Bonjour,
Je suis face un problème que je n'arrive pas à résoudre.
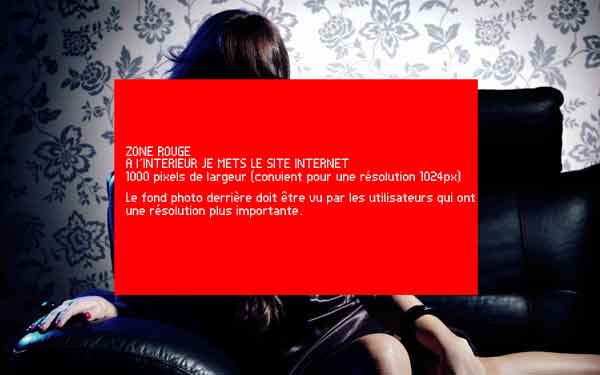
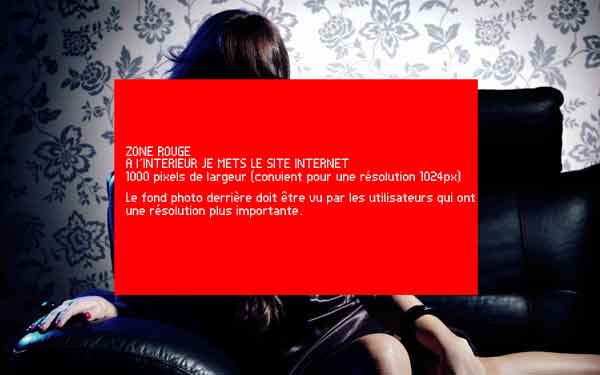
Je suis en train de construire un site dans lequel le fond (derrière le site (wallpaper) s'affiche suivant la résolution de l'écran.
La taille du site est fixe = 1000px de largeur. Ce qui permet un affichage plein écran pour une résolution en 1024px.
Ce que je voudrais c'est que quand un utilisateur a une résolution plus importante, le fond apparaît et habille le reste de l'écran.
A noter que mon image de fond a une taille fixe et qu'il s'agit d'une photo.
Au départ ce que j’ai testé c’est de mettre cette photo en fond (background-image) dans la balise body. L’image s’affiche correctement ok. Mais quand je construis le site par-dessus, je n’arrive pas à le caller correctement. En effet, le souci c’est que le fond s’affiche par rapport à son coin haut gauche. Ce que je voudrais c’est centrer le fond, le fond est en fait une photos de femme donc je voudrais c’est centrer cette photo pour placer le site par-dessus.
Quand la résolution de l’écran est plus grande les internautes pourrons en voir d’avantage (jambe – tête).
J’espère avoir été clair.
Bonne journée !!
Et d’avance merci.
I.
Je suis face un problème que je n'arrive pas à résoudre.
Je suis en train de construire un site dans lequel le fond (derrière le site (wallpaper) s'affiche suivant la résolution de l'écran.
La taille du site est fixe = 1000px de largeur. Ce qui permet un affichage plein écran pour une résolution en 1024px.
Ce que je voudrais c'est que quand un utilisateur a une résolution plus importante, le fond apparaît et habille le reste de l'écran.
A noter que mon image de fond a une taille fixe et qu'il s'agit d'une photo.
Au départ ce que j’ai testé c’est de mettre cette photo en fond (background-image) dans la balise body. L’image s’affiche correctement ok. Mais quand je construis le site par-dessus, je n’arrive pas à le caller correctement. En effet, le souci c’est que le fond s’affiche par rapport à son coin haut gauche. Ce que je voudrais c’est centrer le fond, le fond est en fait une photos de femme donc je voudrais c’est centrer cette photo pour placer le site par-dessus.
Quand la résolution de l’écran est plus grande les internautes pourrons en voir d’avantage (jambe – tête).
J’espère avoir été clair.
Bonne journée !!
Et d’avance merci.
I.