Bonjour à tous,
je fais une petite appli web pour un usage perso. Elle permet d'aider à la décision (bien grand mots pour pas grand chose ) sur un jeu en ligne.
) sur un jeu en ligne.
je l'ai écrite en Ruby et j'utilise le framework Rails.
Pour développer, j'utilise netbeans.
Les fichiers html sont "hybrides" (il y a des morceaux de ruby dedans) mais ceux-ci sont interprétés et ça sort une page HTML.
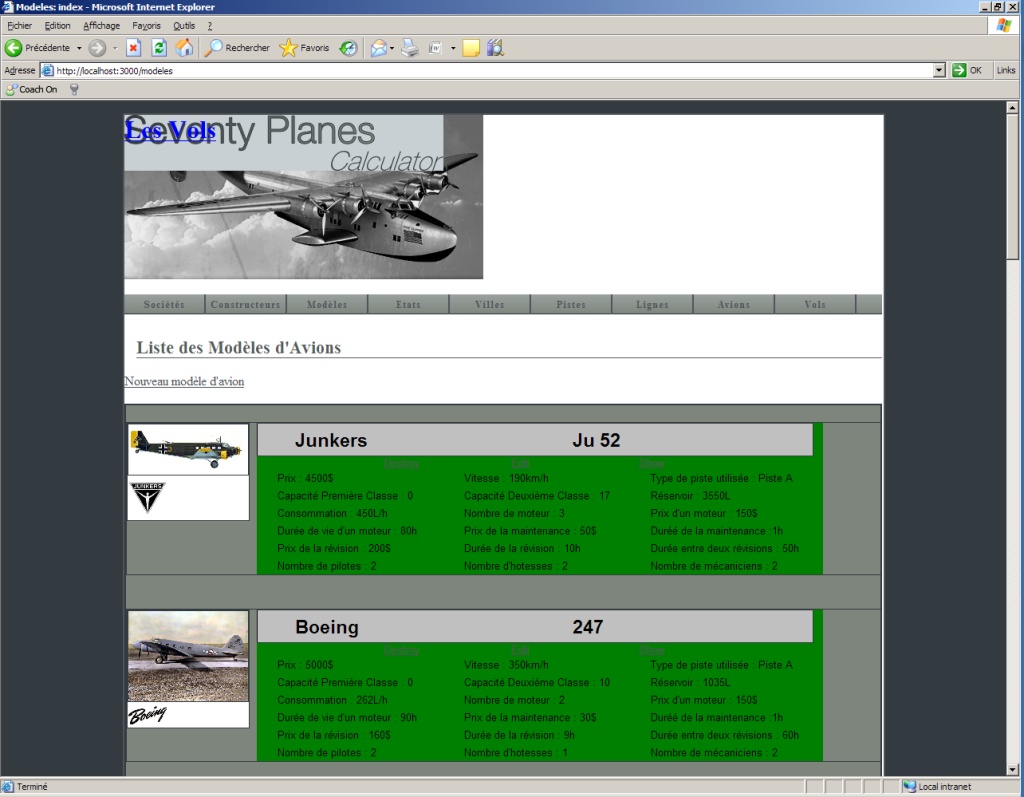
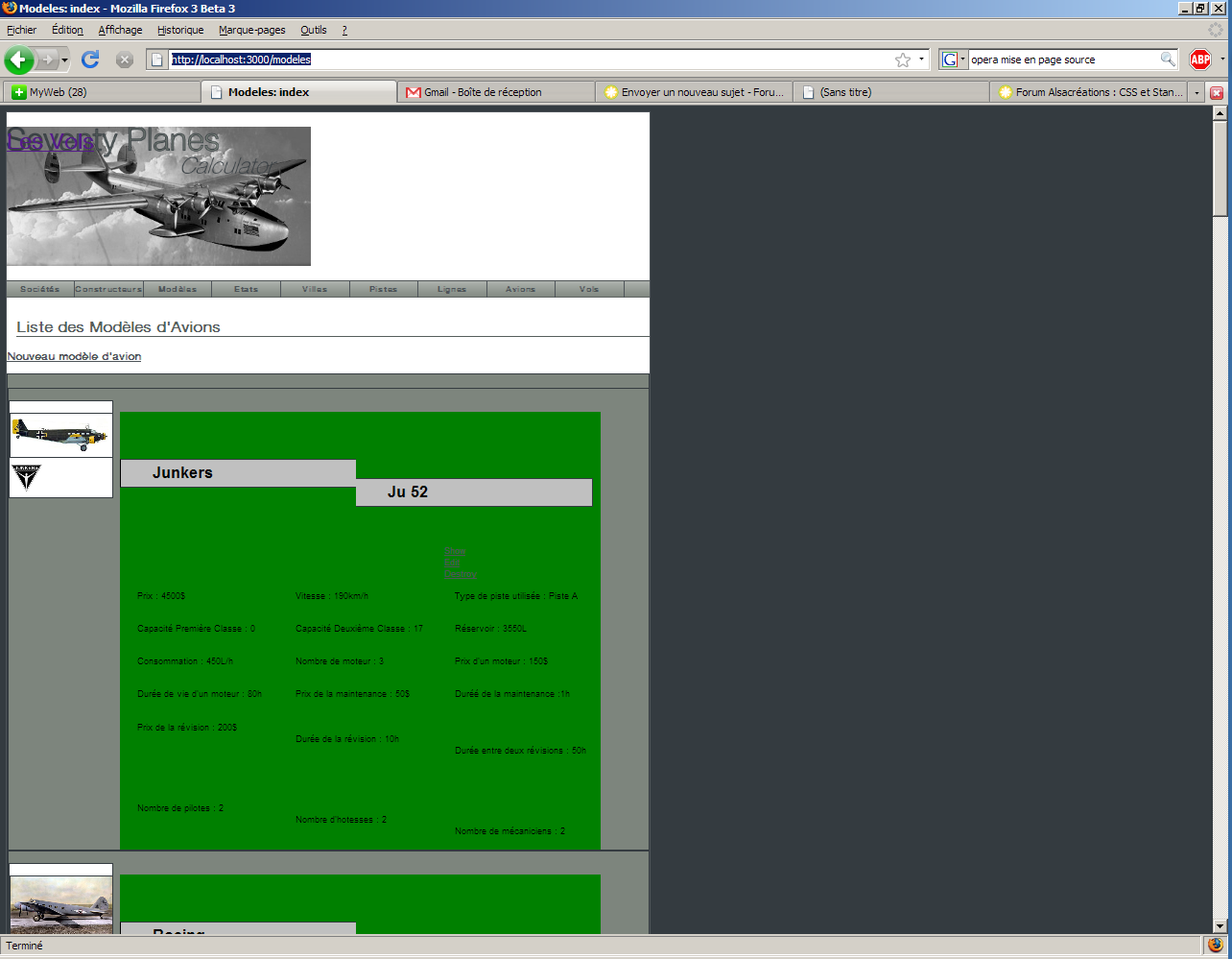
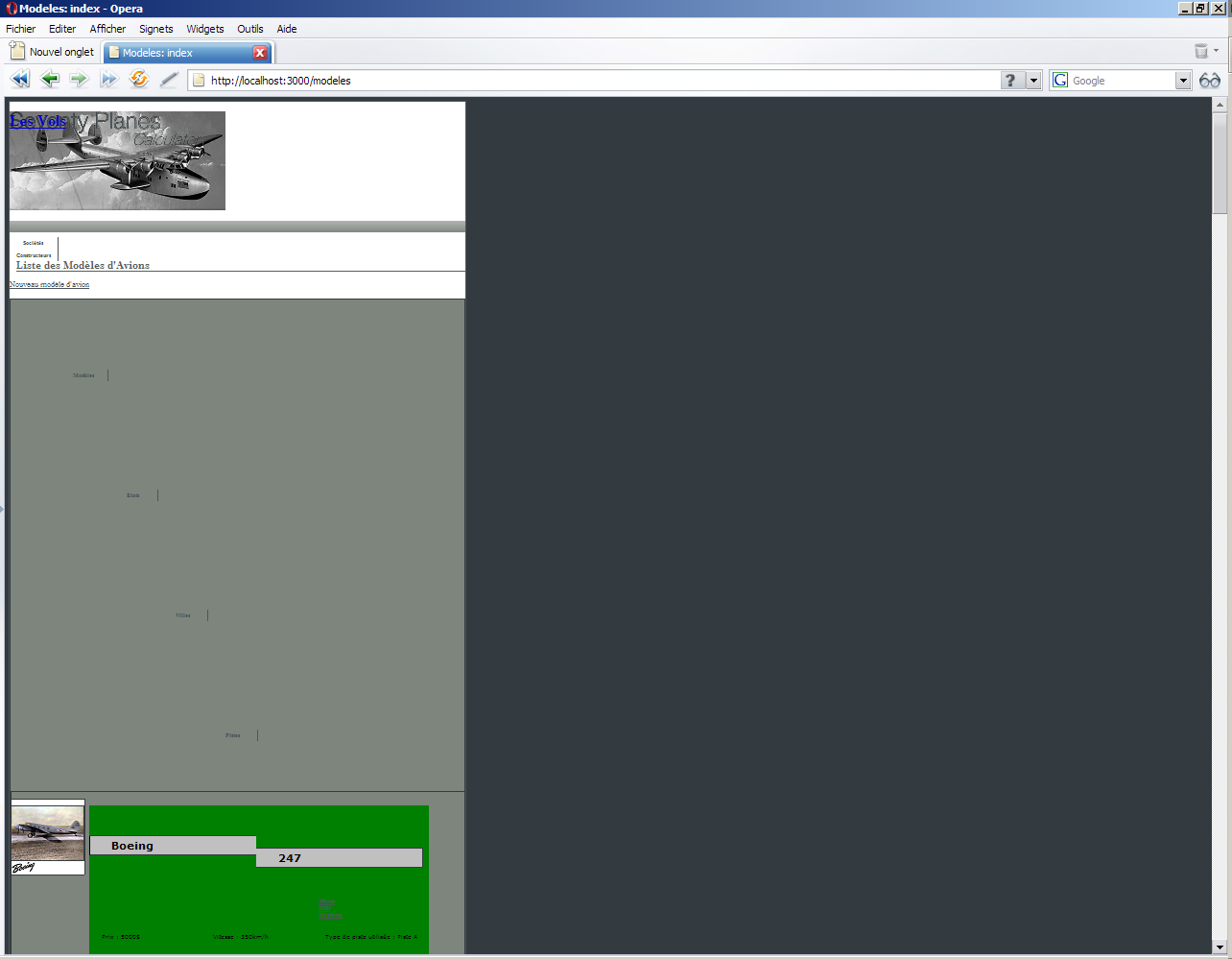
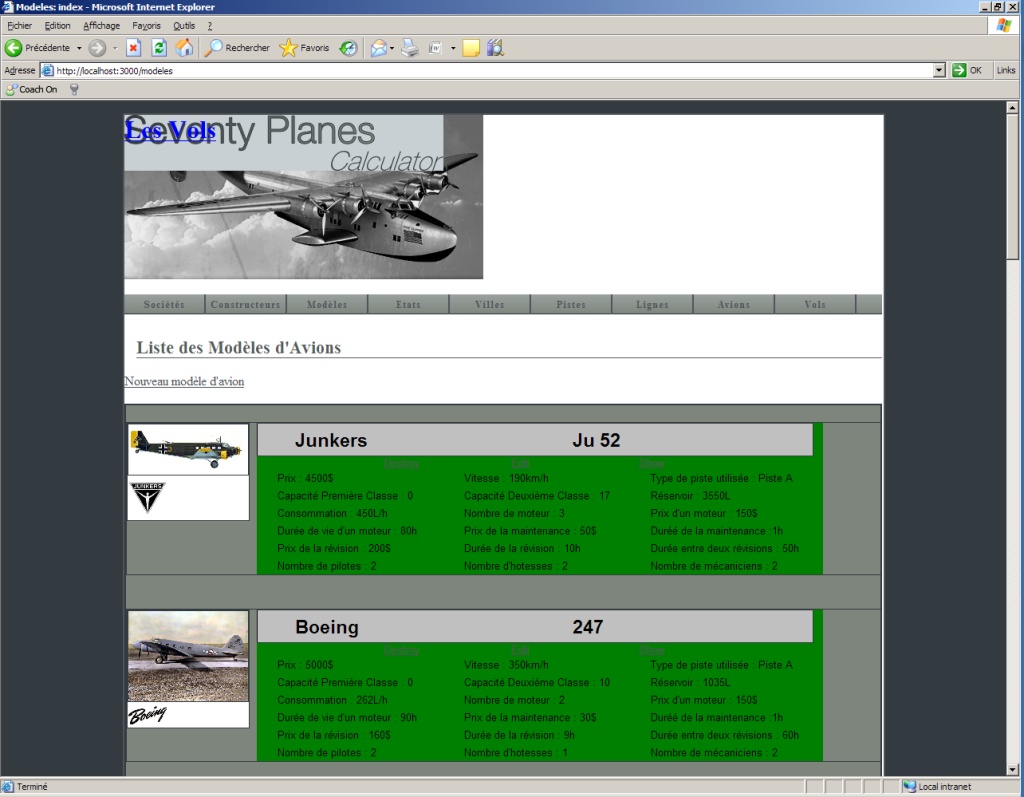
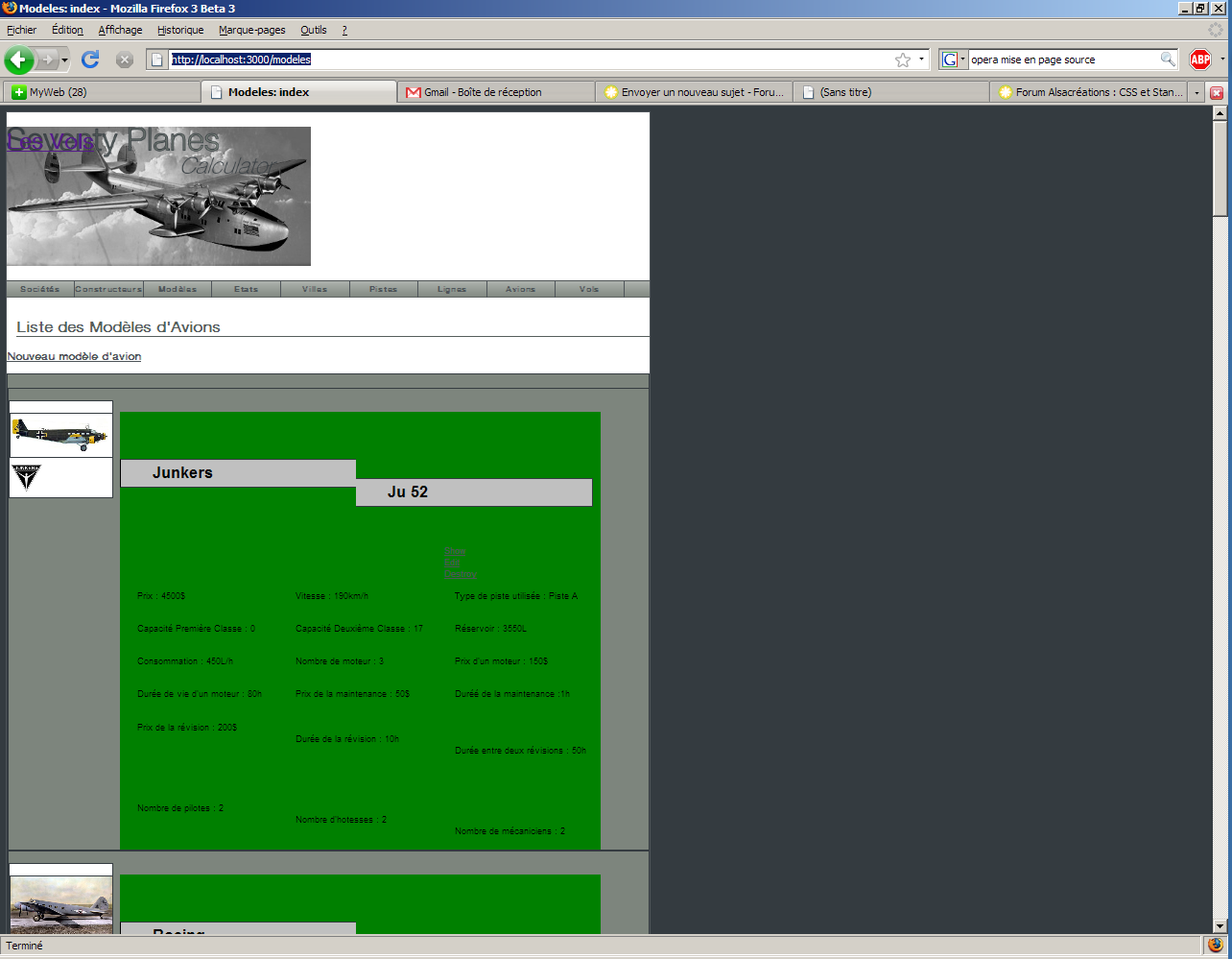
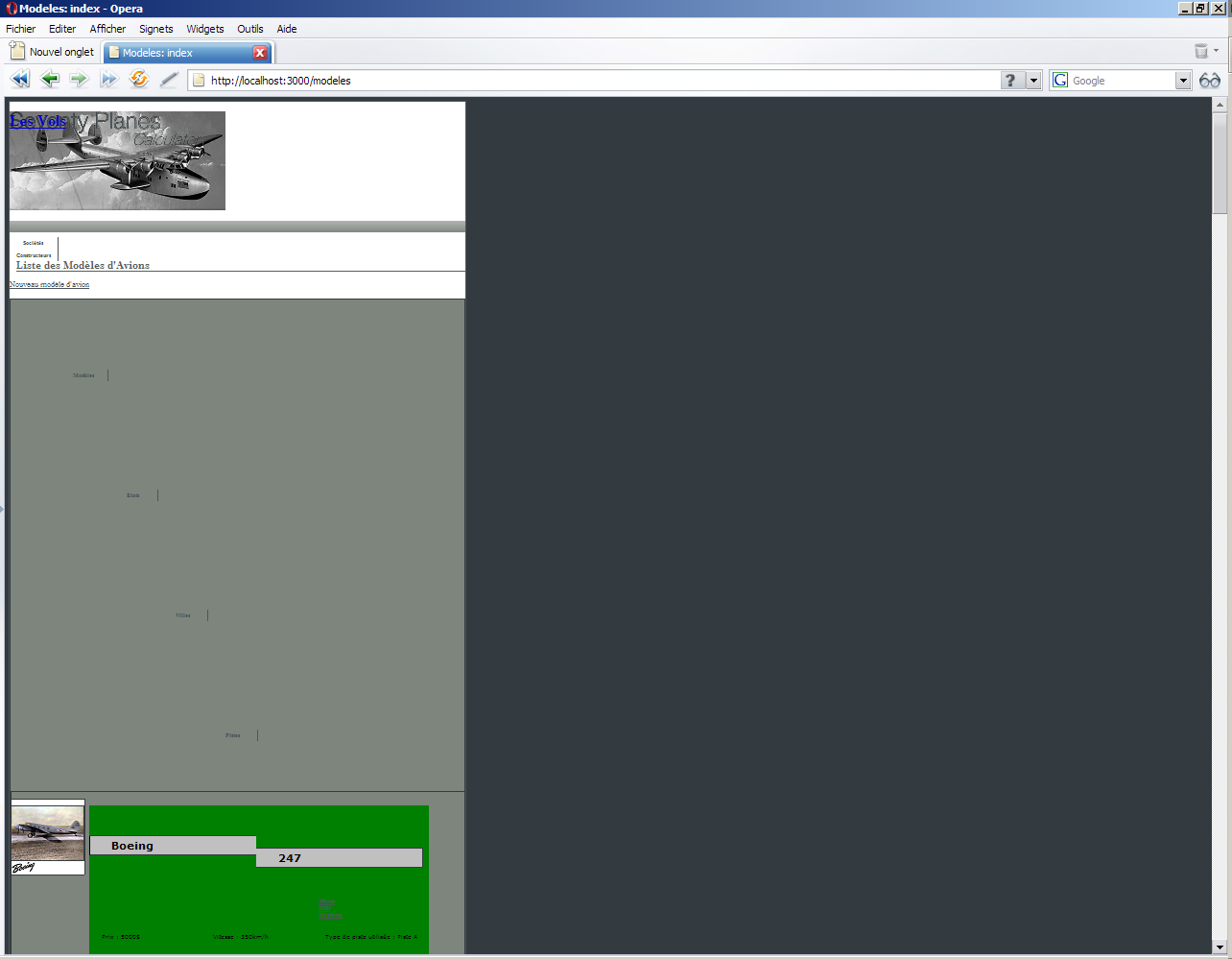
voici la même page web vues sous IE, FF et Opera :



Comme vous pouvez voir, le résultat est "très" différent. Netbeans crée lui même l'indentation et je crois que cela pose des problèmes aux navigateurs.
Comment faut il faire pour avoir un code lisible mais sans que FF ou Opera ne "lisent" les idendations ?
merci d'avance
PS : ci joint le code source de la page web et des fichiers CSS
Modifié par sdesbure (19 Feb 2008 - 13:57)
je fais une petite appli web pour un usage perso. Elle permet d'aider à la décision (bien grand mots pour pas grand chose
 ) sur un jeu en ligne.
) sur un jeu en ligne.je l'ai écrite en Ruby et j'utilise le framework Rails.
Pour développer, j'utilise netbeans.
Les fichiers html sont "hybrides" (il y a des morceaux de ruby dedans) mais ceux-ci sont interprétés et ça sort une page HTML.
voici la même page web vues sous IE, FF et Opera :



Comme vous pouvez voir, le résultat est "très" différent. Netbeans crée lui même l'indentation et je crois que cela pose des problèmes aux navigateurs.
Comment faut il faire pour avoir un code lisible mais sans que FF ou Opera ne "lisent" les idendations ?
merci d'avance
PS : ci joint le code source de la page web et des fichiers CSS
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>Modeles: index</title>
<link href="/stylesheets/seventyPlanes.css?1203089544" media="screen" rel="stylesheet" type="text/css" />
<link href="/stylesheets/modeles.css?1203091509" media="screen" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="conteneur">
<p style="color: green"></p>
<h1 id="header"><a href=/vols title="Vols - Accueil"><span>Les Vols</span></h1>
<ul id="menu">
<li><a href=/societes title="aller à la page des sociétés">Sociétés</a></li>
<li><a href=/constructeurs title="aller à la page des constructeurs">Constructeurs</a></li>
<li><a href=/modeles title="aller à la page des modèles">Modèles</a></li>
<li><a href=/etats title="aller à la page des états">Etats</a></li>
<li><a href=/villes title="aller à la page des villes">Villes</a></li>
<li><a href=/pistes title="aller à la page des pistes">Pistes</a></li>
<li><a href=/lignes title="aller à la page des lignes">Lignes</a></li>
<li><a href=/avions title="aller à la page des avions">Avions</a></li>
<li><a href=/vols title="aller à la page des vols">Vols</a></li>
</ul>
<div id="contenu">
<h2 id="Header">Liste des Modèles d'Avions</h2>
<a href="/modeles/new">Nouveau modèle d'avion</a>
<pre>
<div class="avions">
<div class="images">
<img alt="Photo de Junkers - Ju 52" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1184768846.jpg" width="150" />
<img alt="Logo de Junkers" class="logo" src="http://upload.wikimedia.org/wikipedia/en/0/0c/Junkers.png" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Junkers</p>
<p class="infos_droite">Ju 52</p>
</div>
<div class="Actions">
<a href="/modeles/7" class="droite">Show</a>
<a href="/modeles/7/edit" class="droite">Edit</a>
<a href="/modeles/7" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 4500$</p>
<p class="infos">Vitesse : 190km/h</p>
<p class="infos">Type de piste utilisée : Piste A</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 17</p>
<p class="infos">Réservoir : 3550L</p>
<p class="infos">Consommation : 450L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 3</p>
<p class="infos">Prix d'un moteur : 150$</p>
<p class="infos">Durée de vie d'un moteur : 80h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 50$</p>
<p class="infos">Duréé de la maintenance :1h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 200$</p>
<p class="infos">Durée de la révision : 10h</p>
<p class="infos">Durée entre deux révisions : 50h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 2</p>
<p class="infos">Nombre d'hotesses : 2</p>
<p class="infos">Nombre de mécaniciens : 2</p>
</div>
</div>
</div>
<div class="avions">
<div class="images">
<img alt="Photo de Boeing - 247" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1184859094.jpg" width="150" />
<img alt="Logo de Boeing" class="logo" src="http://www.boeing.com.au/History/images/boeing1940.gif" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Boeing</p>
<p class="infos_droite">247</p>
</div>
<div class="Actions">
<a href="/modeles/6" class="droite">Show</a>
<a href="/modeles/6/edit" class="droite">Edit</a>
<a href="/modeles/6" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 5000$</p>
<p class="infos">Vitesse : 350km/h</p>
<p class="infos">Type de piste utilisée : Piste A</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 10</p>
<p class="infos">Réservoir : 1035L</p>
<p class="infos">Consommation : 262L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 2</p>
<p class="infos">Prix d'un moteur : 150$</p>
<p class="infos">Durée de vie d'un moteur : 90h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 30$</p>
<p class="infos">Duréé de la maintenance :1h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 160$</p>
<p class="infos">Durée de la révision : 9h</p>
<p class="infos">Durée entre deux révisions : 60h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 2</p>
<p class="infos">Nombre d'hotesses : 1</p>
<p class="infos">Nombre de mécaniciens : 2</p>
</div>
</div>
</div>
<div class="avions">
<div class="images">
<img alt="Photo de Consolidated - Catalina" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1198102373.jpg" width="150" />
<img alt="Logo de Consolidated" class="logo" src="http://www.gaspartorriero.it/images/Consolidated%20Aircraft%20Corp.jpg" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Consolidated</p>
<p class="infos_droite">Catalina</p>
</div>
<div class="Actions">
<a href="/modeles/8" class="droite">Show</a>
<a href="/modeles/8/edit" class="droite">Edit</a>
<a href="/modeles/8" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 7000$</p>
<p class="infos">Vitesse : 314km/h</p>
<p class="infos">Type de piste utilisée : Piste H</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 22</p>
<p class="infos">Réservoir : 6650L</p>
<p class="infos">Consommation : 510L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 2</p>
<p class="infos">Prix d'un moteur : 130$</p>
<p class="infos">Durée de vie d'un moteur : 90h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 110$</p>
<p class="infos">Duréé de la maintenance :1h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 850$</p>
<p class="infos">Durée de la révision : 10h</p>
<p class="infos">Durée entre deux révisions : 45h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 2</p>
<p class="infos">Nombre d'hotesses : 1</p>
<p class="infos">Nombre de mécaniciens : 2</p>
</div>
</div>
</div>
<div class="avions">
<div class="images">
<img alt="Photo de Douglas - DC-3" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1185289945.jpg" width="150" />
<img alt="Logo de Douglas" class="logo" src="http://www.boeing.com.au/History/images/douglas1940.gif" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Douglas</p>
<p class="infos_droite">DC-3</p>
</div>
<div class="Actions">
<a href="/modeles/1" class="droite">Show</a>
<a href="/modeles/1/edit" class="droite">Edit</a>
<a href="/modeles/1" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 7200$</p>
<p class="infos">Vitesse : 300km/h</p>
<p class="infos">Type de piste utilisée : Piste A</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 28</p>
<p class="infos">Réservoir : 3040L</p>
<p class="infos">Consommation : 379L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 2</p>
<p class="infos">Prix d'un moteur : 120$</p>
<p class="infos">Durée de vie d'un moteur : 90h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 85$</p>
<p class="infos">Duréé de la maintenance :2h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 650$</p>
<p class="infos">Durée de la révision : 12h</p>
<p class="infos">Durée entre deux révisions : 60h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 2</p>
<p class="infos">Nombre d'hotesses : 1</p>
<p class="infos">Nombre de mécaniciens : 2</p>
</div>
</div>
</div>
<div class="avions">
<div class="images">
<img alt="Photo de Convair - 240" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1192808898.jpg" width="150" />
<img alt="Logo de Convair" class="logo" src="http://www.airfields-freeman.com/CA/Vultee_CA_05Feb_logorug.jpg" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Convair</p>
<p class="infos_droite">240</p>
</div>
<div class="Actions">
<a href="/modeles/2" class="droite">Show</a>
<a href="/modeles/2/edit" class="droite">Edit</a>
<a href="/modeles/2" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 8000$</p>
<p class="infos">Vitesse : 386km/h</p>
<p class="infos">Type de piste utilisée : Piste A</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 40</p>
<p class="infos">Réservoir : 3750L</p>
<p class="infos">Consommation : 745L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 2</p>
<p class="infos">Prix d'un moteur : 150$</p>
<p class="infos">Durée de vie d'un moteur : 100h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 75$</p>
<p class="infos">Duréé de la maintenance :2h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 150$</p>
<p class="infos">Durée de la révision : 12h</p>
<p class="infos">Durée entre deux révisions : 50h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 2</p>
<p class="infos">Nombre d'hotesses : 1</p>
<p class="infos">Nombre de mécaniciens : 2</p>
</div>
</div>
</div>
<div class="avions">
<div class="images">
<img alt="Photo de Focke Wulf - Fw 200 Condor" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1184787751.jpg" width="150" />
<img alt="Logo de Focke Wulf" class="logo" src="/images/?1203412952" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Focke Wulf</p>
<p class="infos_droite">Fw 200 Condor</p>
</div>
<div class="Actions">
<a href="/modeles/9" class="droite">Show</a>
<a href="/modeles/9/edit" class="droite">Edit</a>
<a href="/modeles/9" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 9000$</p>
<p class="infos">Vitesse : 330km/h</p>
<p class="infos">Type de piste utilisée : Piste H</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 26</p>
<p class="infos">Réservoir : 8060L</p>
<p class="infos">Consommation : 749L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 4</p>
<p class="infos">Prix d'un moteur : 250$</p>
<p class="infos">Durée de vie d'un moteur : 80h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 80$</p>
<p class="infos">Duréé de la maintenance :2h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 250$</p>
<p class="infos">Durée de la révision : 12h</p>
<p class="infos">Durée entre deux révisions : 80h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 3</p>
<p class="infos">Nombre d'hotesses : 2</p>
<p class="infos">Nombre de mécaniciens : 3</p>
</div>
</div>
</div>
<div class="avions">
<div class="images">
<img alt="Photo de Latécoère - 522" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1185546734.jpg" width="150" />
<img alt="Logo de Latécoère" class="logo" src="http://tbn0.google.com/images?q=tbn:vpS1jVgzjwndIM:http://www.latelec.com/presentation/logos/logo_latecoere_2.gif" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Latécoère</p>
<p class="infos_droite">522</p>
</div>
<div class="Actions">
<a href="/modeles/10" class="droite">Show</a>
<a href="/modeles/10/edit" class="droite">Edit</a>
<a href="/modeles/10" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 16000$</p>
<p class="infos">Vitesse : 260km/h</p>
<p class="infos">Type de piste utilisée : Piste H</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 30</p>
<p class="infos">Réservoir : 12470L</p>
<p class="infos">Consommation : 600L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 4</p>
<p class="infos">Prix d'un moteur : 110$</p>
<p class="infos">Durée de vie d'un moteur : 80h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 30$</p>
<p class="infos">Duréé de la maintenance :1h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 1200$</p>
<p class="infos">Durée de la révision : 10h</p>
<p class="infos">Durée entre deux révisions : 40h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 3</p>
<p class="infos">Nombre d'hotesses : 2</p>
<p class="infos">Nombre de mécaniciens : 4</p>
</div>
</div>
</div>
<div class="avions">
<div class="images">
<img alt="Photo de Boeing - 314 clipper" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1185224166.jpg" width="150" />
<img alt="Logo de Boeing" class="logo" src="http://www.boeing.com.au/History/images/boeing1940.gif" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Boeing</p>
<p class="infos_droite">314 clipper</p>
</div>
<div class="Actions">
<a href="/modeles/3" class="droite">Show</a>
<a href="/modeles/3/edit" class="droite">Edit</a>
<a href="/modeles/3" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 22000$</p>
<p class="infos">Vitesse : 296km/h</p>
<p class="infos">Type de piste utilisée : Piste H</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 74</p>
<p class="infos">Réservoir : 15898L</p>
<p class="infos">Consommation : 840L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 4</p>
<p class="infos">Prix d'un moteur : 200$</p>
<p class="infos">Durée de vie d'un moteur : 80h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 100$</p>
<p class="infos">Duréé de la maintenance :3h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 1500$</p>
<p class="infos">Durée de la révision : 12h</p>
<p class="infos">Durée entre deux révisions : 60h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 3</p>
<p class="infos">Nombre d'hotesses : 3</p>
<p class="infos">Nombre de mécaniciens : 4</p>
</div>
</div>
</div>
<div class="avions">
<div class="images">
<img alt="Photo de Latécoère - 631" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1185547099.jpg" width="150" />
<img alt="Logo de Latécoère" class="logo" src="http://tbn0.google.com/images?q=tbn:vpS1jVgzjwndIM:http://www.latelec.com/presentation/logos/logo_latecoere_2.gif" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Latécoère</p>
<p class="infos_droite">631</p>
</div>
<div class="Actions">
<a href="/modeles/11" class="droite">Show</a>
<a href="/modeles/11/edit" class="droite">Edit</a>
<a href="/modeles/11" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 27000$</p>
<p class="infos">Vitesse : 417km/h</p>
<p class="infos">Type de piste utilisée : Piste H</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 50</p>
<p class="infos">Réservoir : 24500L</p>
<p class="infos">Consommation : 1500L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 6</p>
<p class="infos">Prix d'un moteur : 400$</p>
<p class="infos">Durée de vie d'un moteur : 110h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 80$</p>
<p class="infos">Duréé de la maintenance :2h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 600$</p>
<p class="infos">Durée de la révision : 12h</p>
<p class="infos">Durée entre deux révisions : 55h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 3</p>
<p class="infos">Nombre d'hotesses : 2</p>
<p class="infos">Nombre de mécaniciens : 6</p>
</div>
</div>
</div>
<div class="avions">
<div class="images">
<img alt="Photo de Sud-Est Aviation - SE.161 Languedoc" class="image" src="http://www.seventy-planes.com/upload/Air/Avions/1184769750.jpg" width="150" />
<img alt="Logo de Sud-Est Aviation" class="logo" src="/images/?1203412952" width="50" />
</div>
<div class="Proprietes">
<div class="Titre_infos">
<p class="infos_gauche">Sud-Est Aviation</p>
<p class="infos_droite">SE.161 Languedoc</p>
</div>
<div class="Actions">
<a href="/modeles/12" class="droite">Show</a>
<a href="/modeles/12/edit" class="droite">Edit</a>
<a href="/modeles/12" class="droite" onclick="if (confirm('Are you sure?')) { var f = document.createElement('form'); f.style.display = 'none'; this.parentNode.appendChild(f); f.method = 'POST'; f.action = this.href;var m = document.createElement('input'); m.setAttribute('type', 'hidden'); m.setAttribute('name', '_method'); m.setAttribute('value', 'delete'); f.appendChild(m);var s = document.createElement('input'); s.setAttribute('type', 'hidden'); s.setAttribute('name', 'authenticity_token'); s.setAttribute('value', 'abb372524652000c2347b434aaee0a2ca53864aa'); f.appendChild(s);f.submit(); };return false;">Destroy</a>
</div>
<p class="infos">Prix : 50000$</p>
<p class="infos">Vitesse : 375km/h</p>
<p class="infos">Type de piste utilisée : Piste A</p>
<p class="infos">Capacité Première Classe : 0</p>
<p class="infos">Capacité Deuxième Classe : 33</p>
<p class="infos">Réservoir : 6400L</p>
<p class="infos">Consommation : 750L/h</p>
<div class="infos_speciale">
<p class="infos">Nombre de moteur : 4</p>
<p class="infos">Prix d'un moteur : 400$</p>
<p class="infos">Durée de vie d'un moteur : 150h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la maintenance : 200$</p>
<p class="infos">Duréé de la maintenance :2h</p>
</div>
<div class="infos_speciale">
<p class="infos">Prix de la révision : 3000$</p>
<p class="infos">Durée de la révision : 15h</p>
<p class="infos">Durée entre deux révisions : 75h</p>
</div>
<div class="infos_speciale">
<p class="infos">Nombre de pilotes : 3</p>
<p class="infos">Nombre d'hotesses : 3</p>
<p class="infos">Nombre de mécaniciens : 3</p>
</div>
</div>
</div>
</pre>
</div>
<p id="footer"> Aide pour le jeu en ligne seventy-planes </p>
</div>
</body>
</html>
/*
Document : modeles.css
Created on : 14 janv. 2008, 19:56:57
Author : Sylvain Desbureaux
Description:
Purpose of the stylesheet follows.
*/
/*
TODO customize this sample style
Syntax recommendation http://www.w3.org/TR/REC-CSS2/
*/
div.avions {
width: 100%;
font-family: Helvetica,Verdana,Arial,sans-serif;
font-size: 13px;
float: left;
border: 1px solid #343B40 ;
}
div.images {
float: left;
border: 1px solid #343B40 ;
width: 152px ;
background: #fff;
padding: 0;
margin: 0;
}
img.image {
border: 1px solid #343B40 ;
width: 150px ;
padding: 0;
margin: 0;
/*float: left;*/
}
img.logo {
padding: 0;
margin: 0;
/*float: left;*/
}
div.Proprietes {
float:left;
text-align: justify;
vertical-align: middle;
width: 75%;
margin-left: 1%;
background-color: green ;
}
div.Titre_infos {
font-size : 1.8em;
font-weight: bold;
float:left;
width: 100%;
}
P.infos_gauche {
background-color: silver;
float:left;
text-align: justify;
vertical-align: middle;
width: 49%;
border-top-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-right-width: 1px;
border-top-color: #343B40;
border-bottom-color: #343B40;
border-right-color: #343B40;
}
p.infos_droite {
background-color: silver;
float:left;
text-align: justify;
vertical-align: middle;
width: 49%;
border-top-style: solid;
border-bottom-style: solid;
border-right-style: solid;
border-top-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-right-width: 1px;
border-top-color: #343B40;
border-bottom-color: #343B40;
border-right-color: #343B40;
}
div.Actions {
float:left;
text-align: justify;
vertical-align: middle;
width: 90%;
}
a.droite {
float:right;
width:25%;
}
p.infos {
float:left;
text-align: justify;
vertical-align: middle;
width: 33%;
}
div.infos_speciales {
width: 100%;
}/*
Document : seventyPlanes
Created on : 15 févr. 2008, 08:59:07
Author : syud7403
Description:
Purpose of the stylesheet follows.
*/
/*
TODO customize this sample style
Syntax recommendation http://www.w3.org/TR/REC-CSS2/
*/
/*root {
display: block;
}*/
body
{
/*margin: 10px 0 ;*/
padding: 0 ;
text-align: center ;
font: O.8em helvetica, sans-serif ;
background: #343B40;
}
/* On définit les marges haute et basse à 10px et les marges droite et gauche à 0 */
/* On met le padding à 0 pour le navigateur Opera qui définit des padding par défaut pour le body */
/* On utilise text-align: center ; pour Internet Explorer,
c'est la seule façon de centrer les éléments de type block avec ce navigateur */
div#conteneur
{
width: 950px ;
/*margin: 0 auto ;*/
text-align: left ;
border: 2px solid #4E5459 ;
background: #fff ;
}
/* On définit la largeur de la division qui contient l'ensemble de la page à 770 pixels */
/* margin: 0 auto ; est la méthode correcte pour centrer les éléments de type
block (comme les divisions), nous centrons donc cette division */
/* Il faut rétablir l'alignement à gauche que nous avons changé plus haut */
h1#header
{
height: 206px ;
background: url(../images/plane.jpg) no-repeat left top ;
}
/* On définit la hauteur de la partie header, contenant le titre du site */
h1#header a
{
width: 400px ;
height: 70px ;
display: block ;
background: url(../images/title.png) no-repeat ;
position: relative ;
/*left: 500px ;
top: 15px ;
text-indent: -5000px ;*/
}
ul#menu
{
height: 35px ;
margin: 0 ;
padding: 0 ;
background: url(../images/bg_menu.png) repeat-x 0 -25px ;
list-style-type: none ;
}
ul#menu li
{
float: left ;
text-align: center ;
}
ul#menu li a
{
width: 100px ;
line-height: 25px ;
font-size: 0.75em ;
font-weight: bold ;
letter-spacing: 1px ;
color: #4E5459 ;
display: block ;
text-decoration: none ;
border-right: 2px solid #4E5459 ;
}
ul#menu li a:hover
{
background: url(../images/bg_menu.png) repeat-x 0 0 ;
color: #fff ;
}
div#contenu {
/*padding: 0 30px 0 30px ;*/
}
div#contenu h2
{
margin-left: 15px ;
/*padding-left: 5px ;*/
font-size: 1.4em ;
color: #565E5C ;
border-bottom: 1px solid #565E5C ;
}
div#contenu p
{
text-align: justify ;
text-indent: 2em ;
line-height: 1.7em ;
}
div#contenu a
{
color: #4E5459 ;
}
div#contenu a:hover
{
color: #7D857D;
}
p#footer
{
margin: 0 ;
padding-right: 10px ;
line-height: 30px ;
text-align: right ;
color: #747678 ;
}
pre
{
overflow: auto ;
background: #7D857D ;
border: 2px solid #343B40 ;
/*padding: 5px 0 0 5px ;*/
font-size: 1.2em ;
}
/* En passant on définit l'overflow de la balise pre à auto pour
permettre d'afficher des barres de défilement si le texte contenu
dans cette balise est trop grand */
/* On doit donner une largeur au <pre> à cause d'Internet Explorer,
on ne va donc l'appliquer qu'à Internet Explorer en utilisant le
commentaire conditionnel suivant, à placer dans la partie HTML,
et plus précisément dans l'élément <head> : */
<!--[if IE]>
<style type="text/css">
html pre
{
width: 636px ;
}
</style>
<![endif]-->
Modifié par sdesbure (19 Feb 2008 - 13:57)
 )
)