Bonjour à tous.
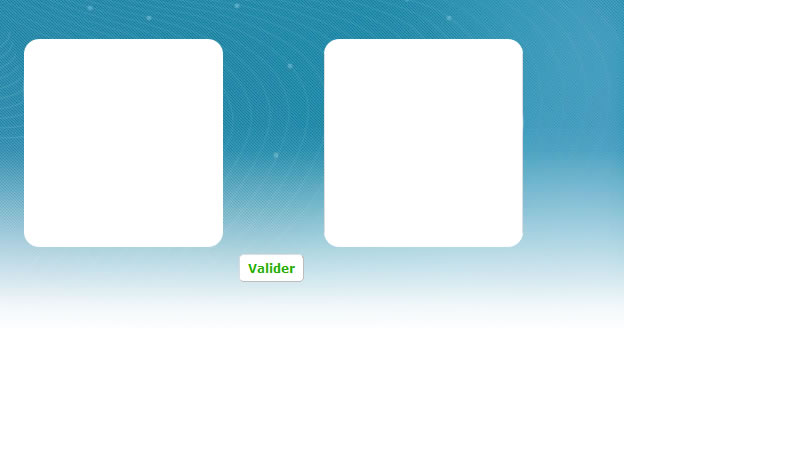
Je galère un peu avec ma feuille de style pour positionner mon bouton de validation de formulaire.
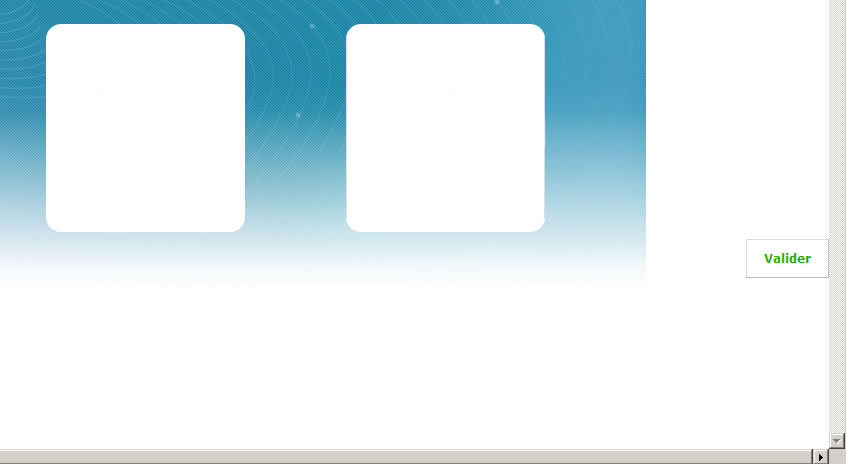
Sous Firefox c'est nickel comme d'hab mais sous IE7, mon champs est carrément positionné contre la scrollbar je ne comprend pas trop. Surtout que dans un autre div, les champs text sont parfaitement positionné
Voici les propriété dont dépend ce bouton:
Quelqu'un a déja eu un problème de ce genre? Merci!
Modifié par trattos (14 Feb 2008 - 15:42)
Je galère un peu avec ma feuille de style pour positionner mon bouton de validation de formulaire.
Sous Firefox c'est nickel comme d'hab mais sous IE7, mon champs est carrément positionné contre la scrollbar je ne comprend pas trop. Surtout que dans un autre div, les champs text sont parfaitement positionné
Voici les propriété dont dépend ce bouton:
Quelqu'un a déja eu un problème de ce genre? Merci!
/* Positionnement du bouton */
#bouton_valid_offre {
width: 150px;
height: 35px;
text-align: center;
margin-left: 525px;
margin-top: 315px;
position: absolute;
}
/* Mise en forme des champs */
.champs_form {
font-weight:normal;
background-color:#FFFFFF;
border: 1px solid #DCDDE1;
border-right-color: #BCBBC0;
border-bottom-color: #BCBBC0;
padding: 5px 5px 5px 5px;
-moz-border-radius: 0.5em;
-webkit-border-radius: 0.5em;
line-height: 2em;
/*vertical-align:middle;*/
font-family: Verdana, Helvetica, sans-serif;
font-size: 12px;
color: #21B200;
}Modifié par trattos (14 Feb 2008 - 15:42)