Bonjour tout le monde,
J'ai un petit problème concernant un petit bout de code:
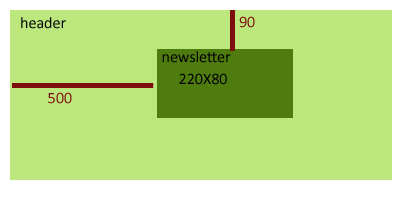
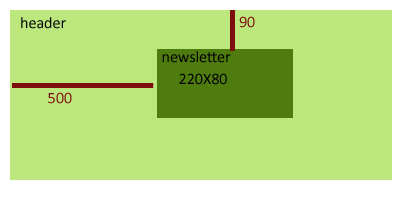
Je veux définir un div qui est contenu dans mon header...et lui dire de positionner ici:

Voici le code html
CSS:
Ça marche sous IE mais pas sous Fifrefox.
Je me retrouve avec un header qui est décaler a partir du haut(comme si il avait un margin-top).
C'est a dire que mon header ne touche plus la partie supérieure de la fenêtre.
Une solution?
Merci.
Modifié par Samuel (02 Mar 2008 - 23:57)
J'ai un petit problème concernant un petit bout de code:
Je veux définir un div qui est contenu dans mon header...et lui dire de positionner ici:

Voici le code html
<!--DEBUT HEADER-->
<div id="header">
<div id="newsletter">
#
#
</div>
</div>
<!--FIN HEADER-->CSS:
#header {
background-image: url(images/header.jpg);
background-repeat: no-repeat;
height:193px;
width:851px;
margin: auto;
}
#newsletter{
width: 220px;
height: 80px;
margin-top:55px;
margin-left:400px;
}Ça marche sous IE mais pas sous Fifrefox.
Je me retrouve avec un header qui est décaler a partir du haut(comme si il avait un margin-top).
C'est a dire que mon header ne touche plus la partie supérieure de la fenêtre.
Une solution?
Merci.

Modifié par Samuel (02 Mar 2008 - 23:57)

 mais je me la joue vieux de la vieille ) un jour j'ai osé dire que ça devait être un bug sur ce forum.
mais je me la joue vieux de la vieille ) un jour j'ai osé dire que ça devait être un bug sur ce forum. 



