Bonjour,
Je suis en train de créer une galerie photos en AJAX mais voila, alors que tout fonctionne sous Firefox, presque bien sous IE6 j'ai un étrange problème sous IE7.
Voici, mon code HTML, (je l'ais alléger un max pour voir que l'essentiel donc ne vous inquiettez pas si des div sont pas fermées...), en dessous le code CSS et en dessous le javascript
Le principe de fonctionnement est le suivant:
1/ On clique sur une catégorie dans le menu, ce qui déclenche un evenement Javascript
2/ Je récupère grace à de l'ajax une liste d'url de mes photos
3/ Grâce au DOM je met à jour ma div "page", en créant une liste <ul><li><a>Ma photos</a></li><ul>
4/ Mon problème c'est que dés que je met à jour ma div "page" j'obtient un affichage horrible, tout ce met à gauche comme si j'avais mis une largeur de 300px...
5/ Le plus étrange c'est qu'une fois la div mis a jour, si je redimensionne ma fenêtre d'IE, tout s'affiche correctement d'un coup ...
J'espère avoir était le plus clair possible, regardai les screenshot pour vous faire une meilleur idée!
Et voila la code CSS :
Code javascript :
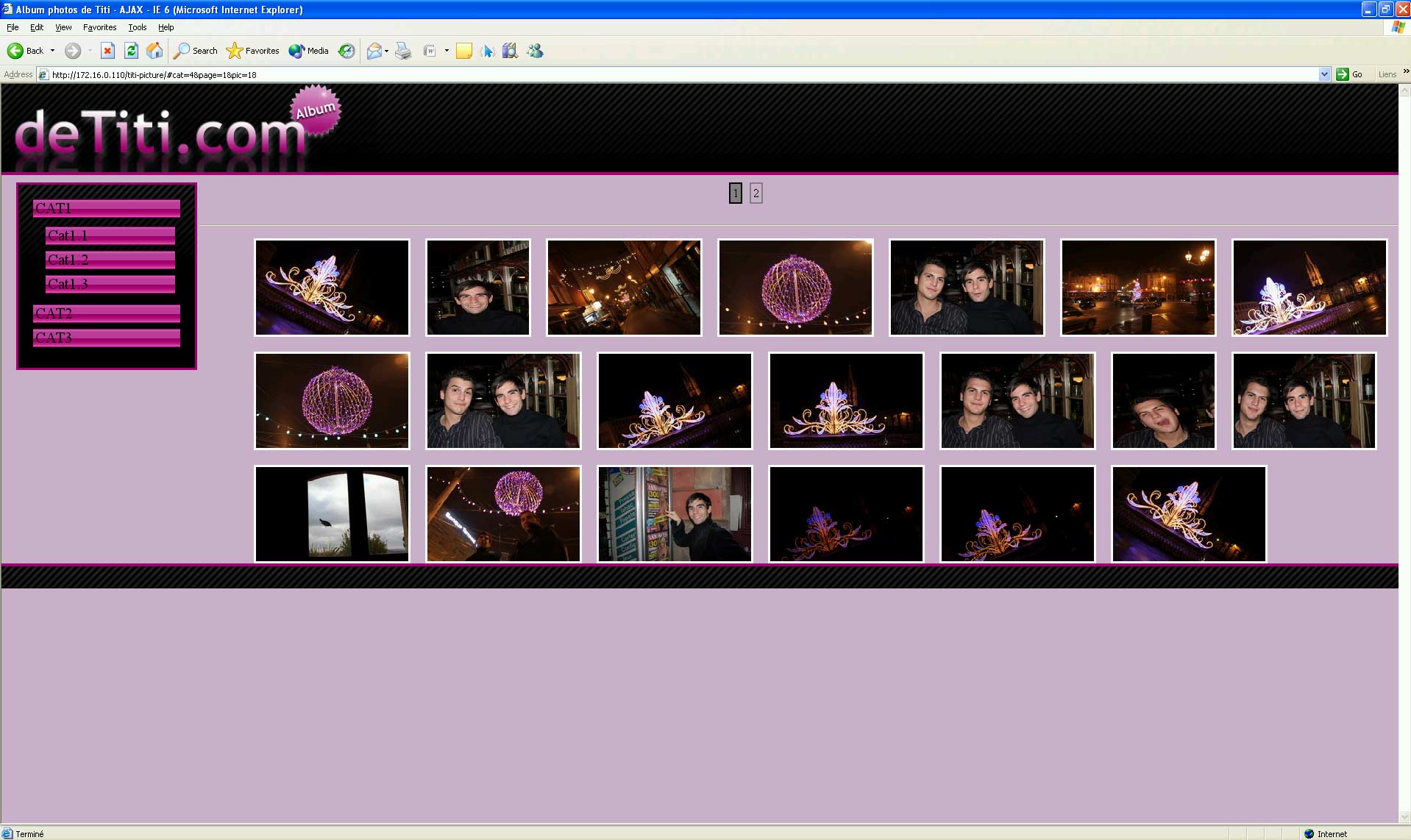
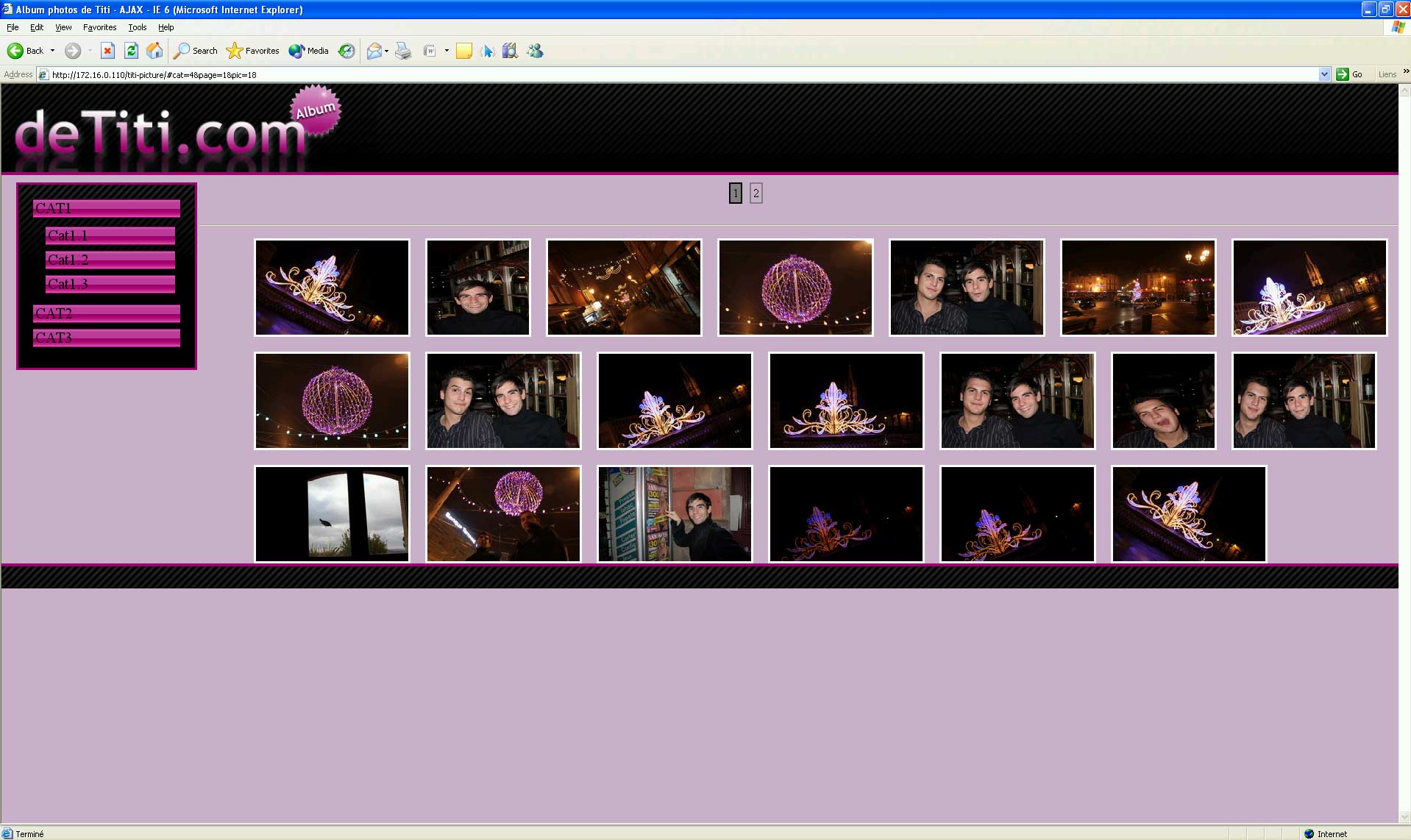
Voila ce qu'on doit obtenir, ET QUE L'ON OBTIENT UNE FOIS QU'ON FAIT UN REDIMMENSIONNEMENT DE LA FENÊTRE !

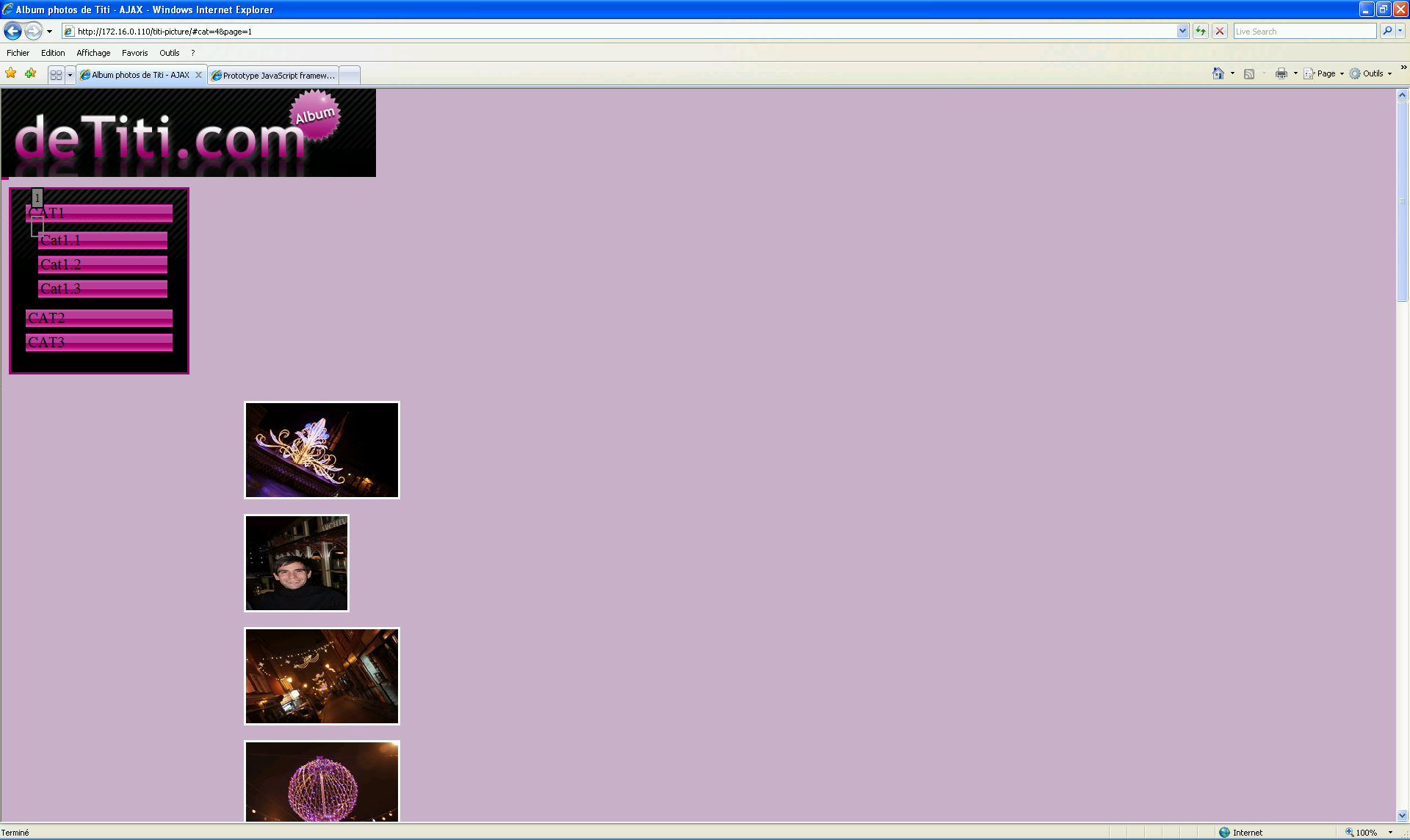
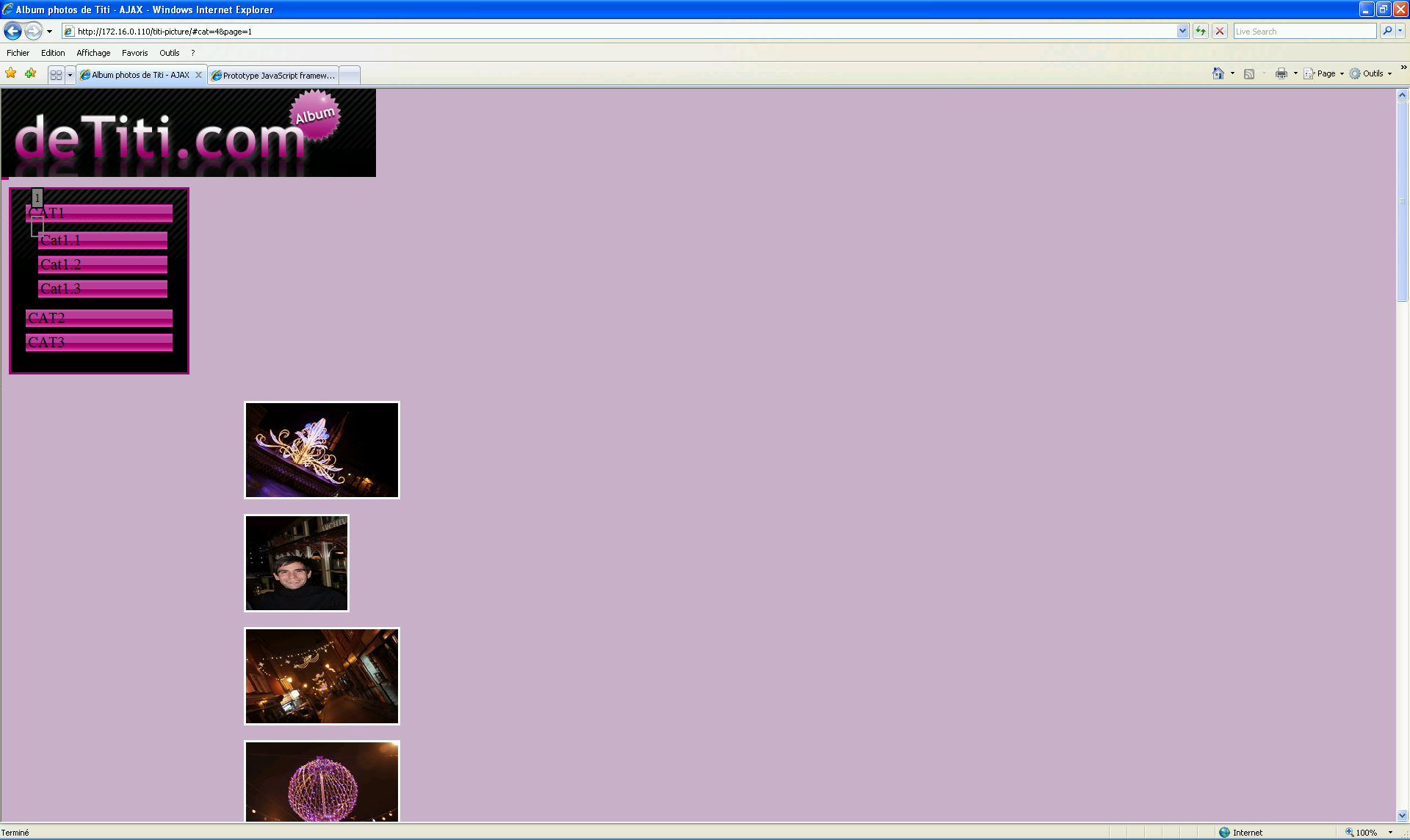
Voila l'affichage, qui déconne ...

<moderation>Merci, à l'avenir, de réduire les images en cliquant sur "joindre une image" puis "générer un aperçu" afin de ne pas déformer la mise en page du forum</moderation>
Modifié par koala64 (23 Feb 2008 - 20:20)
Je suis en train de créer une galerie photos en AJAX mais voila, alors que tout fonctionne sous Firefox, presque bien sous IE6 j'ai un étrange problème sous IE7.
Voici, mon code HTML, (je l'ais alléger un max pour voir que l'essentiel donc ne vous inquiettez pas si des div sont pas fermées...), en dessous le code CSS et en dessous le javascript
Le principe de fonctionnement est le suivant:
1/ On clique sur une catégorie dans le menu, ce qui déclenche un evenement Javascript
2/ Je récupère grace à de l'ajax une liste d'url de mes photos
3/ Grâce au DOM je met à jour ma div "page", en créant une liste <ul><li><a>Ma photos</a></li><ul>
4/ Mon problème c'est que dés que je met à jour ma div "page" j'obtient un affichage horrible, tout ce met à gauche comme si j'avais mis une largeur de 300px...
5/ Le plus étrange c'est qu'une fois la div mis a jour, si je redimensionne ma fenêtre d'IE, tout s'affiche correctement d'un coup ...
J'espère avoir était le plus clair possible, regardai les screenshot pour vous faire une meilleur idée!
<div id="container">
<div id="header">
<div id="banner">
<div id="vertical_menu">
<div id="category_menu">
<div id="cat_info" style="">
<div id="pagination">
<ul>
<li class="pagination_select">
<li class="pagination">
<div id="page" style="">
<ul>
<li>
<a>
<img src="picture/mini/img_6319.jpg" name="img_6319.jpg" style="height: 128px;"/>
</a>
</li>
<li>
</li>
</ul>
</div>
</div>
Et voila la code CSS :
/* Comportement par defaut de balises*/
html{
margin:0;
padding:0;
height:100%;
width:100%;
}
body{
margin:0;
padding:0;
height:100%;
width:100%;
background-color:#cdb1cb;
}
/* General */
#container {
position:absolute;
width:100%;
}
/*Haut de page */
#banner {
background:url("img/background_banner.png") repeat-x;
height:124px;
padding-left:10px;
}
/* Contenu */
#page {
margin-left:280px;
}
#pagination {
height:60px;
text-align:center;
margin-left:200px;
}
#pagination ul{
position:absolute;
left:50%;
margin-top:10px;
}
.pagination{
float:left;
list-style-image:none;
list-style-position:outside;
list-style-type:none;
margin:0px 10px 10px 0px;
border:2px solid gray;
padding:3px;
}
.pagination_select{
float:left;
list-style-image:none;
list-style-position:outside;
list-style-type:none;
margin:0px 10px 10px 0px;
border:2px solid black;
cursor:pointer;
padding:3px;
background-color:gray;
}
.pagination:hover{
border:2px solid black;
cursor:pointer;
background-color:gray;
}
#page li {
float:left;
list-style-image:none;
list-style-position:outside;
list-style-type:none;
margin:10px;
}
#page img {
border:3px solid #FFFFFF;
}
#page img:hover{
cursor:pointer;
border:3px solid #e01b1b;
background-color:#FFFFFF;
opacity:0.8;
}
.pagination_link{
margin-left:5px;
border:1px solid #C1C1C1;
}Code javascript :
//on place les photos dans des elements LI
for(i = first_picture; i < first_picture + 20; i++){
if (data.pictures[i ]) {
var li = document.createElement("li");
var img_mini = document.createElement("img");
//param de la miniature
img_mini.src = 'picture/mini/' + data.pictures[i ].url;
img_mini.name = data.pictures[i ].url;
img_mini.style.height = "128px";
img_mini.num = i;
if (data.pictures[i + 1]) {
img_mini.url_next = data.pictures[i + 1].url;
}
else {
img_mini.url_next = data.pictures[0].url;
}
var a = document.createElement("A");
a.appendChild(img_mini);
img_mini.onclick = function(){
galleryClass.interfaces.display_picture(this.num);
var myhash = window.location.hash;
var mycat = myhash.substr(1,myhash.length);
//dhtmlHistory.add(mycat+this.num);
}
li.appendChild(a);
ul.appendChild(li);
$('page').appendChild(ul);
} Voila ce qu'on doit obtenir, ET QUE L'ON OBTIENT UNE FOIS QU'ON FAIT UN REDIMMENSIONNEMENT DE LA FENÊTRE !

Voila l'affichage, qui déconne ...

<moderation>Merci, à l'avenir, de réduire les images en cliquant sur "joindre une image" puis "générer un aperçu" afin de ne pas déformer la mise en page du forum</moderation>
Modifié par koala64 (23 Feb 2008 - 20:20)