Bonjour,
Je suis en train de créer une mise en page avec :
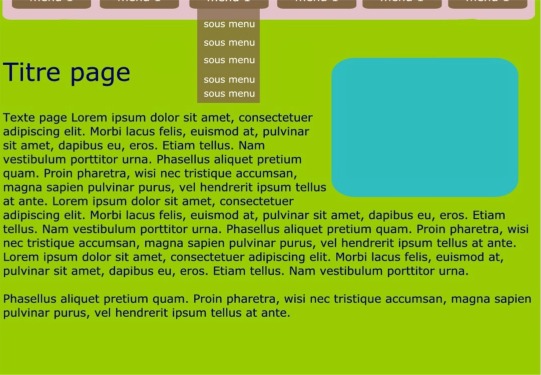
- un texte qui prend toute la largeur (fond vert)
- une boite dans ce texte alignée à droite (bleu)
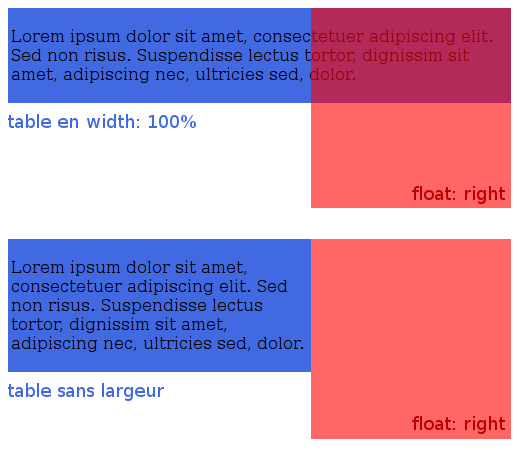
Le problème est que le texte principal est encapsulé dans un table (c'est pas ma faute, c'est joomla). Et que de ce fait, mon texte reste aligné sur la gauche du bloc bleu, et ce jusqu'en bas de la page. Alors qu'une fois le bloc passé il devrai reprendre la largeur entière.
Sur l'image vous voyez le résultat escompté, mais que je ne parviens pas à obtenir.
Voici en quelques lignes le code :

Je suis en train de créer une mise en page avec :
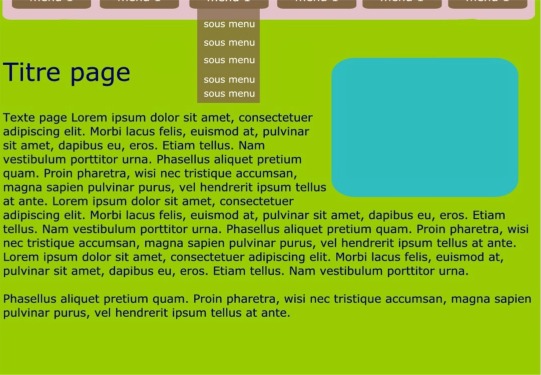
- un texte qui prend toute la largeur (fond vert)
- une boite dans ce texte alignée à droite (bleu)
Le problème est que le texte principal est encapsulé dans un table (c'est pas ma faute, c'est joomla). Et que de ce fait, mon texte reste aligné sur la gauche du bloc bleu, et ce jusqu'en bas de la page. Alors qu'une fois le bloc passé il devrai reprendre la largeur entière.
Sur l'image vous voyez le résultat escompté, mais que je ne parviens pas à obtenir.
Voici en quelques lignes le code :
<div id="page">
Le texte etc etc etc etc etc etc (mosmainbody)
<div id="user1">
le module bleu (mosloadmodule)
</div>
</div>