bonjour à tous !
vous allez voir que, comme le titre de mon message, ma question est un peu "tordue" !
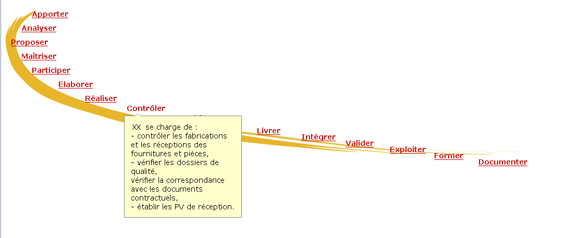
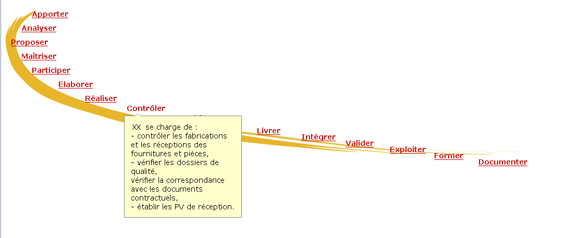
j'essaie de faire un menu qui ressemblerait à ça :

En fait, j'ai "réussi" à le faire, mais au prix d'une imbrication de <div> absolument hallucinante (une div par item du menu => 17 div !), quand je manipule le fichier HTML, DreamWeaver rame complètement
=> je me suis dit que c'était pas la bonne méthode ... alors j'ai continué à imbriquer, avec les <ul> et des <li> ... ça rame toujours autant ..

Je suis partie du principe que mon menu doit suivre la "virgule", mais qu'il reste quand même un menu, d'où l'utilisation des <ul>.
Par contre, la particularité de ce menu est justement qu'il doit suivre la courbe de la virgule, donc chaque item doit être décalé par rapport au précédent, et ce décalage n'est pas toujours le même (ben oui, quelquefois la pente de la virgule est plus forte que d'autres fois ... !)
Pour ne pas charger la feuille de style, j'ai évité de créer une classe pour chacun de mes 17 éléments, mais ça m'en fait quand même 6... mais, bon, c'est pas ça qui me chiffonne, c'est que DreaWeaver mette un temps fou à rafraîchir l'affichage dès que je change quelque chose, je me dis que c'est parce que ma méthode est bancale ...
voilà donc le CSS :
et l'HTML :
(j'entends déjà les commentaires horrifiés au vu du nombre de balises <ul> et <li> entremêlées ... !! mais j'ai pas réussi à faire autrement pour arriver à mes fins !)
!)
mille mercis d'avance à ceux qui auront le courage d'essayer de comprendre !
Mrs Nilsson
Modifié par mrs nilsson (09 Feb 2008 - 22:16)
vous allez voir que, comme le titre de mon message, ma question est un peu "tordue" !

j'essaie de faire un menu qui ressemblerait à ça :

En fait, j'ai "réussi" à le faire, mais au prix d'une imbrication de <div> absolument hallucinante (une div par item du menu => 17 div !), quand je manipule le fichier HTML, DreamWeaver rame complètement
=> je me suis dit que c'était pas la bonne méthode ... alors j'ai continué à imbriquer, avec les <ul> et des <li> ... ça rame toujours autant ..


Je suis partie du principe que mon menu doit suivre la "virgule", mais qu'il reste quand même un menu, d'où l'utilisation des <ul>.
Par contre, la particularité de ce menu est justement qu'il doit suivre la courbe de la virgule, donc chaque item doit être décalé par rapport au précédent, et ce décalage n'est pas toujours le même (ben oui, quelquefois la pente de la virgule est plus forte que d'autres fois ... !)
Pour ne pas charger la feuille de style, j'ai évité de créer une classe pour chacun de mes 17 éléments, mais ça m'en fait quand même 6... mais, bon, c'est pas ça qui me chiffonne, c'est que DreaWeaver mette un temps fou à rafraîchir l'affichage dès que je change quelque chose, je me dis que c'est parce que ma méthode est bancale ...
voilà donc le CSS :
.conteneur { position:relative; background-image: url(images/virgule%20PCI.jpg); background-repeat: no-repeat; background-attachment: scroll; height:600px;
color:#000; font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 0.9em;}
li { color:#000; font-weight:bold; list-style-type:none;}
.blocA {position:relative; margin:0 0 0 11px; display:block; padding-top:10px;}
.blocB {position:relative; margin:0 0 0 -60px; display:block; padding-top:10px;}
.blocC {position:relative; margin:0 0 0 -20px; display:block; padding-top:10px;}
.blocD {position:relative; margin:0 0 0 25px; display:block; padding-top:10px;}
.blocE {position:relative; margin:0 0 0 40px; display:block; padding-top:2px;}
.blocF {position:relative; margin:0 0 0 45px; display:block; margin-top:-5px;}
a.tooltip {color:#c00; z-index:0;}
a.tooltip b {display:none; z-index:0;}
a.tooltip:hover {border:0; position:relative; z-index:500; text-decoration:none;}
a.tooltip:hover b {display:block; position:absolute; top:23px; left:-5px; padding:12px; font-weight:normal; color:#000; border:1px solid #888; background:#ffc; width:200px; z-index:0;}
a.tooltip:hover b em { z-index:100; position:absolute; left:20px; top:-6px; width:11px; height:6px; display:block; font-size:1em; background-color: #fff; background-image: url(images/tooltip.gif); background-position: 0 0; z-index:500;} et l'HTML :
<div class="conteneur">
<ul>
<li class="blocA"><a class="tooltip" href=#>Apporter<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocB"><a class="tooltip" href=#>Analyser<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocB"><a class="tooltip" href=#>Proposer<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla.
</b></a>
<ul>
<li class="blocC"><a class="tooltip" href=#>Maîtriser<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocC"><a class="tooltip" href=#>Participer<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocA"><a class="tooltip" href=#>Elaborer<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocA"><a class="tooltip" href=#>Réaliser<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocE"><a class="tooltip" href=#>Contrôler<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocE"><a class="tooltip" href=#>Assembler<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocF"><a class="tooltip" href=#>Tester<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocF"><a class="tooltip" href=#>Livrer<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocF"><a class="tooltip" href=#>Intégrer<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocF"><a class="tooltip" href=#>Valider<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocF"><a class="tooltip" href=#>Exploiter<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocF"><a class="tooltip" href=#>Former<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla .
</b></a>
<ul>
<li class="blocF"><a class="tooltip" href=#>Documenter<b><em></em>
blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla blabla blabla blabla bla bla .
</b></a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>(j'entends déjà les commentaires horrifiés au vu du nombre de balises <ul> et <li> entremêlées ... !! mais j'ai pas réussi à faire autrement pour arriver à mes fins
 !)
!)mille mercis d'avance à ceux qui auront le courage d'essayer de comprendre !
Mrs Nilsson

Modifié par mrs nilsson (09 Feb 2008 - 22:16)

