Je vous prie de m'excuser d'avance si d'aventure ma demande est la 5000ième demande...
Mais vraiment, j'ai fouillé, cherché et je n'ai pas trouvé.
J'ai tenté avec les conditions à mettre dans la balise head, mais rien à faire.
Pourtant, je suis persuadé qu'en 2 seconde vous allez trouver la solution..
alors j'ai ma structure css vs xhtml:
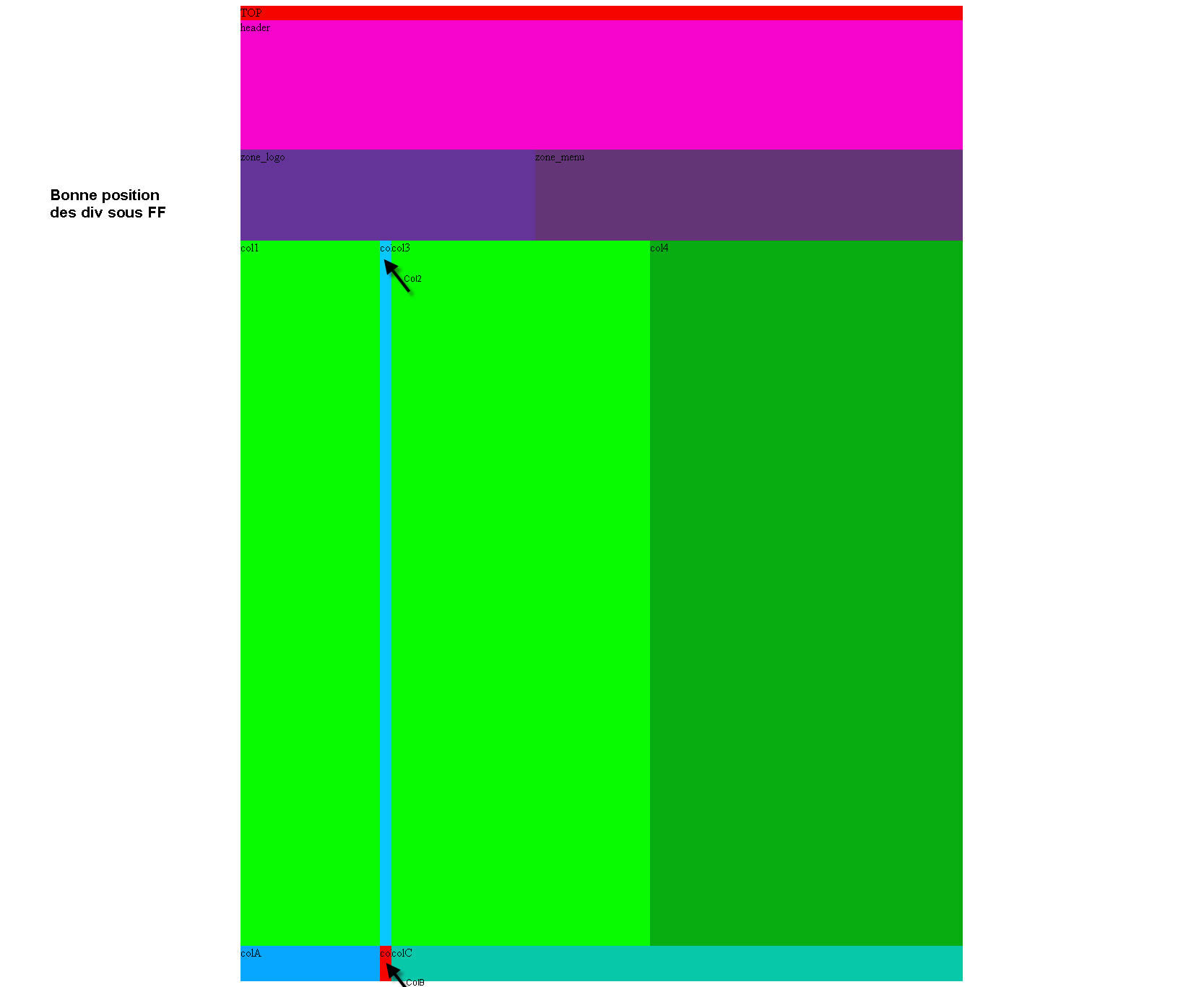
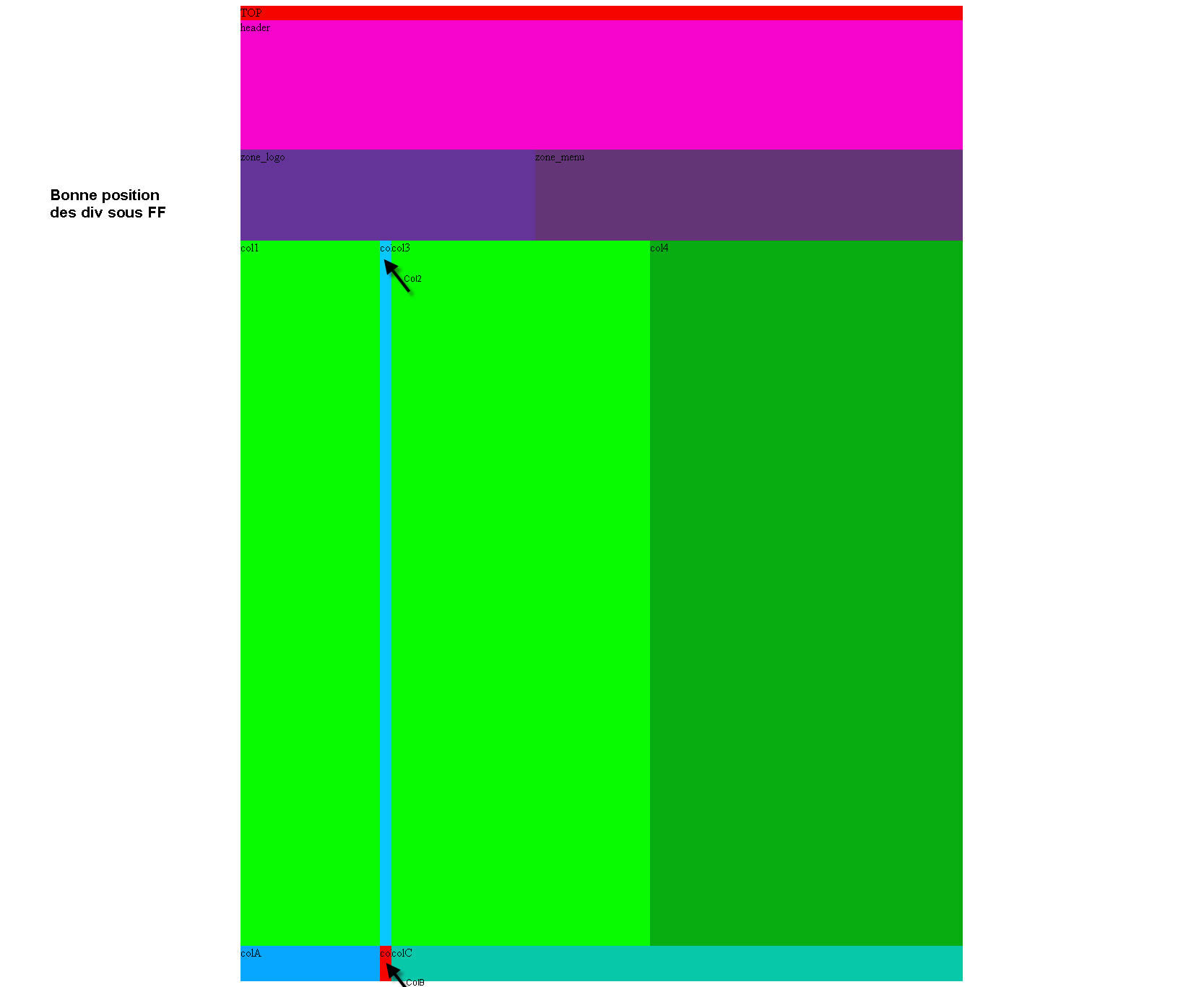
sous FF tout va bien
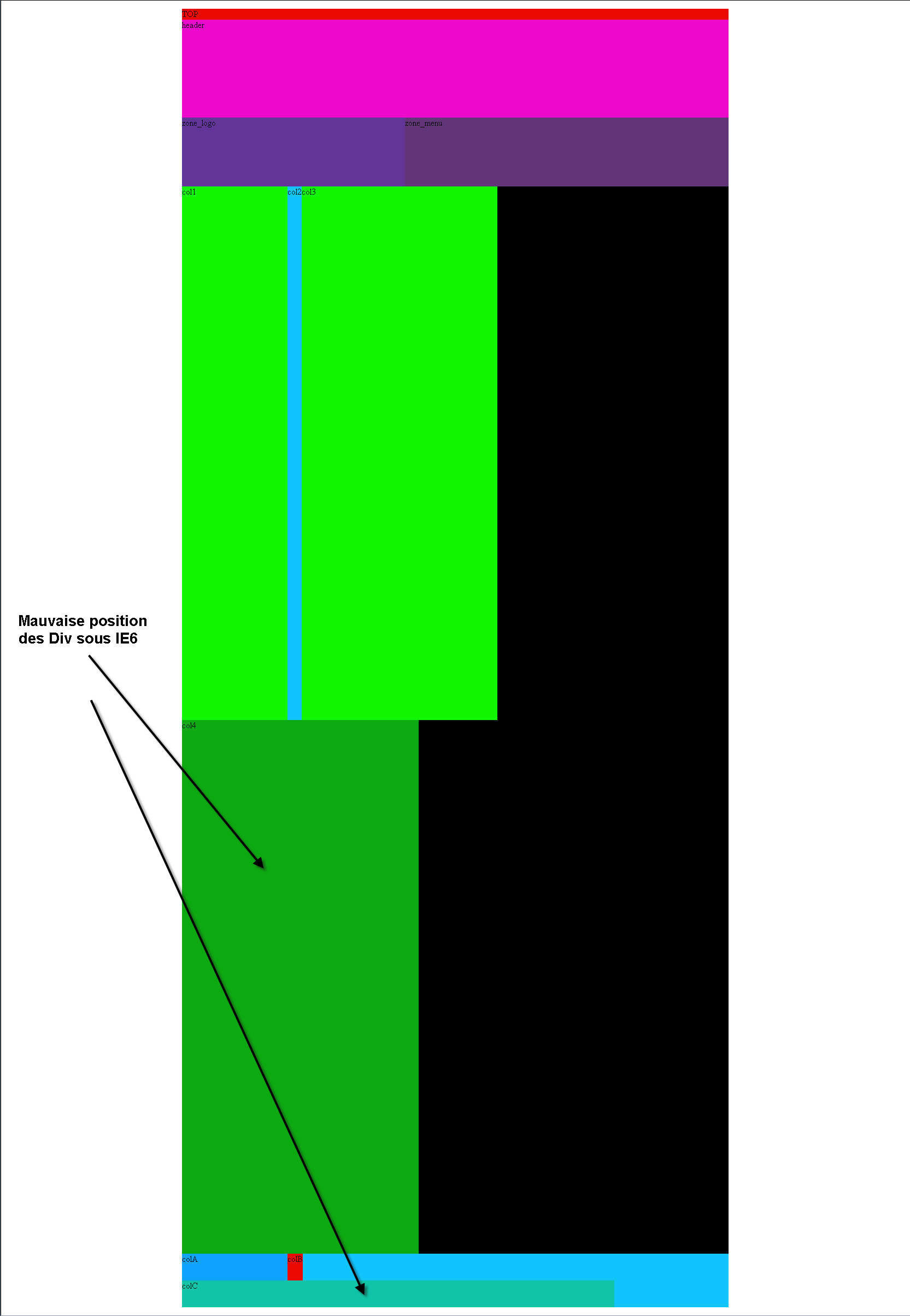
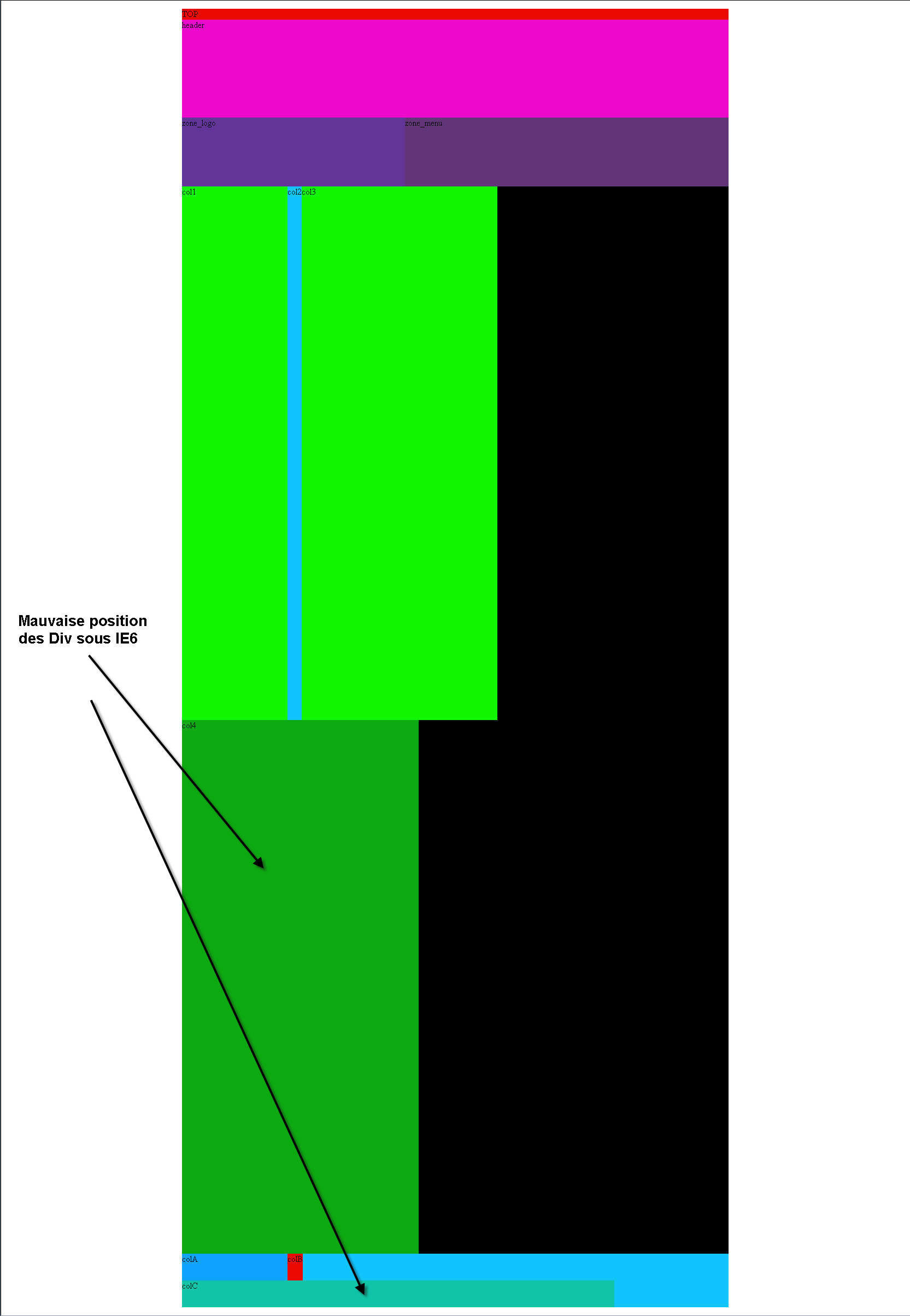
sous IE6, il ya deux décallage de bloc
je vous mets les captures images.

ma CSS
/* CSS Document */
#global {
margin-left: auto;
margin-right: auto;
width: 1000PX; /* largeur obligatoire pour être centré */
}
div#top {
width:1000px;
height:20px;
background-color:RED;
}
div#header {
width:1000px;
height:179px;
background-color:#FF00CC;
}
div#sousheader {
width:1000px;
height:126px;
background-color:YELLOW;
}
div#zone_logo {
width:408px;
height:126px;
background-color:#663399;
float:left
}
div#zone_menu {
width:592px;
height:126px;
background-color:#663379;
float:left
}
div#contenu {
clear:both;
width:1000px;
height:976px;
background-color:black;
}
div#col1 {
float:left;
width:193px;
height:976px;
background-color:#00FF00;
}
div#col2 {
float:left;
width:16px;
height:976px;
background-color:#00CCFF;
}
div#col3 {
float:left;
width:358px;
height:976px;
background-color:#00FF00;
}
div#col4 {
float:left;
width:433px;
height:976px;
background-color:#00AF10;
}
div#footer {
clear:left;
width:1000px;
height:49px;
background-color:#00CCFF;
}
div#colA {
float:left;
width:193px;
height:49px;
background-color:#00AAFF;
}
div#colB{
float:left;
width:16px;
height:49px;
background-color:red;
}
div#colC {
float:left;
width:791px;
height:49px;
background-color:#00CCAA;
}
MON html/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>c-lhistoire la convergence media</title>
<link rel="stylesheet" type="text/css" href="structure_CH1.css">
</head>
<body>
<div id="global">
<div id="top">TOP
</div>
<div id="header">header
</div>
<div id="sousheader">
<div id="zone_logo">zone_logo
</div>
<div id="zone_menu">zone_menu
</div>
</div>
<div id="contenu">
<div id="col1">col1</div>
<div id="col2">col2</div>
<div id="col3">col3</div>
<div id="col4">col4</div>
</div>
<div id="footer">
<div id="colA">colA
</div>
<div id="colB">colB
</div>
<div id="colC">colC
</div>
</div>
</div>
</body>
</html>
Merci vraiment pour le coup de main.
Mais vraiment, j'ai fouillé, cherché et je n'ai pas trouvé.
J'ai tenté avec les conditions à mettre dans la balise head, mais rien à faire.
Pourtant, je suis persuadé qu'en 2 seconde vous allez trouver la solution..
alors j'ai ma structure css vs xhtml:
sous FF tout va bien
sous IE6, il ya deux décallage de bloc
je vous mets les captures images.


ma CSS
/* CSS Document */
#global {
margin-left: auto;
margin-right: auto;
width: 1000PX; /* largeur obligatoire pour être centré */
}
div#top {
width:1000px;
height:20px;
background-color:RED;
}
div#header {
width:1000px;
height:179px;
background-color:#FF00CC;
}
div#sousheader {
width:1000px;
height:126px;
background-color:YELLOW;
}
div#zone_logo {
width:408px;
height:126px;
background-color:#663399;
float:left
}
div#zone_menu {
width:592px;
height:126px;
background-color:#663379;
float:left
}
div#contenu {
clear:both;
width:1000px;
height:976px;
background-color:black;
}
div#col1 {
float:left;
width:193px;
height:976px;
background-color:#00FF00;
}
div#col2 {
float:left;
width:16px;
height:976px;
background-color:#00CCFF;
}
div#col3 {
float:left;
width:358px;
height:976px;
background-color:#00FF00;
}
div#col4 {
float:left;
width:433px;
height:976px;
background-color:#00AF10;
}
div#footer {
clear:left;
width:1000px;
height:49px;
background-color:#00CCFF;
}
div#colA {
float:left;
width:193px;
height:49px;
background-color:#00AAFF;
}
div#colB{
float:left;
width:16px;
height:49px;
background-color:red;
}
div#colC {
float:left;
width:791px;
height:49px;
background-color:#00CCAA;
}
MON html/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>c-lhistoire la convergence media</title>
<link rel="stylesheet" type="text/css" href="structure_CH1.css">
</head>
<body>
<div id="global">
<div id="top">TOP
</div>
<div id="header">header
</div>
<div id="sousheader">
<div id="zone_logo">zone_logo
</div>
<div id="zone_menu">zone_menu
</div>
</div>
<div id="contenu">
<div id="col1">col1</div>
<div id="col2">col2</div>
<div id="col3">col3</div>
<div id="col4">col4</div>
</div>
<div id="footer">
<div id="colA">colA
</div>
<div id="colB">colB
</div>
<div id="colC">colC
</div>
</div>
</div>
</body>
</html>
Merci vraiment pour le coup de main.
 !
! .
.