Bonjour,
En faite je suis confronté à une situation que ne je m'explique pas, et qui pourtant me parait toute simple.
J'ai deux blocs l'un conteneur, et l'autre contenu :
Et je désire simplement décaler le bloc 2 disons de 20px vers le bas. Deux solutions s'offrent à moi d'après ce que je sais, et la FAQ de ce site.
Soit je mets un padding-top de 20px au niveau du bloc 1, soit un margin-top de 20px au niveau du bloc 2. Mon soucis est que je n'obtiens pas la même chose du tout, et c'est un comportement que je n'explique pas.
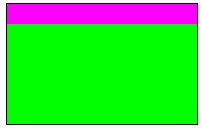
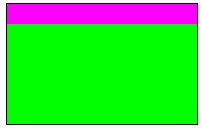
En effet, dans le deuxième cas tout va bien :
J'obtiens:
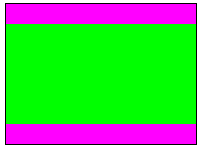
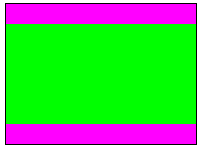
Et la premiere solution :
Et là venu de nulle part, mon bloc 1 s'agrandit, et j'ai un espace de 20px en dessous aussi :
Je précise que toutes les marges internes et externes sont à 0 au départ.
Est-ce quelqu'un voit où j'ai fait une erreur, ou est-ce que tout simplement j'ai pas bien intégré le système des marges. Pourtant je m'en suis servi ailleurs ça a toujours eu le comportement escompté.
Modifié par Bear (18 Feb 2008 - 16:39)
En faite je suis confronté à une situation que ne je m'explique pas, et qui pourtant me parait toute simple.
J'ai deux blocs l'un conteneur, et l'autre contenu :
<div id="1">
<div id="2">
</div>
</div>
Et je désire simplement décaler le bloc 2 disons de 20px vers le bas. Deux solutions s'offrent à moi d'après ce que je sais, et la FAQ de ce site.
Soit je mets un padding-top de 20px au niveau du bloc 1, soit un margin-top de 20px au niveau du bloc 2. Mon soucis est que je n'obtiens pas la même chose du tout, et c'est un comportement que je n'explique pas.
En effet, dans le deuxième cas tout va bien :
#1 {
background: #FF00FF;
height: 120px;
width: 190px;
border: 1px solid;
}
#2 {
background: #00FF00;
height: 100px;
width: 190px;
margin-top: 20px;
}
J'obtiens:

Et la premiere solution :
#1 {
background: #FF00FF;
height: 120px;
width: 190px;
padding-top: 20px;
border: 1px solid;
}
#2 {
background: #00FF00;
height: 100px;
width: 190px;
}Et là venu de nulle part, mon bloc 1 s'agrandit, et j'ai un espace de 20px en dessous aussi :

Je précise que toutes les marges internes et externes sont à 0 au départ.
Est-ce quelqu'un voit où j'ai fait une erreur, ou est-ce que tout simplement j'ai pas bien intégré le système des marges. Pourtant je m'en suis servi ailleurs ça a toujours eu le comportement escompté.
Modifié par Bear (18 Feb 2008 - 16:39)

