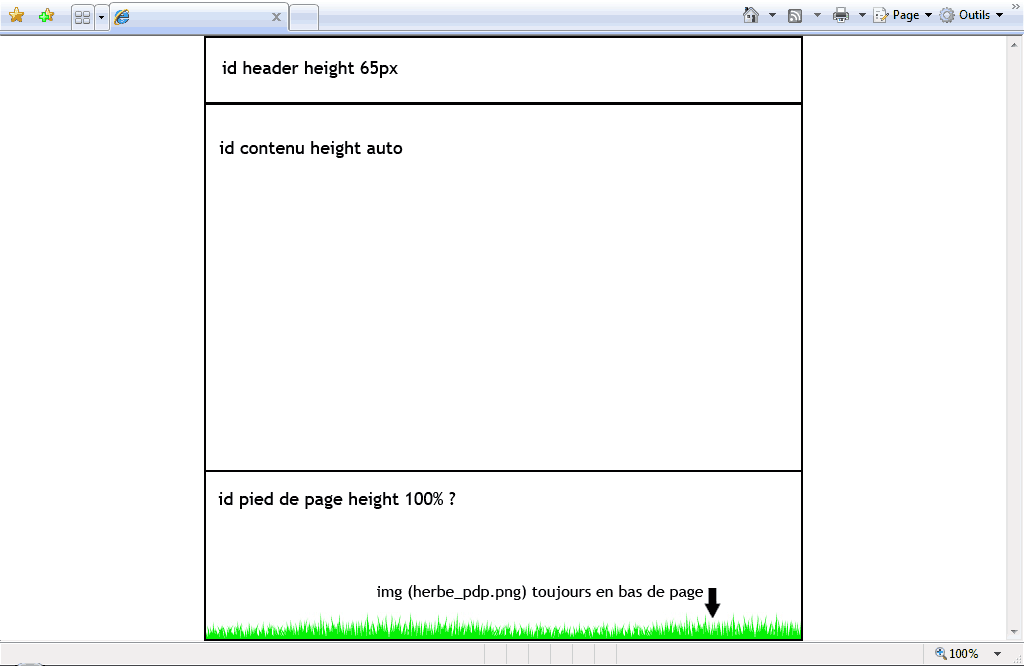
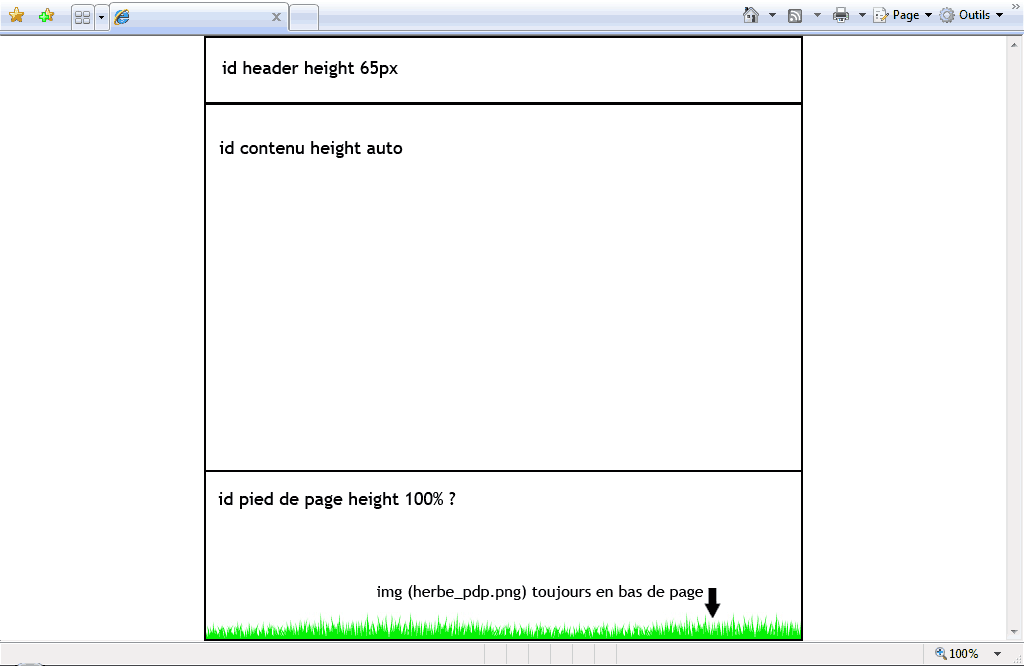
http://users.skynet.be/planetebleue/temp/smiley/smile_bounce.gif Salut à tous, j'ai un petit souci et comme ma recherche d'une soluce sur le Net s'est avérée infructueuse, je m'en remets donc à votre science. J'ai trois div (un header, un contenu et un pieddepage) et j'aimerai que lorsque le contenu n'est pas assez important pour couvrir toute la hauteur de la page, le pied de page qui contient une image illustrant de l'herbe (classique quoi) colle tout de même et quel que soit cette hauteur, au pas de cette page. Difficile d'expliquer plus clairement alors voici une image pour illustrer cela

J'ai essayé ceci (dans les grandes lignes) mais sans résultat…
CSS
HTML
Une idée ?...
Modifié par dragoeco (20 Feb 2008 - 12:25)

J'ai essayé ceci (dans les grandes lignes) mais sans résultat…
CSS
html, body {
height: 100%;
}
#contener {
position: relative;
width; 750px;
min-height: 100%;
}
#header {
width: 750px
height: 65px;
}
#contenu {
width: 750px
height: auto;
}
#pieddepage
position: absolute;
background-color: #FFF;
height: 100%;
}
#img_pdp
background-image: url=(herbe_pdp.png);
background-repeat:no-repeat;
bottom: 0;
}HTML
<div id="contener">
<div id="header"></div>
<div id="contenu"></div>
<div id="pieddepage">
<div id="img_pdp"></div>
</div>
</div>Une idée ?...
Modifié par dragoeco (20 Feb 2008 - 12:25)

