Hello !
Je mets en page un site avec un super et long sommaire...
Mon stress, c'est que ma liste, qui est en chiffre romains (couleur verte) vers le bas, est soit
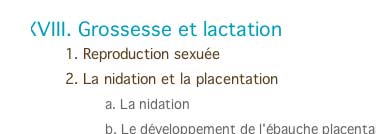
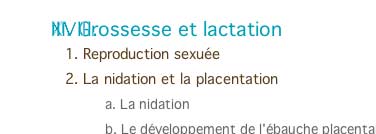
supperposée au titre quand le postionnement de ma liste est paramètrée à l'intérieur
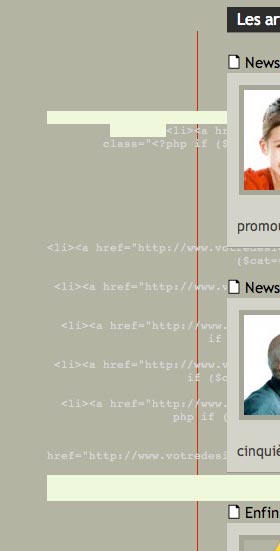
soit rognée si la liste est paramètrée à l'extérieur...
ici
Une idée pour arranger ce "rognage"?
Firefox Mac et Pc = ok
Safari OK
IE PC Liste supperposée ...
En pleine dépression .. m'a déjà fallu un an pour faire ma liste ...
Modifié par FranZz (13 Mar 2008 - 16:02)
Je mets en page un site avec un super et long sommaire...
Mon stress, c'est que ma liste, qui est en chiffre romains (couleur verte) vers le bas, est soit
supperposée au titre quand le postionnement de ma liste est paramètrée à l'intérieur
soit rognée si la liste est paramètrée à l'extérieur...
ici
Une idée pour arranger ce "rognage"?
Firefox Mac et Pc = ok
Safari OK
IE PC Liste supperposée ...
En pleine dépression .. m'a déjà fallu un an pour faire ma liste ...

Modifié par FranZz (13 Mar 2008 - 16:02)