Bonjour,
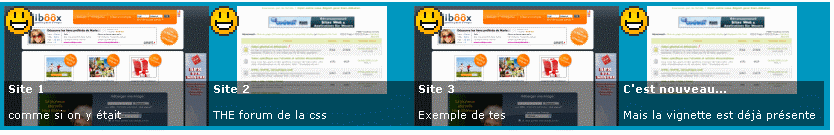
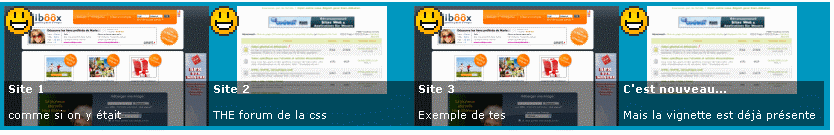
J'ai besoin d'ajouter au-dessus d'une image, un picto et une légende. Le problème n'est pas tant sur la css puisque j'obtiens le résultat escompté sous les principaux navigateurs (cf capture résultat), mais plutot le problème du lien qui n'est pas cliquable sous IE7.
Seule la légende l'est (sans le curseur indiquant qu'il s'agit d'un lien, mais je vais le rajouter au niveau css tant pis).
Par contre j'aimerais, que tout mon bloc soit cliquable, et non pas seulement la légende. Cela fonctionne très bien sous Firefox et Opera.
Quelq'un sait-il s'il s'agit d'un bug lié au positionnement absolu, ou du aux z-index?
Merci d'avance car là je ne vois pas trop....
car là je ne vois pas trop.... 
Visuellement OK exemple de résultat
Mon code HTML
et Ma CSS :
Modifié par nelero (31 Mar 2008 - 13:14)
J'ai besoin d'ajouter au-dessus d'une image, un picto et une légende. Le problème n'est pas tant sur la css puisque j'obtiens le résultat escompté sous les principaux navigateurs (cf capture résultat), mais plutot le problème du lien qui n'est pas cliquable sous IE7.
Seule la légende l'est (sans le curseur indiquant qu'il s'agit d'un lien, mais je vais le rajouter au niveau css tant pis).
Par contre j'aimerais, que tout mon bloc soit cliquable, et non pas seulement la légende. Cela fonctionne très bien sous Firefox et Opera.
Quelq'un sait-il s'il s'agit d'un bug lié au positionnement absolu, ou du aux z-index?
Merci d'avance
 car là je ne vois pas trop....
car là je ne vois pas trop.... 
Visuellement OK exemple de résultat

Mon code HTML
<div class="bloc-items">
<div class="item-en-cours">
<a target="_blank" href="http://www.alsacreations.com/" class="lien-item-en-cours">
<span class="en-cours-logo"><img style="border-width: 0px;" alt="Picto exemple" src="http://forum.alsacreations.com/smilies/biggrin.gif" /></span>
<span class="en-cours-miniature"><img style="border-width: 0px;" src="http://www.hiboox.com/lang-fr/image.php?img=yojjgerh.gif" /></span>
<span class="en-cours-legende"><font class="titreRDV-en-cours">La soirée en détail </font>le 05/03/2008 22:54</span>
</a>
</div>
...
...
</div>
et Ma CSS :
.item-en-cours{
display:block;
float:left;
position:relative;
width:205px;
height:120px;
}
.lien-item-en-cours{
display:block;
position:relative;
width:205px;
height:120px;
text-decoration:none;
}
.en-cours-logo-chaine{
position:absolute;
z-index:3;
top:0;
left:0;
}
.en-cours-miniature{
position:absolute;
z-index:1;
top:0;
left:0;
width:205px;
height:120px;
}
.en-cours-legende{
position:absolute;
z-index:2;
top:0;
left:0;
width:197px;
height:43px;
top:100%;
left:0;
margin-top:-45px;
background-image:url('/images/rdv-en-cours/bgrd_en-cours.png');
background-position:left top;
background-repeat:repeat;
color:#ffffff;
padding:1px 4px 1px 4px;
font-size:11px;
text-align:left;
}
Modifié par nelero (31 Mar 2008 - 13:14)


 ... Je n'utilise jamais le positionnement autre que float et ordinaire donc loin d'être à l'aise avec le positionnnement absolu...
... Je n'utilise jamais le positionnement autre que float et ordinaire donc loin d'être à l'aise avec le positionnnement absolu...  Je vais essayer de m'entrainer
Je vais essayer de m'entrainer 
