Bonjour !!
Outre quelques autres petits problèmes de deifférences d'affichage entre IE et FF, mon gros problème du moment est que je souhaiterais avoir une sorte de "menu" qui s'ouvre dans un div au survol d'un lien (anciennement, on cliquuait sur le lien pour ouvrir le pdf correspondant, maintenant je souhaiterais qu'en passant sur le lien, un petit cadre s'ouvre offrant à l'internaute le choix d'ouvrir le fichier, de le télécharger ou de télécharger le fichier source). Ca marche très bien sous IE. ais sous FF, on dirait que le style appliqué au DIV dans mon fichier css n'est même pas appliqué.
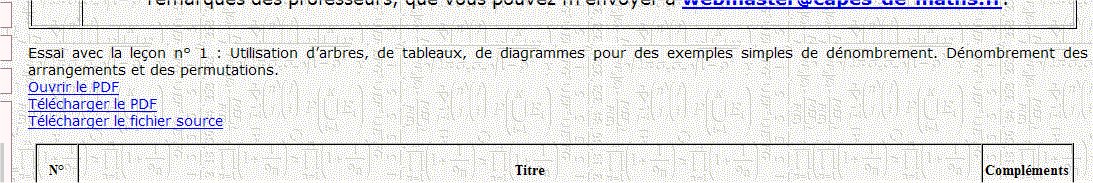
L'adresse de la page en question est la suivante : http://membres.lycos.fr/capesdemaths/index.php?page=lecons . J'obtiens ceci sous IE : et ceci sous FF :
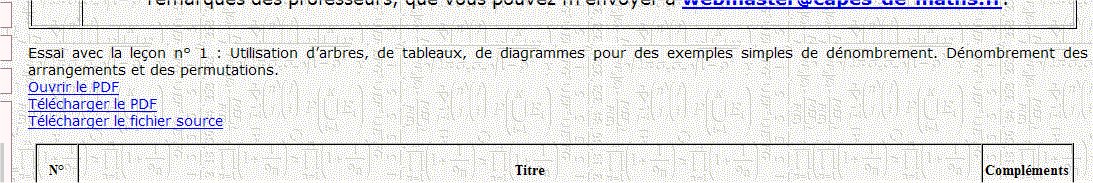
et ceci sous FF :  .
.
Voici le code contenu dans mon fichier CSS :
et celui contenu dans ma page lecons.php :
Le pire est qu'en local, avec EasyPHP, ça marche bien sous FF. C'est à ne rien y comprendre. Pourriez-vous m'aider SVP ? Je vous remercie d'avance, et bon week-end.
Modifié par bogosszen (15 Mar 2008 - 15:39)
Outre quelques autres petits problèmes de deifférences d'affichage entre IE et FF, mon gros problème du moment est que je souhaiterais avoir une sorte de "menu" qui s'ouvre dans un div au survol d'un lien (anciennement, on cliquuait sur le lien pour ouvrir le pdf correspondant, maintenant je souhaiterais qu'en passant sur le lien, un petit cadre s'ouvre offrant à l'internaute le choix d'ouvrir le fichier, de le télécharger ou de télécharger le fichier source). Ca marche très bien sous IE. ais sous FF, on dirait que le style appliqué au DIV dans mon fichier css n'est même pas appliqué.
L'adresse de la page en question est la suivante : http://membres.lycos.fr/capesdemaths/index.php?page=lecons . J'obtiens ceci sous IE :
 et ceci sous FF :
et ceci sous FF :  .
.Voici le code contenu dans mon fichier CSS :
/* Pour le fichier lecons.php, où le survol d'un titre ouvre une petite "fenêtre"
permettant de choisir le type d'action (ouvrir PDF, télécharger PDF, télécharger TEX). */
span.info {
position:relative;
text-decoration: underline;
color: blue;
}
span:hover.info {
text-decoration: none;
background: none;
color: blue;
}
span.info div {display: none;}
span:hover.info div {
display: block;
position: absolute;
top:1.5em;
left:0.5em;
/* z-index: 20; */
background: white;
color: #fff;
border:1px solid #666;
width:200px;
text-align:left;
font-weight:normal;
font-size: 10px;
line-height:12px;
padding:2px 4px;
overflow: auto;
}et celui contenu dans ma page lecons.php :
<p align="justify">
Essai avec la leçon n° 1 :
<span class="info">
Utilisation d’arbres, de tableaux, de diagrammes pour des exemples simples de dénombrement.
Dénombrement des arrangements et des permutations.
<div>
<a href="lecons/lecon01.pdf">Ouvrir le PDF</a><br>
<a href="lecons/lecon01.zip">Télécharger le PDF</a><br>
<a href="lecons/source01.zip">Télécharger le fichier source</a>
</div>
</span>
</p>Le pire est qu'en local, avec EasyPHP, ça marche bien sous FF. C'est à ne rien y comprendre. Pourriez-vous m'aider SVP ? Je vous remercie d'avance, et bon week-end.
Modifié par bogosszen (15 Mar 2008 - 15:39)