Bonjour,
J'imagine que ce sujet a déjà été traité de nombreuses fois car il ne s'agit pas d'une utilisation avancée des CSS mais, voyez-vous, il n'est pas aisé de faire une recherche sur ces termes.
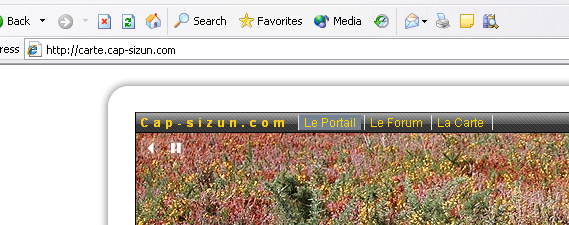
Donc j'expose mon problème, il s'agit du menu supérieur qui ne s'affiche pas correctement sous ie6 sur cette page toute bête http://carte.cap-sizun.com/ Ce navigateur n'accepte pas de mettre mes <li> inline lorsque qu'ils contiennent des <a> block. Je me retrouve donc avec mes liens les uns au dessous des autres.
Voici mon html:
Et mes CSS:
Je pense qu'il s'agit d'un problème banal pour vous, j'espère seulement qu'il existe une solution
Merci pour votre aide,
Loïc
Modifié par Cleden (24 Feb 2008 - 22:03)
J'imagine que ce sujet a déjà été traité de nombreuses fois car il ne s'agit pas d'une utilisation avancée des CSS mais, voyez-vous, il n'est pas aisé de faire une recherche sur ces termes.
Donc j'expose mon problème, il s'agit du menu supérieur qui ne s'affiche pas correctement sous ie6 sur cette page toute bête http://carte.cap-sizun.com/ Ce navigateur n'accepte pas de mettre mes <li> inline lorsque qu'ils contiennent des <a> block. Je me retrouve donc avec mes liens les uns au dessous des autres.
Voici mon html:
<div id="headermenu" class="headermenu">
<ul>
<li><a href="http://www.cap-sizun.com" class=titre>Cap-sizun.com</a></li>
<li><a href="http://www.cap-sizun.com">Le Portail</a></li>
<li><a href="http://forum.cap-sizun.com">Le Forum</a></li>
<li><a href="http://carte.cap-sizun.com">La Carte</a></li>
</ul>
</div>
<div id="header" class="header">
</div>
Et mes CSS:
div.header{
border: 1px solid #000000;
height: 150px;
margin: 0;
margin: 0 0 12px 0;
padding: 0;
width: 868px;
}
div.headermenu{
background: url(http://www.cap-sizun.com/images/bg-barre-noire.gif);
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 0;
height: 22px;
margin: 0;
padding: 0;
}
div.headermenu a{
color: #FFD700;
display: block;
height: 20px;
margin: 0;
padding-left: 5px;
padding-right: 5px;
padding-top: 3px;
text-decoration: none;
}
div.headermenu a:hover{
background-color: #708090;
display: block;
}
div.headermenu li{
border: 0;
border-right: 1px solid #E2E2E2;
display: inline;
float: left;
margin: 0;
padding: 0;
}
div.headermenu ul{
margin: 0;
padding: 0;
}
Je pense qu'il s'agit d'un problème banal pour vous, j'espère seulement qu'il existe une solution

Merci pour votre aide,
Loïc
Modifié par Cleden (24 Feb 2008 - 22:03)


 Il n'y a qu'à mettre un padding-bottom sur le lien de 2 ou 3px.
Il n'y a qu'à mettre un padding-bottom sur le lien de 2 ou 3px.