Bonjour !
Alors voilà mon problème, ça fait 2 jours que je me prends la tête avec ça et je m'obstine.
J'ai un formulaire tout simple, composé de 2 champs (text, password) à la suite, et je désire mettre toujours sur la même ligne un bouton de validation. Mon problème est que le bouton est bien positionné sur IE (6 et 7), mais décalé sur la droite & vers le bas sur firefox, et je comprends pas pourquoi.
Le code HTML (il n'y a que ça entre les balises body, histoire de n'être gêné par rien d'autre)
Le code CSS
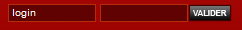
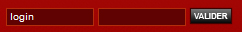
Et voilà le resultat sous IE:

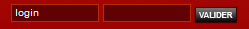
Sous Firefox 2.0.0.12:

J'ai donc essayé de feinter en modifiant mon code de cette manière:
Et en rajoutant dans ma CSS pour ma classe .btnForm un text-ident négatif afin de ne pas voir le texte.
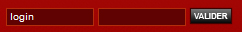
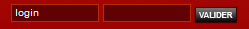
Sous IE il n'y a aucun changement, et sous firefox le bouton se trouve cette fois décalé vers le haut:

J'ai bien essayé avec des vertical-align (tous pour être exact, impossible d'obtenir l'alignement correct, soit trop haut, soit trop bas).
Si quelqu'un pouvait m'aider à résoudre mon problème ça serait sympa, merci !
Modifié par Bear (17 Feb 2008 - 12:47)
Alors voilà mon problème, ça fait 2 jours que je me prends la tête avec ça et je m'obstine.
J'ai un formulaire tout simple, composé de 2 champs (text, password) à la suite, et je désire mettre toujours sur la même ligne un bouton de validation. Mon problème est que le bouton est bien positionné sur IE (6 et 7), mais décalé sur la droite & vers le bas sur firefox, et je comprends pas pourquoi.
Le code HTML (il n'y a que ça entre les balises body, histoire de n'être gêné par rien d'autre)
<div id="divLogNSearch">
<span id="divLogField">
<form name="login" action="#" method="post">
<input class="txtFieldLogin" type="text" id="txtLogin" value="login"/>
<input class="txtFieldLogin" type="password" id="txtPassword" value="" />
<button class="btnForm" type="submit"></button>
</form>
</span>
</div>Le code CSS
#divLogNSearch {
background: url("img/lognsearch.gif") 405px no-repeat;
margin: 5px 0 0 0;
width: 1001px;
height: 50px;
}
#spLogField {
padding-left: 490px;
}
.txtFieldLogin{
color: #FFF;
background-color: #600201;
border: #b42d0b 1px solid;
height: 15px;
width: 83px;
margin: 9px 0 0 1px;
padding-left: 3px;
padding-top: 1px;
}
.btnForm {
background: url("img/btn_log.gif");
width:44px;
height:18px;
cursor: pointer;
}Et voilà le resultat sous IE:
Sous Firefox 2.0.0.12:

J'ai donc essayé de feinter en modifiant mon code de cette manière:
<button class="btnForm" type="submit">connexion</button>Et en rajoutant dans ma CSS pour ma classe .btnForm un text-ident négatif afin de ne pas voir le texte.
.btnForm {
background: url("img/btn_log.gif");
text-indent: -5000px;
width:44px;
height:18px;
cursor: pointer;
}Sous IE il n'y a aucun changement, et sous firefox le bouton se trouve cette fois décalé vers le haut:

J'ai bien essayé avec des vertical-align (tous pour être exact, impossible d'obtenir l'alignement correct, soit trop haut, soit trop bas).
Si quelqu'un pouvait m'aider à résoudre mon problème ça serait sympa, merci !
Modifié par Bear (17 Feb 2008 - 12:47)