Bonjour à tous,
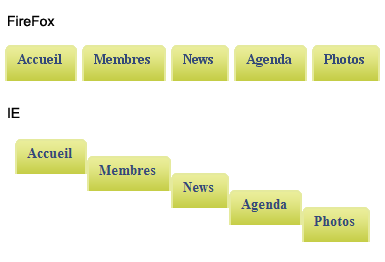
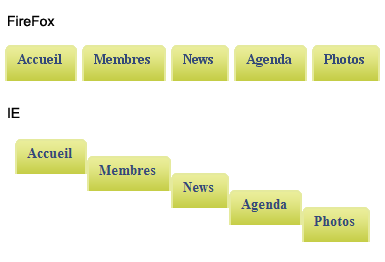
Je rencontre un problème que je n'arrive pas a résoudre. J'ai un menu tab qui s'affiche comme il faut sous firefox, mais une fois dans IE je ne sais pas pourquoi les tabs forment un "escalier"...

Voici le code
CSS :
Html
Si quelqu'un pouvait m'aider ce serait bien gentil, merci d'avance !
Modifié par Manatee (07 Mar 2008 - 11:06)
Je rencontre un problème que je n'arrive pas a résoudre. J'ai un menu tab qui s'affiche comme il faut sous firefox, mais une fois dans IE je ne sais pas pourquoi les tabs forment un "escalier"...

Voici le code
CSS :
#tabsT {
float:left;
width:100%;
font-size:93%;
line-height:normal;
font-weight:bold;
color:#334879;
}
#tabsT ul {
margin:0;
padding:10px 10px 0 27px;
list-style:none;
}
#tabsT li {
/*display:inline;*/
margin:0 5px 0 5px;
padding:0;
}
#tabsT a {
float:left;
background:url(images/tableft.gif) no-repeat left top;
margin:0;
padding:0 0 0 6px;
text-decoration:none;
}
#tabsT a span {
float:left;
display:block;
background:url(images/tabright.gif) no-repeat right top;
padding:5px 15px 13px 6px;
}
#tabsT a span {float:none;}
#tabsT a:link span {
color:#334879;
font-size:14px;
}
#tabsT a:visited span {
color:#334879;
font-size:14px;
}
#tabsT a:hover {
background-position:0% -43px;
}
#tabsT a:hover span {
background-position:100% -43px;
}
#tabsT #current a {
background-position:0% -43px;
}
#tabsT #current a span {
background-position:100% -43px;
}Html
<body>
<div id="tabsT">
<ul>
<li><a href="index.php"><span>Accueil</span></a></li>
<li><a href="membres.php"><span>Membres</span></a></li>
<li><a href="news.php"><span>News</span></a></li>
<li><a href="agenda.php"><span>Agenda</span></a></li>
<li><a href="photos.php"><span>Photos</span></a></li>
</ul>
</div>
</body>Si quelqu'un pouvait m'aider ce serait bien gentil, merci d'avance !
Modifié par Manatee (07 Mar 2008 - 11:06)
 , désolé de pas y avoir pensé
, désolé de pas y avoir pensé 