Bonjour,
Je me suis inspirée des modèles de mise en page qui sont dans la boîte à outil, toutefois, je n'arrive pas à obtenir ce que je veux.
Je ne comprends pas, j'ai mis mon pied de page dans mon contenu, toutefois, il apparaît en dessous.
Pouvez-vous m'aidez ou m'expliquer.
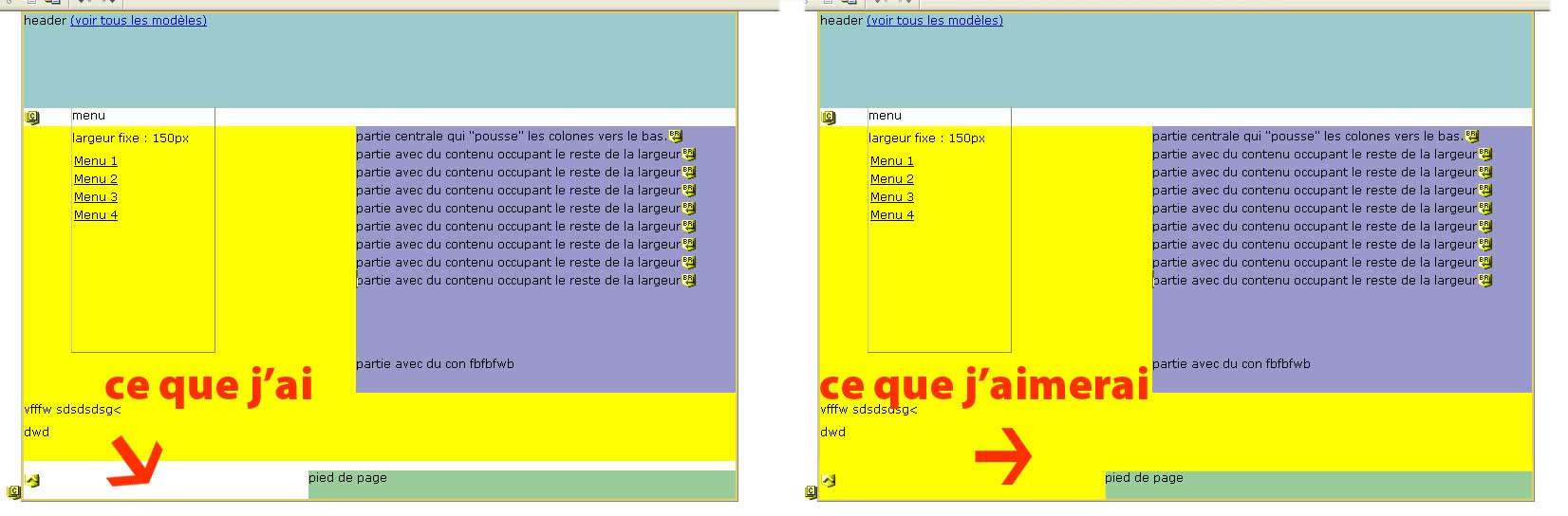
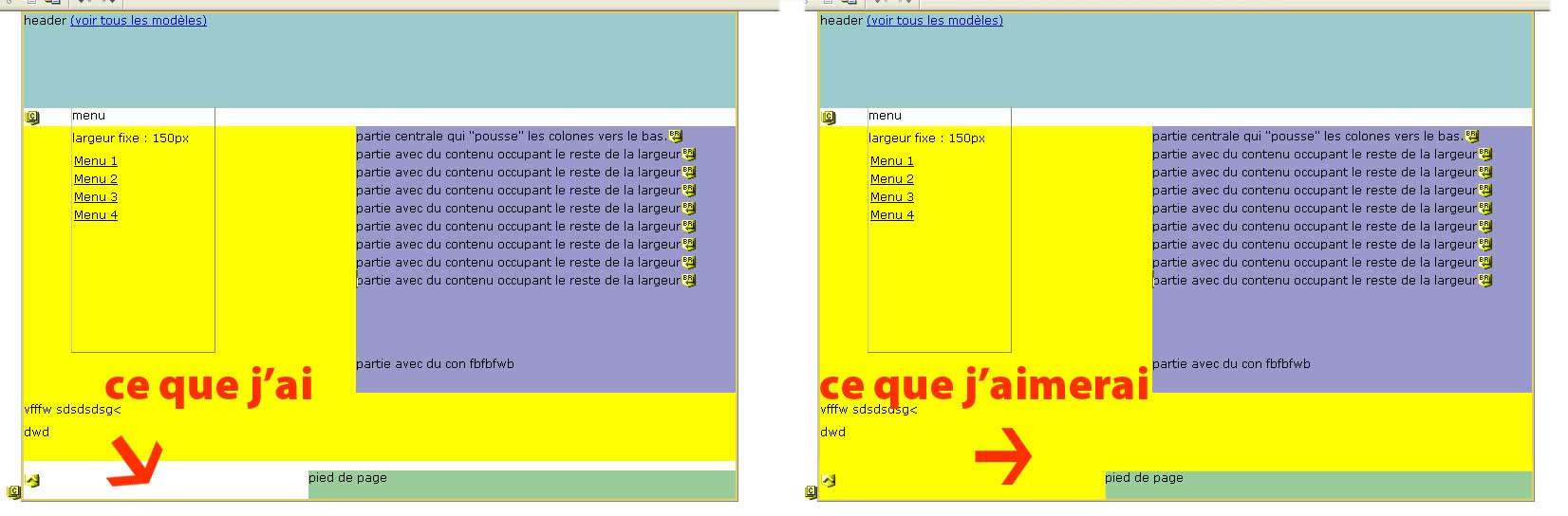
Voici ce que j'ai et ce que je souhaiterais obtenir.

D'avance merci de votre aide.
Modifié par selinav (19 Feb 2008 - 11:51)
Je me suis inspirée des modèles de mise en page qui sont dans la boîte à outil, toutefois, je n'arrive pas à obtenir ce que je veux.
Je ne comprends pas, j'ai mis mon pied de page dans mon contenu, toutefois, il apparaît en dessous.
Pouvez-vous m'aidez ou m'expliquer.
Voici ce que j'ai et ce que je souhaiterais obtenir.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Largeur fixe 750, header/menu gauche/menu droite/contenu/footer.</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
/* CSS issu des tutoriels css.alsacreations.com */
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
}
#header {
height: 100px;
background-color: #99CCCC;
}
#conteneur {
position: relative;
width: 750px;
margin: 0 auto;
border: 2px solid #e4d25a ;
background: #fff ;
}
#contenu{
background:yellow;
}
#centre {
background-color:#9999CC;
margin-left: 350px;
}
#gauche {
position: absolute;
left:53px;
width: 150px;
height: 257px;
}
#droite {
position: absolute;
right:0;
width: 150px;
}
#pied {
width:450px;
height: 30px;
float:right;
background-color: #99CC99;
}
.menugauche {
list-style-type: none;
margin: 0;
padding:0;
}
.menugauche li {
margin-bottom: 5px;
}
.menugauche a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
.menugauche a:hover {
text-decoration: none;
}
.menudroit {
list-style-type: none;
margin: 0;
padding:0;
}
.menudroit li {
margin-bottom: 5px;
}
.menudroit a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
.menudroit a:hover {
text-decoration: none;
}
p {margin: 0 0 10px 0;}
</style>
</head>
<body>
<div id="conteneur">
<div id="header">header <a href="http://css.alsacreations.com/Modeles-de-mise-en-page-en-CSS">(voir tous les modèles)</a>
</div>
<div id="gauche">
<p>menu</p>
<p>largeur fixe : 150px</p>
<ul class="menugauche">
<li><a href="">Menu 1</a></li>
<li><a href="">Menu 2</a></li>
<li><a href="">Menu 3</a></li>
<li><a href="">Menu 4</a></li>
</ul>
</div>
<div id="contenu">
<div id="centre">
<p>partie centrale qui "pousse" les colones vers le bas.<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
</p>
<p> </p>
<p> </p>
<p>partie avec du con
fbfbfwb</p>
<p> </p>
</div>
<p>vfffw
sdsdsdsg< </p>
<p>dwd</p>
<p> </p>
<div id="pied">pied de page</div>
</div>
</div>
</body>
</html>
D'avance merci de votre aide.
Modifié par selinav (19 Feb 2008 - 11:51)