padding:0;
list-style:none;
}
.dropmenudiv li
{
display:inline;
margin:0;
padding:0;
}
.dropmenudiv a:link, .dropmenudiv a:visited
{
width:130px;
margin:0 0 0 0 ;
padding:0;
display:block;
border:0 solid #000000;
color:#FFFFFF;
background:url("images/general/bleft_035.gif") no-repeat left top;
font-weight:bold;
font-style:normal;
text-decoration:none;
}
.dropmenudiv a span
{
float:left;
display:block;
line-height:25px;
background:url("images/general/bright_035.gif") no-repeat right top;
padding:0 18px 0 16px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size:12;
color:#FFFFFF;
}
.dropmenudiv a span
{
float:none;
}
.dropmenudiv a:hover
{
border:0 solid #000000;
background-position:left bottom;
font-weight:bold;
font-style:normal;
text-decoration:none;
color:#FFFFFF;
}
.dropmenudiv a:hover span
{
background-position:right bottom;
color:#FFFFFF;
font-weight:bold;
}
</style><div id="MainMenu" style="z-index:100;">
<div id="tab" style="z-index:100;">
<ul>
<li class="item_active"><a href="index.php"><span>Accueil</span></a></li>
<li><?php
if(!isset($_SESSION['login'])||($_SESSION['login']=="Anonymous"))
echo "<a href='creation_compte1.php'><span>M'inscrire</span></a>";
else
echo "<a href='profil.php'><span>Ma page</span></a>";
?>
</li>
<li><a href="#menu" onMouseover="cssdropdown.dropit(this,event,'dropmenu_103')"><span>Mon quartier</span></a></li>
<li><a href="ajouter1.php"><span>Ajouter une adresse</span></a></li>
<li><a href="forum.php"><span>Forum Local</span></a></li>
<li><a href="pro.php"><span>Professionels</span></a></li>
</ul>
</div>
</div>
<div id="dropmenu_103" class="dropmenudiv" style="z-index:100;">
<ul>
<li><a href="afficher_commerces.php"><span>Commerces</span></a></li>
<li><a href="afficher_annonces.php"><span>Annonces</span></a></li>
<li><a href="afficher_voisins.php"><span>Voisins</span></a></li>
</ul>
</div>
</td>
</tr>----------
Et voici le code au niveau de la barre déroulante derrière laquelle passe le menu
<td width="510" align="left"><p style="font-size:13px; font-weight:bold;">Vous recherchez: Quoi ? </p>
<select name='METIER' id='METIER'>
<?php
echo "<option selected='selected'>Sélectionnez un service</option>";
echo "<option value='tous_les_commerces' style='font-size:11px;color:#333333;font-weight:bold;'>» Voir tous les commerces</option>";
$lk = connection_BD();
$req1 = execRequest("SELECT nom_categorie,id_categorie FROM Categories ORDER BY nom_categorie ASC;","Recherche catégorie","R0302");
while($res1 = mysql_fetch_array($req1)) {
echo "<optgroup label='".$res1['nom_categorie']."'>";
$req2 = execRequest("SELECT nom_metier FROM Metiers WHERE id_categorie='".$res1['id_categorie']."' ORDER BY nom_metier ASC;","Recherche catégorie","R0303");
while($res2 = mysql_fetch_array($req2)) {
echo "<option value='".convertir_url($res2['nom_metier'])."'>» ".$res2['nom_metier']."</option>";
}
echo "</optgroup>";
}
mysql_close($lk);
?>
</select>
</td>-------------
Désolé pour l'indentation et le bordel dans le code c'est en cours de nettoyage
 .
. Voilà tout le code et impossible de trouver le pb.
Pouvez-vous nous aider?
Merci beaucoup