Bonjour!
Bon, premièrement, je ne sais pas si ce que je veux faire est valide. Ce que je sais par contre, c'est que ça fonctionne sous Firefox, sous IE7, mais pas IE6
Alors voici:
et le CSS pour faire fonctionner ce menu:
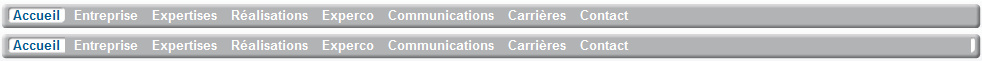
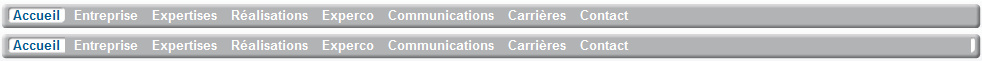
Voir les images. En haut c'est le résultat normal, et en bas c'est IE6. -->
En gros, lorsque l'élément de menu est sélectionné ou bien qu'il est survolé (hover), j'ai un background blanc qui apparait et les deux images présentes dans le <a> deviennent visibles et sont positionnées en absolu à gauche et à droite de <a> pour créer les bords arrondis. Seulement, dans IE6, le positionnement "right: 0" positionne l'image totalement à droite de la barre de menu.
Pourquoi? Y a-t-il quelque chose à faire?
Merci, j'espère avoir été clair!
Modifié par DarkMalow (18 Mar 2008 - 13:30)
Bon, premièrement, je ne sais pas si ce que je veux faire est valide. Ce que je sais par contre, c'est que ça fonctionne sous Firefox, sous IE7, mais pas IE6

Alors voici:
<a href="#" class="selected"><img class="menuSelectionLeft" src="menu_sel_left.gif" /><img class="menuSelectionRight" src="menu_sel_right.gif" />Accueil</a>
<a href="#"><img class="menuSelectionLeft" src="menu_sel_left.gif" /><img class="menuSelectionRight" src="menu_sel_right.gif" />Entreprise</a>
<a href="#"><img class="menuSelectionLeft" src="menu_sel_left.gif" /><img class="menuSelectionRight" src="menu_sel_right.gif" />Expertises</a>
<a href="#"><img class="menuSelectionLeft" src="menu_sel_left.gif" /><img class="menuSelectionRight" src="menu_sel_right.gif" />Réalisations</a>
<a href="#"><img class="menuSelectionLeft" src="menu_sel_left.gif" /><img class="menuSelectionRight" src="menu_sel_right.gif" />Experco</a>
<a href="#"><img class="menuSelectionLeft" src="menu_sel_left.gif" /><img class="menuSelectionRight" src="menu_sel_right.gif" />Communications</a>
<a href="#"><img class="menuSelectionLeft" src="menu_sel_left.gif" /><img class="menuSelectionRight" src="menu_sel_right.gif" />Carrières</a>
<a href="#"><img class="menuSelectionLeft" src="menu_sel_left.gif" /><img class="menuSelectionRight" src="menu_sel_right.gif" />Contact</a>et le CSS pour faire fonctionner ce menu:
#menu .main a {
vertical-align: top;
color: white;
font-size: 10pt;
font-weight: bold;
padding: 0 5px;
position: relative;
}
#menu .main a.selected, #menu .main a:hover {
color: #005b8c;
background: url(menu_sel.gif) repeat-x;
}
#menu .main a .menuSelectionLeft, #menu .main a .menuSelectionRight {
display: none;
}
#menu .main a.selected .menuSelectionLeft, #menu .main a.selected .menuSelectionRight, #menu .main a:hover .menuSelectionLeft, #menu .main a:hover .menuSelectionRight {
display: inline;
}
#menu .main a .menuSelectionLeft {
position: absolute;
top: 0;
left: 0;
}
#menu .main a .menuSelectionRight {
position: absolute;
top: 0;
right: 0;
}Voir les images. En haut c'est le résultat normal, et en bas c'est IE6. -->

En gros, lorsque l'élément de menu est sélectionné ou bien qu'il est survolé (hover), j'ai un background blanc qui apparait et les deux images présentes dans le <a> deviennent visibles et sont positionnées en absolu à gauche et à droite de <a> pour créer les bords arrondis. Seulement, dans IE6, le positionnement "right: 0" positionne l'image totalement à droite de la barre de menu.
Pourquoi? Y a-t-il quelque chose à faire?
Merci, j'espère avoir été clair!
Modifié par DarkMalow (18 Mar 2008 - 13:30)