Bonjour tout le monde,
J'utilise une liste UL pour afficher les derniers commentaires de notre forum...
Voici à quoi ressemble le code très simplifié:
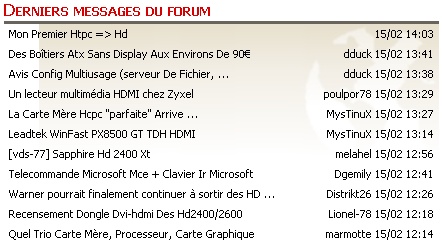
Concrètement, la date est alignée à droite. Tout marche bien lorsque qu'il n'y a pas de puce associée aux éléments de la liste. Avec donc un style css ul {list-style-type: none;}

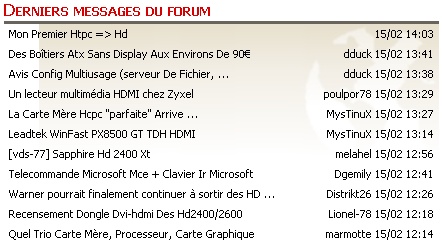
Par contre à partir du moment ou je spécifie une image pour les éléments de la liste avec l'option list-style-image : url(puce.gif); J'obtiens ca :

Quelqu'un a une idée d'où pourrait venir le problème ?
Modifié par MysTinuX (15 Feb 2008 - 16:45)
J'utilise une liste UL pour afficher les derniers commentaires de notre forum...
Voici à quoi ressemble le code très simplifié:
HTML :
<ul>
<li><span>date 1</span>titre1</li>
<li><span>date 2</span>titre2</li>
<li><span>date 3</span>titre3</li>
</ul>
Et CSS :
ul li span{
float:right;
}
Concrètement, la date est alignée à droite. Tout marche bien lorsque qu'il n'y a pas de puce associée aux éléments de la liste. Avec donc un style css ul {list-style-type: none;}

Par contre à partir du moment ou je spécifie une image pour les éléments de la liste avec l'option list-style-image : url(puce.gif); J'obtiens ca :

Quelqu'un a une idée d'où pourrait venir le problème ?
Modifié par MysTinuX (15 Feb 2008 - 16:45)