Bonjour,
je suis nouveau sur le forum.
j'ai bien parcouru différents tuto et ai essayé de les refaire,notamment le tuto pour réaliser une page sur 3 colonnes.
Je n'arrive pas à appliquer tout ça à mon projet.
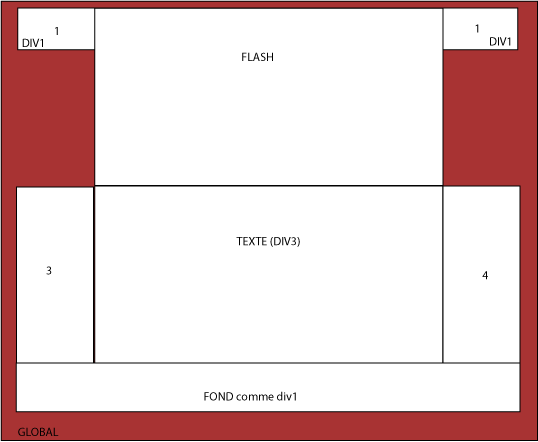
j'ai mis une image pour vous expliquer mon problème. J'aimerais déjà savoir si ma mise en forme est réalisable en css.
!
Sur l'image, les blocs 1 et 2 doivent s'étirer horizontalement, le bloc flash étant centré sur l'écran, quelle que soit la résolution.
Les blocs 3 et 4 doivent s'étirer horizontalement et verticalement, vu que le bloc texte peut s'agrandir verticalement.
les blocs 1et2 contiennent une image répétée, les blocs 3 et 4 contiennent une autre image répétée (peut-être avec des dégradés).
Merci en tout cas de me dire si c'est faisaible!
A+
Merci aussi pour votre site et forum très très utile
je suis nouveau sur le forum.
j'ai bien parcouru différents tuto et ai essayé de les refaire,notamment le tuto pour réaliser une page sur 3 colonnes.
Je n'arrive pas à appliquer tout ça à mon projet.
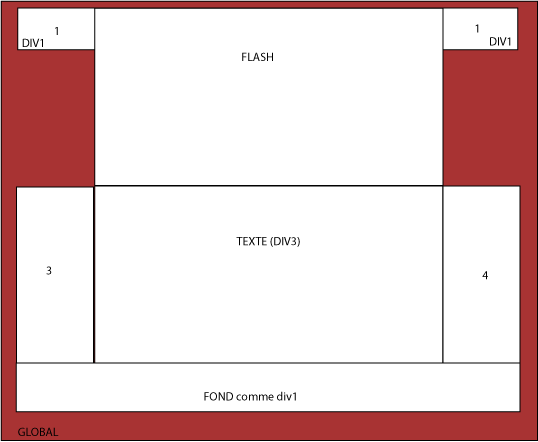
j'ai mis une image pour vous expliquer mon problème. J'aimerais déjà savoir si ma mise en forme est réalisable en css.
!

Sur l'image, les blocs 1 et 2 doivent s'étirer horizontalement, le bloc flash étant centré sur l'écran, quelle que soit la résolution.
Les blocs 3 et 4 doivent s'étirer horizontalement et verticalement, vu que le bloc texte peut s'agrandir verticalement.
les blocs 1et2 contiennent une image répétée, les blocs 3 et 4 contiennent une autre image répétée (peut-être avec des dégradés).
Merci en tout cas de me dire si c'est faisaible!
A+
Merci aussi pour votre site et forum très très utile


 Merci !
Merci !