je te remercie infiniment florent

, j'ai mis zoom: 1; et ca marché trés bien.
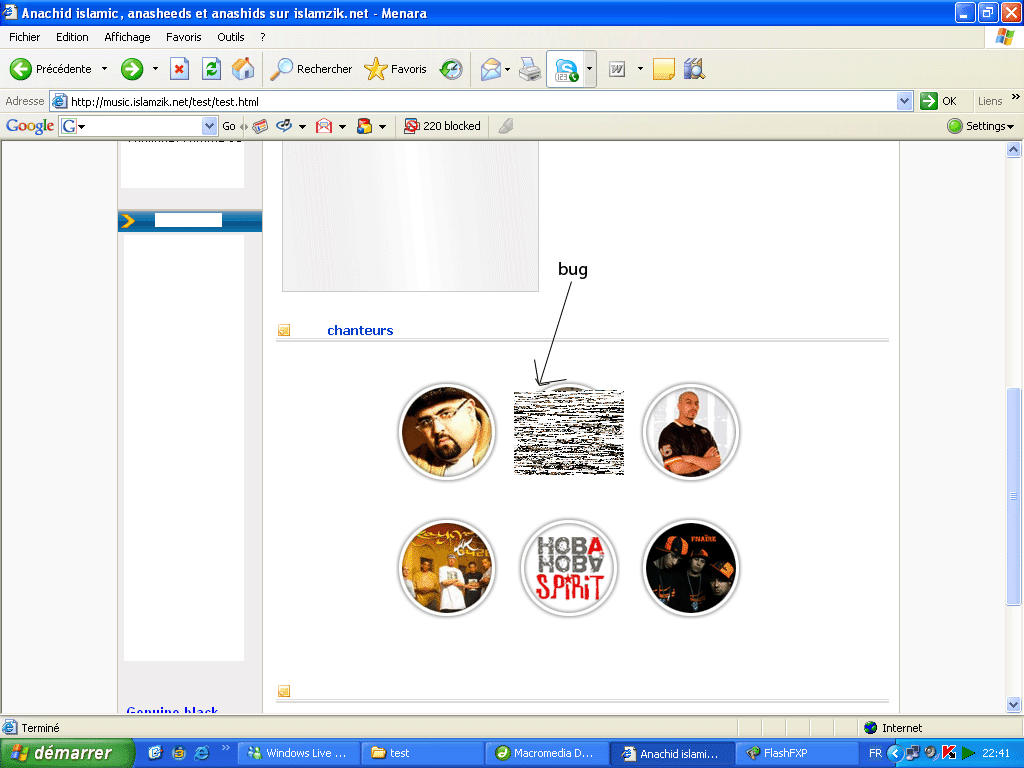
ainsi pour régler ceratins padding et margin pour les deux fameux navigateur IE et Firefox, j'ai utilisé les commentaires pour IE, mais je ne suis pas sur que c'est correcte (je veux eviter les bugs).
Pour IE:
<!--[if lte IE 6]>
<style type="text/css">
#hautgauche {
position: absolute;
top: 0;
left: 0;
}
#hautdroit {
position: absolute;
top: 0;
right: -1px;
}
#basgauche {
position: absolute;
bottom: -1px;
left: 0;
}
#basdroit {
position: absolute;
bottom: -1px;
right: -1px;
}
body
{
background-color: #F9F9F9;
padding: 0px;
padding-bottom: 9px;
}
#conteneur
{
width: 783px;
margin: auto;
margin-top: 12px;
margin-bottom: 30px;
margin-left: 105px;
background: url(fond.gif) center repeat-y;
position: relative;
}
#bas
{
CLEAR: both;
width: 781px;
border: 1px solid #C9C6B3;
font: 0.7em Tahoma,sans-serif;
height: 40px;
text-align: center;
padding: 0px;
padding-top: 10px;
background-color: #EFEDED;
}
</style>
<![endif]-->
pour firefox:
#hautgauche {
font-size: 1px;
height: 13px;
width: 13px;
position: absolute;
top: 0;
left: 0;
background: url(hautgauche.gif);
}
#hautdroit {
font-size: 1px;
height: 13px;
width: 13px;
position: absolute;
top: 0;
right: 0;
background: url(hautdroit.gif);
}
#basgauche {
font-size: 1px;
height: 13px;
width: 13px;
position: absolute;
bottom: 0;
left: 0;
background: url(basgauche.gif);
}
#basdroit {
font-size: 1px;
height: 13px;
width: 13px;
position: absolute;
bottom: 0;
right: 0;
background: url(basdroit.gif);
}
body
{
background-color: #F9F9F9;
}
#conteneur
{
width: 783px;
margin: auto;
margin-top: 25px;
margin-bottom: 25px;
margin-left: 105px;
background: url(fond.gif) center repeat-y;
position: relative;
}
#bas
{
CLEAR: both;
width: 781px;
border: 1px solid #C9C6B3;
font: 0.7em Tahoma,sans-serif;
height: 40px;
text-align: center;
padding: 0px;
padding-bottom: 10px;
background-color: #EFEDED;
}
merci de confirmer
 Modifié par 1younes (16 Feb 2008 - 21:56)
Modifié par 1younes (16 Feb 2008 - 21:56)