Bonjour,
je suis confronté à un petit probleme de positionnement sous IE7 (pas testé sous IE6).
J'ai deux calques relatifs l'un à la suite de l'autre, dans le premier j'ai un calque en "absolute" qui devrait se positionner au dessus de tous les autres mais sous ie7 il se retrouve sous le second calque relatif !!!!
voilà le css :
et voilà l'html :
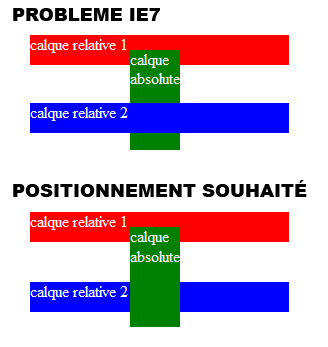
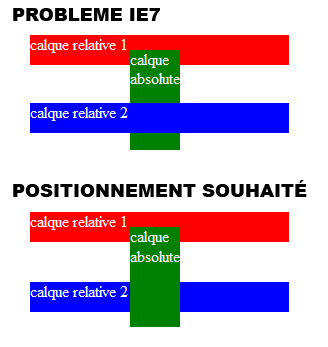
Et voilà un schéma résumant le tout :
Quelqu'un a t'il une idée ?
Merci
Modifié par Mr. Pink (19 Feb 2008 - 18:22)
je suis confronté à un petit probleme de positionnement sous IE7 (pas testé sous IE6).
J'ai deux calques relatifs l'un à la suite de l'autre, dans le premier j'ai un calque en "absolute" qui devrait se positionner au dessus de tous les autres mais sous ie7 il se retrouve sous le second calque relatif !!!!
voilà le css :
body{color:#fff}
#div1{
position:relative;
height:30px;
background-color:red;
}
#div2{
z-index:1;
position:absolute;
top:15px;
left:100px;
height:100px;
width:50px;
background-color:green;
}
#div3{
position:relative;
height:30px;
background-color:blue;
}
et voilà l'html :
<div id="div1">
calque relative 1
<div id="div2">calque absolute</div>
</div>
<br/><br/>
<div id="div3">calque relative 2</div>
Et voilà un schéma résumant le tout :

Quelqu'un a t'il une idée ?
Merci
Modifié par Mr. Pink (19 Feb 2008 - 18:22)
 Florent.
Florent. 
