Bonjour,
Je passe par ici pour un petit souci que je ne m'explique pas (J'ai lu vos tutos mais rien trouvé de semblable)
Je m'explique :
A)
Je fais du redesign de site pour un ami, supression des "frameset"
B)
Pour cela je vais utiliser votre modèle n°12 :
2- Largeur fluide et hauteur fluide (%), header / menu gauche / contenu scrollable / footer
C)
Par besoin de cosmétique, j'ai pensé utiliser l'attribut BORDER que j'applique à BODY; mal m'en à pris le résultat est catastrophique (sous IE) et je ne le comprends pas.
Merci d'avance pour toute aide
Extrait CSS:
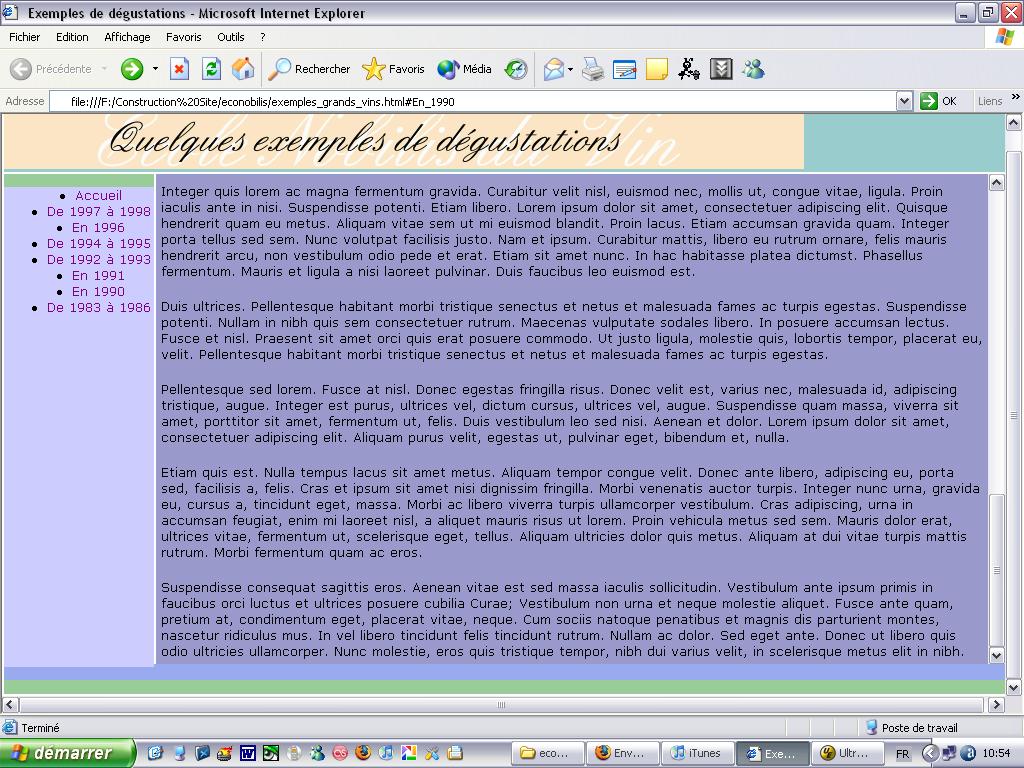
Par catastrophique, je veux dire que j'ai un ascenseur vertical et un ascenseur horizontal qui apparaissent pour le site entier. Cf img : Avec attribut BORDER dans BODY
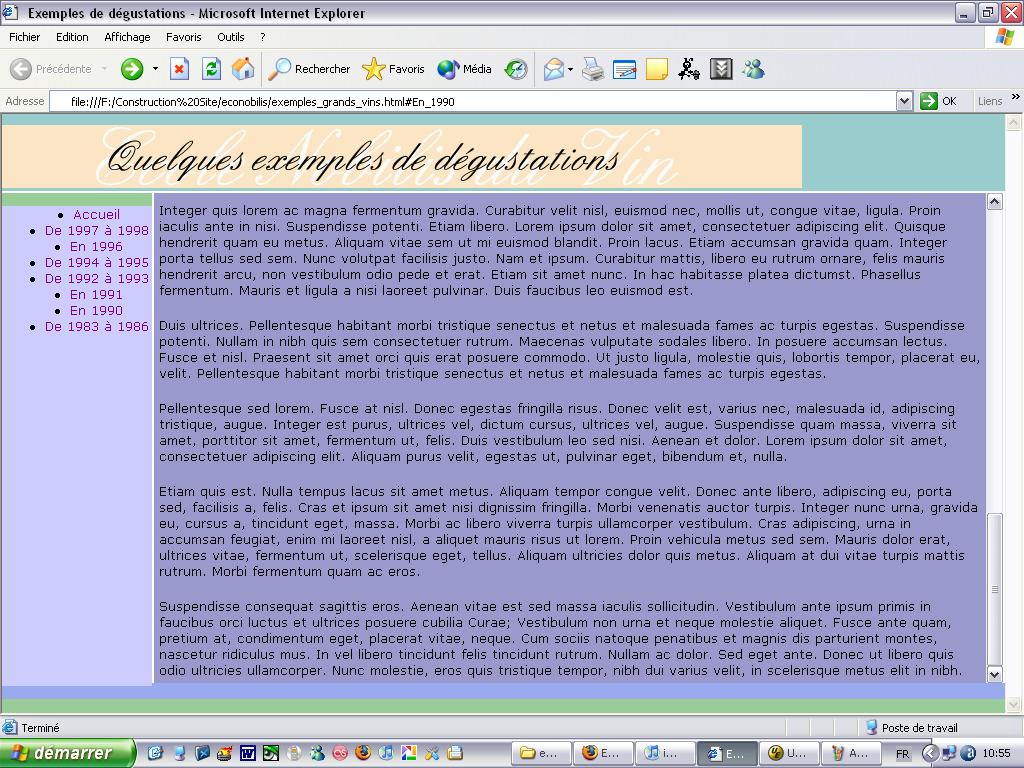
Si j'enlève l'attribut border le site s'affiche correctement: cf image S attribut BORDER dans BODY

Pour infos:
Code HTML:
Feuille de style CSS:
Modifié par ul7sse (27 Feb 2008 - 17:15)
Je passe par ici pour un petit souci que je ne m'explique pas (J'ai lu vos tutos mais rien trouvé de semblable)
Je m'explique :
A)
Je fais du redesign de site pour un ami, supression des "frameset"
B)
Pour cela je vais utiliser votre modèle n°12 :
2- Largeur fluide et hauteur fluide (%), header / menu gauche / contenu scrollable / footer
C)
Par besoin de cosmétique, j'ai pensé utiliser l'attribut BORDER que j'applique à BODY; mal m'en à pris le résultat est catastrophique (sous IE) et je ne le comprends pas.
Merci d'avance pour toute aide

Extrait CSS:
body {
margin: 0;
padding: 0;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
background-color: #fff;
[b]border:2px solid #fff;[/b]
}
Par catastrophique, je veux dire que j'ai un ascenseur vertical et un ascenseur horizontal qui apparaissent pour le site entier. Cf img : Avec attribut BORDER dans BODY
Si j'enlève l'attribut border le site s'affiche correctement: cf image S attribut BORDER dans BODY
Pour infos:
Code HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<html>
<head></head>
<body>
<div class="conteneur">
<h1 id="top"><a href="/">Ecole Nobilis du Vin</a></h1>
<div class="titre"><h1>Exemples de dégustations</h1>
</div>
<div class="menu"><h4>Menu :</h4>
<UL class="menuG">
<LI><a title="Retour à l'accueil du site" href="../accueil/accueil.html">Accueil</a></LI>
<LI><A title="Dégustation de 1997 à 1998" href="#De_1997_a_1998">De 1997 à 1998</A></LI>
<LI><A title="Dégustation en 1996" href="#En_1996">En 1996</A></LI>
<LI><A title="Dégustation de 1994 à 1995" href="#De_1994_a_1995">De 1994 à 1995</A></LI>
<LI><A title="Dégustation de 1992 à 1993" href="#De_1992_a_1993">De 1992 à 1993</A></LI>
<LI><A title="Dégustation en 1991" href="#En_1991">En 1991</A></LI>
<LI><A title="Dégustation en 1990" href="#En_1990">En 1990</A></LI>
<LI><A title="Dégustation de 1983 à 1986" href="#De_1983_a_1986">De 1983 à 1986</A></LI>
</UL>
</div>
<div class="contenu">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. - j'abrège !!! </p>
<p>Aliquam lobortis dui. Donec sed nisl. Aenean scelerisque pellentesque erat. Ut venenatis turpis vel tellus. - j'abrège !!! </p>
<!---------- NE RIEN TOUCHER ICI DESSOUS ------>
</div> <!-- End class contenu -->
<div id="bas"> </div>
</div> <!-- End class conteneur -->
</body>
</html>
Feuille de style CSS:
html, body {
width: 100%;
height: 100%;
}
body {
margin: 0;
padding: 0;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
background-color: #fff; /* couleur de fond blanche */
/* background-image: url(images/fond.gif); */
/*border:2px solid #fff; */
}
/* body,td,th {color: #000000;} */
.conteneur { /*le conteneur global du site, qui sera centré */
width: 100%;
height: 100%;
position: absolute;
/* For Test Only */
background-color: #99CC99;
}
.conteneur h1 {display:none;}
.titre {
/* padding:0.1em; */
height: 77px;
border-bottom:2px solid #fff;
background:url(images/Quelques_Exemples_De_Degustations.gif) no-repeat top left;
background-color: #99CCCC;
}
.titre h1 {display:none;}
.menu h4 {display:none;}
.menuG ul {
margin:0 0 0 5px;
padding:0;
list-style-type:none;
}
.menuG ul li {
padding:5px 0 5px 5px;
color: #666666;
font-size:1.1em;
list-style-type:none;
}
.menuG ul li a:link,
.menuG ul li a:active,
.menuG ul li a:visited
{
display:block;
font-weight:bold;
font-size:0.9em;
}
.menu ul li a:hover {
color:#fff;
}
.menu ul li a.c {
display:inline;
color:#6f7f99;
font-weight:normal;
font-size:0.9em;
}
.menu {
position: absolute;
left: 0;
width: 150px;
height: 480px;
margin-top: 1em;
font-size: 1em;
list-style-type:none;
text-align: center;
/* display: inline; */
/* For Test Only */
background-color: #CCCCFF;
}
.contenu {
margin-left: 150px; /* on place ce bloc à droite du bloc menu de 11em de large */
width: auto;
height: 480px;
border-left:2px solid #fff;
border-right:2px solid #fff;
overflow: auto; /* cette propriété va permettre le scroll de ce bloc */
font-size: 1em;
padding: 5px;
/* For Test Only */
background-color: #9999CC;
}
#bas {
background-color: #99AAEE;
}
Modifié par ul7sse (27 Feb 2008 - 17:15)



 plus tard...
plus tard...



