28242 sujets
Bonjour et bienvenue,
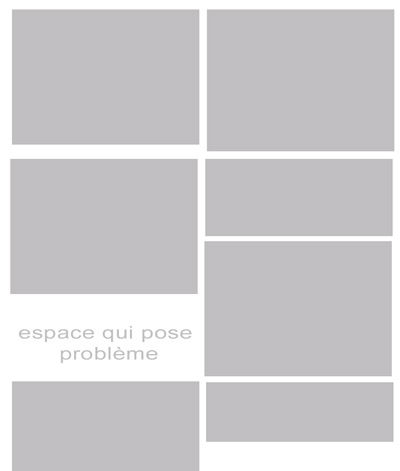
sans le détail des codes HTML + CSS, dificile de te répondre par rapport à ce dessin
http://openweb.eu.org/articles/initiation_float/ est une lecture essentielle, regarde du côté de l'instruction clear
sans le détail des codes HTML + CSS, dificile de te répondre par rapport à ce dessin

http://openweb.eu.org/articles/initiation_float/ est une lecture essentielle, regarde du côté de l'instruction clear
Bonjour,
À vue de nez et vu le positionnement de tes blocs dans ton image je dirais que tu as une série de blocs en float: left. Une solution serait d'alterner des blocs en float: left et des blocs en float:right (impair en left et pair en right, par exemple). Ça ne passera pas correctement avec IE6 et 7, par contre, sauf erreur de ma part.
Autre solution: faire deux colonnes de contenu, chacune contenant plusieurs blocs les uns en dessous des autres (qui n'auront pas besoin d'être flottants).
À vue de nez et vu le positionnement de tes blocs dans ton image je dirais que tu as une série de blocs en float: left. Une solution serait d'alterner des blocs en float: left et des blocs en float:right (impair en left et pair en right, par exemple). Ça ne passera pas correctement avec IE6 et 7, par contre, sauf erreur de ma part.
Autre solution: faire deux colonnes de contenu, chacune contenant plusieurs blocs les uns en dessous des autres (qui n'auront pas besoin d'être flottants).
Voila le html
et le css
j'ai pensé au deux colones mais le code est géné automatiquement et la hauteur des blocs est variable
j'ai également essayé le clear mais sa m'a donné un résultat bisare
<div id="blocLivreOr">
<h4 style="margin:0px;"> 1394 <span class="puce1">►</span> de fildebo le 22/07/2007 </h4>
<p> super chateau, capitaine des archers tres sympa, si il veut rejouer l'apero c quand il veut...<br /><br />
les nordistes </p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1379 <span class="puce1">►</span> de internet le 29/04/2007 </h4>
<p> Superbe château surplombant la vallée du roubreau. Celui-ci perdra un peu de son âme lorsqu'il y aura l'implantation de 120 chalets dans cette vallée.<br /><br />
QUEL GACHIS ENVIRONNEMENTAL ET ECOLOGIQUE ... </p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1368 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Sylvie et Ludovic,magnifique château,à bientôt!.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1367 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Merci de nous offrir un très beau château,la vue splendide.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1366 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Très jolie château.Famille de Paris.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1365 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Margaret Stimpson.Montréal,Québec.Canada.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1364 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Merci de nous offrir cette magnifique visite.Des Nordistes.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1363 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Beaucoup de travail,belle restauration,mais encore beaucoup de travail à faire pour un homme courageux qui sauve ces vieilles pierres.Bravo.Belle âme que ce Monsieur.Merci.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1362 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Un endroi magique!!!Magnifique..Bravo.Accueil très sympathique.Julie 6 ans.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1361 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> J’ai aimé le château,il étais mieux que le roure.Sara 1O ans .O7.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1360 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> J’ai bien aimé les objets:les pièces d’argent…Adrien 11 ans ½ .Ardèche.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1359 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> 17/9/O6.<br />
<br />
Dommage que pour les journées du patrimoine il faut payer plein tarif,malgré les « pubs ». JV </p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1358 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Bonne continuation et félicitations.Laure et Yann,Eric,William.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1357 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Félicitations pour le magnifique travail effectué!!Quelle belle passion,que vous nous avez permis de partager avec vous!Nous reviendrons l’été prochain.Bon courage pour la suite.Magali,Nicolas,Romain,Leelou. Isère.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1356 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Merveilleux château et nous vous félicitons pour la restauration.Héo,Marietta,Belge<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1355 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Nous vous souhaitons une bonne continuation pour vos futurs projets!Cette visite nous a beaucoup plu,merci!!Anaïs et Laurent.Boulogne/Mer.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1354 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> En cette journée se visite le patrimoine Ardéchois,nous avons choisi Montréal et apprécions tout le travail accompli pour préserver ce site.Vue superbe.Merci..F C,B<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1353 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Bravo pour le travail de rénovation accompli.Vous souhaite santé et courage pour mener à terme.Bernard et Daniele. Nord. </p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1352 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Merci de nous avoir fait partager votre passion.Bravo et bon courage pour continuer votre ouvrage!Régine et Pierre.<br />
</p>
</div> <div id="blocLivreOr">
<h4 style="margin:0px;"> 1351 <span class="puce1">►</span>Au château (ardèche) </h4>
<p> Merci Monsieur de nous faire rêver.Nicole et Maurice Duval.Boulogne/mer.<br />
</p>
</div>
et le css
#blocLivreOr {
float:left;
width:280px;
height:auto;
margin:5px;
padding:5px;
background-color:#FFFFCC;
margin-top:0px;
line-height:140%;
border:#cf9406 solid 1px;
}
H4 {
display: block;
background:#cf9406;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding-left:20px;
line-height:130%;
margin-bottom:0px;
margin-left:10px;
margin-right:10px;
color:#FFFFFF;
}
j'ai pensé au deux colones mais le code est géné automatiquement et la hauteur des blocs est variable
j'ai également essayé le clear mais sa m'a donné un résultat bisare
Tu peux peut-être essayer avec display: inline-block et les différents moyens pour l'émuler plus ou moins avec les navigateurs qui ne le supportent pas nativement (cf. Inline-block dans tous les navigateurs modernes?) mais c'est pas évident et pas très fiable (du moins pour le support dans Firefox 2).
Correction: de toute manière je ne crois pas que ça résoudrait ton problème d'espaces, je dis une bêtise en fait ( ).
).
Sinon, tu peux te référer à ceci:
http://web.covertprestige.info/test/15-organiser-serie-de-flottants-en-colonnes-1.html
Le seul rendu dans ces tests qui corresponde à ce que tu souhaites est dû à un bug d'IE. Je n'arrive pas à le reproduire autrement sans faire deux colonnes séparées.
Autrement, si ça correspond à la mise en page souhaitée, tu peux faire un tableau.
Correction: de toute manière je ne crois pas que ça résoudrait ton problème d'espaces, je dis une bêtise en fait (
 ).
).Sinon, tu peux te référer à ceci:
http://web.covertprestige.info/test/15-organiser-serie-de-flottants-en-colonnes-1.html
Le seul rendu dans ces tests qui corresponde à ce que tu souhaites est dû à un bug d'IE. Je n'arrive pas à le reproduire autrement sans faire deux colonnes séparées.
Autrement, si ça correspond à la mise en page souhaitée, tu peux faire un tableau.