bonjour !
bon, j'explique un peu le titre de ce post, parce que ça doit sembler curieux !

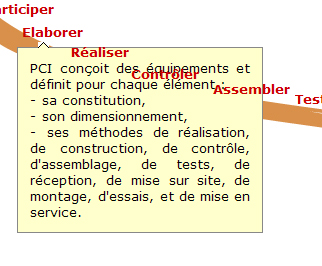
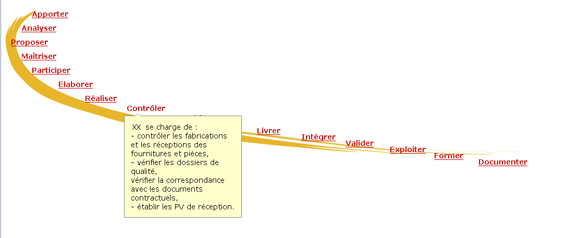
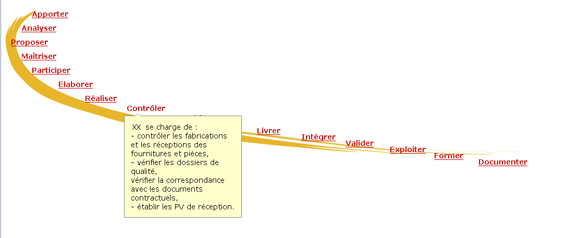
J'ai un menu (positionné le long d'une image en forme de "virgule", cf mon post d'hier !) qui a l'air comme ceci :

Quand on survole chaque item du menu, une sorte d'info-bulle apparaît dessous, j'ai donc utilisé une pseudo-classe "hover", et ça marche très bien.
Le souci, c'est que quand l'info-bulle rattachée à un item du menu s'affiche, les autres items du menu "passent par-dessus" (ça c'est uniquement dans IE, avec FF c'est tout bon !)
J'ai essayé de jouer avec les z-index de tout ce petit monde, mais rien n'y fait ...
voilà le CSS :
et un bout du code HTML :
et en réfléchissant, avec mon esprit tordu, je me suis dit que s'il existait un contraire à "hover", je pourrais faire un truc du genre :
a.tooltip:pas_hover {z-index:0;} !
merci d'avance !!
MrsNilsson, bizarreries en tout genre
Modifié par mrs nilsson (10 Feb 2008 - 11:00)
bon, j'explique un peu le titre de ce post, parce que ça doit sembler curieux !

J'ai un menu (positionné le long d'une image en forme de "virgule", cf mon post d'hier !) qui a l'air comme ceci :

Quand on survole chaque item du menu, une sorte d'info-bulle apparaît dessous, j'ai donc utilisé une pseudo-classe "hover", et ça marche très bien.
Le souci, c'est que quand l'info-bulle rattachée à un item du menu s'affiche, les autres items du menu "passent par-dessus" (ça c'est uniquement dans IE, avec FF c'est tout bon !)
J'ai essayé de jouer avec les z-index de tout ce petit monde, mais rien n'y fait ...
voilà le CSS :
/* pour l'affichage d'un menu dans la virgule */
ul#navig {position:relative; width:1000px; height:350px; margin:0; padding: 0; background-image:url(images/virgule_PCI.jpg); background-repeat:no-repeat; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:0.9em;}
ul#navig li {position:absolute; list-style-type:none;}
li#nav-item1 {top:22px; left: 36px;}
li#nav-item2 {top:48px; left: 18px;}
li#nav-item3 {top:77px; left: 18px;}
li#nav-item4 {top:104px; left: 29px;}
li#nav-item5 {top:128px; left: 49px;}
li#nav-item6 {top:151px; left:87px;}
li#nav-item7 {top:171px; left:136px;}
li#nav-item8 {top:193px; left:196px;}
li#nav-item9 {top:208px; left: 278px;}
li#nav-item10 {top:218px; left: 360px;}
li#nav-item11 {top:230px; left: 444px;}
li#nav-item12 {top:248px; left: 537px;}
li#nav-item13 {top:260px; left: 644px;}
li#nav-item14 {top:269px; left: 740px;}
li#nav-item15 {top:275px; left: 841px;}
li#nav-item16 {top:287px; left: 910px;}
a.tooltip {color:#c00; z-index:2;}
a.tooltip b {display:none;}
a.tooltip:hover {border:0; position:relative; text-decoration:none;}
a.tooltip:hover b {display:block; z-index:200; position:absolute; top:23px; left:-5px; padding:12px; font-weight:normal; color:#000; border:1px solid #888; background:#ffc; width:220px;}
a.tooltip:hover b em {position:absolute; left:20px; top:-6px; width:11px; height:6px; display:block; font-size:1em; background-color: #fff; background-image: url(images/tooltip.gif); background-position: 0 0;}et un bout du code HTML :
<ul id="navig">
<li id="nav-item1"><a class="tooltip" href=#>Apporter<b><em></em>
PCI apporte depuis 35 annnées son expérience au service de réalisations dans les pulvérulents et équipements
spécifiques. <br />
De plus, PCI collabore depuis 10 ans avec les industries nucléarisées.
</b></a></li>
<li id="nav-item2"><a class="tooltip" href=#>Analyser<b><em></em>
Etre à l'écoute, découvrir la culture de l'entreprise, évaluer les savoir-faire, définir les contraintes : <br />
c'est le rôle de consultant de PCI.
</b></a></li>
<li id="nav-item3"><a class="tooltip" href=#>Proposer <b><em></em>
PCI met son expérience à la disposition de ses clients afin de proposer des solutions adaptées à leurs demandes.<br />Sur les points qui demandent
à être approfondis, PCI peut être amené à proposer la mise en place d'un développement R&D.
</b></a></li>
<li id="nav-item4"><a class="tooltip" href=#>Maîtriser <b><em></em>
PCI joue le rôle de maître d'ouvrage, en participant à la prise en main de la totalité du projet et en le menant jusqu'à son terme.<br />La
structure de l'entreprise peut s'adapter aux besoins des projets si nécessaire.
</b></a></li>
</ul>et en réfléchissant, avec mon esprit tordu, je me suis dit que s'il existait un contraire à "hover", je pourrais faire un truc du genre :
a.tooltip:pas_hover {z-index:0;} !
merci d'avance !!
MrsNilsson, bizarreries en tout genre

Modifié par mrs nilsson (10 Feb 2008 - 11:00)