Bonjour à tous,
Je travail en ce moment sur un design complet pour une application d'une tres grosse entreprise mes competences reste encore assez limité et j'aurais besoin d'aide créer le menu deroulant.
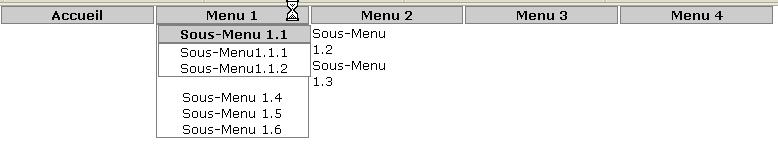
Tout d'abord est-ce possible de faire un menu deroulant dans un menu deroulant, j'ai bidouillé un peu le tutoriel et voici ce que le navigateur m'affiche

et voici le code
<script type="text/javascript">
<!--
window.onload=montre;
function montre(id) {
var d = document.getElementById(id);
for (var i = 1; i<=10; i++) {
if (document.getElementById('smenu'+i)) {document.getElementById('smenu'+i).style.display='none';}
}
if (d) {d.style.display='block';}
}
-->
</script>
<div id="menu">
<dl>
<dt onmouseover="javascript:montre();"><a href="" title="Retour à l'accueil">Accueil</a></dt>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu1');">Menu 1</dt>
<dd id="smenu1" onmouseover="javascript:montre('smenu1');" onmouseout="javascript:montre('');">
<ul>
<li>
<dl>
<dt onmouseover="javascript:montre('sous_menu1');">Sous-Menu 1.1</dt>
<dd id="sous_menu1" onmouseover="javascript:montre('sous_menu1');" onmouseout="javascript:montre('');">
<li><a href="#">Sous-Menu1.1.1</a></li>
<li><a href="#">Sous-Menu1.1.2</a></li>
</dd>
</dl>
</li>
</ul>
<ul>
<li><a href="#">Sous-Menu 1.2</a></li>
<li><a href="#">Sous-Menu 1.3</a></li>
<li><a href="#">Sous-Menu 1.4</a></li>
<li><a href="#">Sous-Menu 1.5</a></li>
<li><a href="#">Sous-Menu 1.6</a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu2');">Menu 2</dt>
<dd id="smenu2" onmouseover="javascript:montre('smenu2');" onmouseout="javascript:montre('');">
<ul>
<li><a href="#">Sous-Menu 2.1</a></li>
<li><a href="#">Sous-Menu 2.2</a></li>
<li><a href="#">Sous-Menu 2.3</a></li>
<li><a href="#">Sous-Menu 2.4</a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu3');">Menu 3</dt>
<dd id="smenu3" onmouseover="javascript:montre('smenu3');" onmouseout="javascript:montre('');">
<ul>
<li><a href="#">Sous-Menu 3.1</a></li>
<li><a href="#">Sous-Menu 3.2</a></li>
<li><a href="#">Sous-Menu 3.3</a></li>
<li><a href="#">Sous-Menu 3.4</a></li>
<li><a href="#">Sous-Menu 3.5</a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu4');">Menu 4</dt>
<dd id="smenu4" onmouseover="javascript:montre('smenu4');" onmouseout="javascript:montre('');">
<ul>
<li><a href="#">Sous-Menu 4.1</a></li>
<li><a href="#">Sous-Menu 4.2</a></li>
<li><a href="#">Sous-Menu 4.3</a></li>
</ul>
</dd>
</dl>
</div>
Merci d'avance
Je travail en ce moment sur un design complet pour une application d'une tres grosse entreprise mes competences reste encore assez limité et j'aurais besoin d'aide créer le menu deroulant.
Tout d'abord est-ce possible de faire un menu deroulant dans un menu deroulant, j'ai bidouillé un peu le tutoriel et voici ce que le navigateur m'affiche
et voici le code
<script type="text/javascript">
<!--
window.onload=montre;
function montre(id) {
var d = document.getElementById(id);
for (var i = 1; i<=10; i++) {
if (document.getElementById('smenu'+i)) {document.getElementById('smenu'+i).style.display='none';}
}
if (d) {d.style.display='block';}
}
-->
</script>
<div id="menu">
<dl>
<dt onmouseover="javascript:montre();"><a href="" title="Retour à l'accueil">Accueil</a></dt>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu1');">Menu 1</dt>
<dd id="smenu1" onmouseover="javascript:montre('smenu1');" onmouseout="javascript:montre('');">
<ul>
<li>
<dl>
<dt onmouseover="javascript:montre('sous_menu1');">Sous-Menu 1.1</dt>
<dd id="sous_menu1" onmouseover="javascript:montre('sous_menu1');" onmouseout="javascript:montre('');">
<li><a href="#">Sous-Menu1.1.1</a></li>
<li><a href="#">Sous-Menu1.1.2</a></li>
</dd>
</dl>
</li>
</ul>
<ul>
<li><a href="#">Sous-Menu 1.2</a></li>
<li><a href="#">Sous-Menu 1.3</a></li>
<li><a href="#">Sous-Menu 1.4</a></li>
<li><a href="#">Sous-Menu 1.5</a></li>
<li><a href="#">Sous-Menu 1.6</a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu2');">Menu 2</dt>
<dd id="smenu2" onmouseover="javascript:montre('smenu2');" onmouseout="javascript:montre('');">
<ul>
<li><a href="#">Sous-Menu 2.1</a></li>
<li><a href="#">Sous-Menu 2.2</a></li>
<li><a href="#">Sous-Menu 2.3</a></li>
<li><a href="#">Sous-Menu 2.4</a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu3');">Menu 3</dt>
<dd id="smenu3" onmouseover="javascript:montre('smenu3');" onmouseout="javascript:montre('');">
<ul>
<li><a href="#">Sous-Menu 3.1</a></li>
<li><a href="#">Sous-Menu 3.2</a></li>
<li><a href="#">Sous-Menu 3.3</a></li>
<li><a href="#">Sous-Menu 3.4</a></li>
<li><a href="#">Sous-Menu 3.5</a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu4');">Menu 4</dt>
<dd id="smenu4" onmouseover="javascript:montre('smenu4');" onmouseout="javascript:montre('');">
<ul>
<li><a href="#">Sous-Menu 4.1</a></li>
<li><a href="#">Sous-Menu 4.2</a></li>
<li><a href="#">Sous-Menu 4.3</a></li>
</ul>
</dd>
</dl>
</div>
Merci d'avance

