Salut,
Je ne poste pas le code, pour le moment, mais je rencontre le stress suivant:
J'ai 1 élément placé de façon relative. Dans l'exemple ci joint, il s'agit de la " corde" sur la droite, qui passe en dessous de ma rubrique... Moi je souhaiterais qu'il passe en dessous, comme sous Safari... Mais sous Firefox Spa pareil...
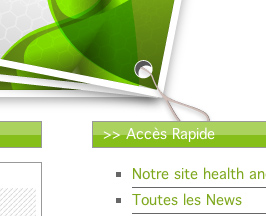
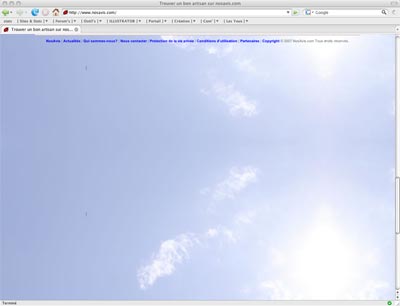
Sous Safari ( C'est l'effet que je veux avoir )

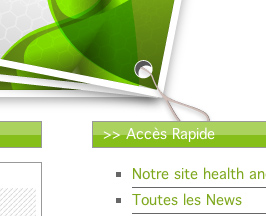
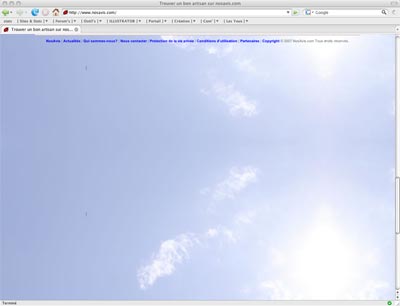
Sous Firefox c'est pas la goire...

Alors Bon une idée ? Sans code, mais là je dois bouger...
Thank's

Modifié par FranZz (06 Mar 2008 - 16:17)
Je ne poste pas le code, pour le moment, mais je rencontre le stress suivant:
J'ai 1 élément placé de façon relative. Dans l'exemple ci joint, il s'agit de la " corde" sur la droite, qui passe en dessous de ma rubrique... Moi je souhaiterais qu'il passe en dessous, comme sous Safari... Mais sous Firefox Spa pareil...
Sous Safari ( C'est l'effet que je veux avoir )

Sous Firefox c'est pas la goire...

Alors Bon une idée ? Sans code, mais là je dois bouger...
Thank's


Modifié par FranZz (06 Mar 2008 - 16:17)