Bonjour,
Sans vouloir jouer les rabats joie, mais je trouve qu'il manque quelques précisions sur la réalisation de sites extensibles par opposition aux sites à dimensions fixes ... (j'ai le livre CSS 2 design web qui est d'ailleurs pour moi la référence en la matière). Je vous avoue que même en regardant les codes CSS de zengarden, je n'ai pas réussi à créer un design extensible.
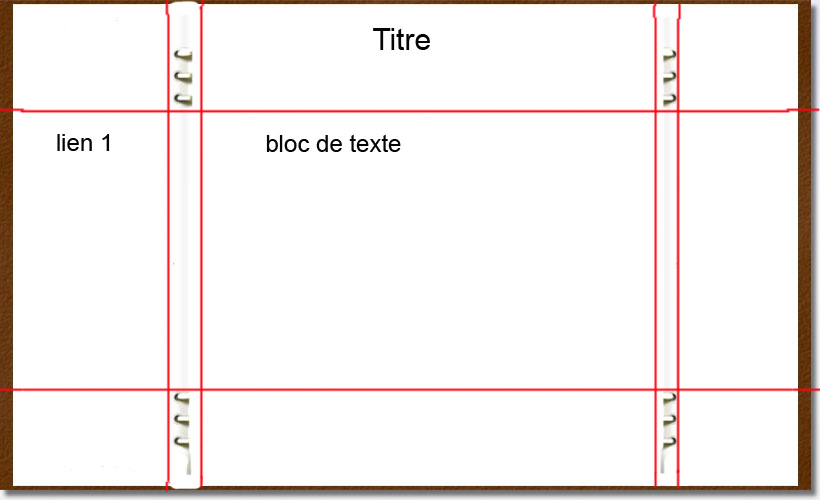
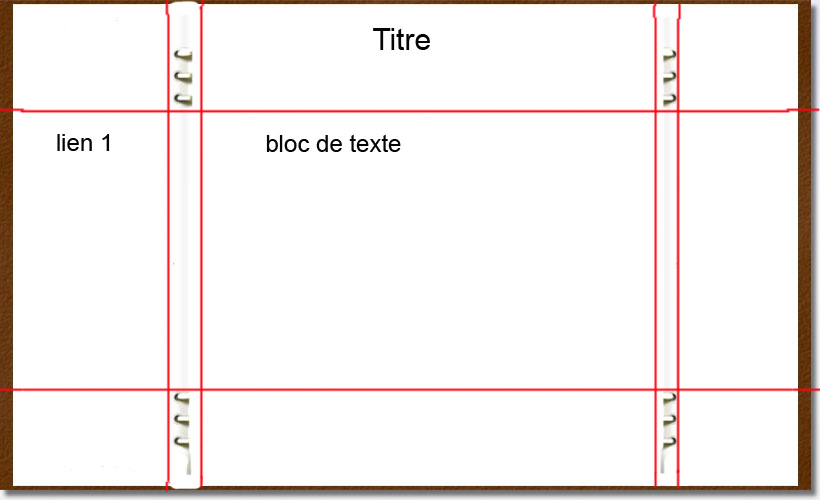
A ce sujet, j'aimerai savoir s'il est possible de faire un site extensible avec l'image jointe comme design imposé ?
Il y a un menu à gauche, un bloc au milieu et un menu à droite.
Pour l'instant c'est fixe, le code ressemble à ça :
Si vous avez des tutos la dessus je suis preneur (Sur la façon dont on implémente un site web en CSS dont le design s'adapte à la résolution écran)
Je vous remercie par avance pour votre aide précieuse.

Modifié par popovitch (26 Feb 2008 - 17:37)
Sans vouloir jouer les rabats joie, mais je trouve qu'il manque quelques précisions sur la réalisation de sites extensibles par opposition aux sites à dimensions fixes ... (j'ai le livre CSS 2 design web qui est d'ailleurs pour moi la référence en la matière). Je vous avoue que même en regardant les codes CSS de zengarden, je n'ai pas réussi à créer un design extensible.
A ce sujet, j'aimerai savoir s'il est possible de faire un site extensible avec l'image jointe comme design imposé ?
Il y a un menu à gauche, un bloc au milieu et un menu à droite.
Pour l'instant c'est fixe, le code ressemble à ça :
<body>
<div id="cahier">
<div id="gauche">
</div>
<div id="bloc">
</div>
<div id="droite">
</div>
</div>
</body>
#cahier{
background: url(../templates/cahier.jpg) no-repeat;
width:820px;
height:600px;
margin-left : auto;
margin-right: auto;
}
#gauche { width:5%; text-align:left; color:#000000; margin-left:78px; padding-right:5px; margin-right:1%; float:left; margin-top:97px;}
#block { width:390px; text-indent:0em; color:#000000; margin-left: 80px;padding-right:5%; padding-top:0; height:450px; overflow-y:auto; margin-right:1%;padding-top:20px;}
#droite {width:90px; text-indent:0em; color:#000000; margin-left:45px; padding-right:1%; padding-top:0; margin-right:1%;padding-top:0px; position:relative; left:645px; top:-395px;}
Si vous avez des tutos la dessus je suis preneur (Sur la façon dont on implémente un site web en CSS dont le design s'adapte à la résolution écran)
Je vous remercie par avance pour votre aide précieuse.

Modifié par popovitch (26 Feb 2008 - 17:37)


