Bonjours,
J'ai un soucis,
je voudrais savoir s'il est possible ( sans tableau ) d'avoir 2 colonnes (de longueur de contenu texte inconnu), créés avec des div en float, et avoir un border left sur la seconde pour séparer les 2. Mais que ce border aille jusqu'en bas quel que soit la hauteur du contenu des 2 colonne,
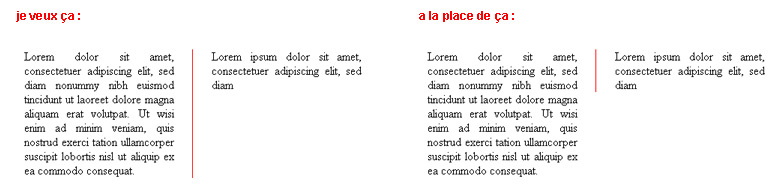
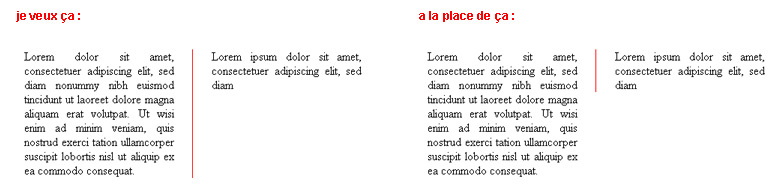
en gros je veux ca :

Voila mon code css :
code html
Merci.
J'ai un soucis,
je voudrais savoir s'il est possible ( sans tableau ) d'avoir 2 colonnes (de longueur de contenu texte inconnu), créés avec des div en float, et avoir un border left sur la seconde pour séparer les 2. Mais que ce border aille jusqu'en bas quel que soit la hauteur du contenu des 2 colonne,
en gros je veux ca :

Voila mon code css :
<style type="text/css">
<!--
#contener {
width:450px;
text-align:justify;
}
#colonneLeft {
width: 200px;
float: left;
}
#colonneRight {
width: 200px;
float: right;
border-left: 1px solid #FF0000;
padding-left: 25px;
}
-->
</style>
code html
<div id="contener">
<div id="colonneLeft">Lorem dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</div>
<div id="colonneRight">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam </div>
</div>Merci.

