Hello !
En vacances en ce moment je me suis dit que j'allais me lancer dans la découverte approfondie des CSS. Seulement voilà, les CSS ne sont pas sympa avec moi (rendez-moi mon PHP !).
Après avoir lu plusieurs articles (très agréables à lire) de ce site, je me suis dit que j'allais tester un design un poil plus élaboré, sans pour autant faire dans le compliqué.
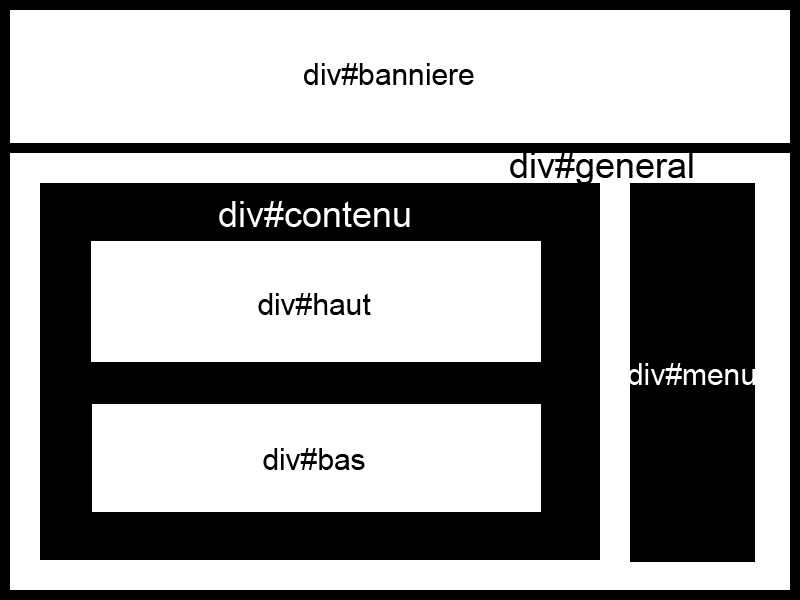
Voici donc en gros ce que je souhaitais arriver à faire, histoire de voir si je pouvais déjà m'en sortir avec ceci :

Je résume :
- Deux grandes DIV : la bannière et le reste
- Le reste (la DIV générale donc) est sub-divisé en deux autres parties : la DIV contenu et la DIV menu
- Pour faire encore plus tordu, la DIV contenu est elle aussi sub-divisée en deux autres DIV (haut et bas).
Je me suis donc lancé là-dedans avec du texte générique, le minimum syndical de paramètres. Le but étant ici d'arriver à placer le tout correctement.
Tout se passait dans le meilleur des mondes jusqu'à ce que je commence à écrire la partie "menu".
Pris dans un élan de facilité (ouais en fait c'est super trop simple quoi !), je me suis dit, un petit coup de "float: left" pour le contenu (intégrant haut et bas) et un petit coup de "float: right" pour le "menu" et "roulez jeunesse" !
Eh bien non Ce brave "menu" se rebiffe et décide de se mettre à droite, certes, mais en dessous de "bas" ou devrais-je peut-être dire, en dessous de "contenu". Forcément c'est tout de suite moins drôle.
Ce brave "menu" se rebiffe et décide de se mettre à droite, certes, mais en dessous de "bas" ou devrais-je peut-être dire, en dessous de "contenu". Forcément c'est tout de suite moins drôle.
Alors j'ai repris la lecture, fouiné sur divers sites, rencontré l'ami "clear", fais divers tests mais rien n'y fait, le "menu" est toujours plus fort que moi
Voilà, rien de particulier dans le code, je suis sur à 163% de mon imbrication de DIV. La seule particularité réside dans le fait que je n'ai pas donné de "width" fixes. A savoir que "contenu" devait remplir 80% et "menu" les 20% restants (avec des marges pour que ca paraisse un peu aéré !), dans le simple but de pouvoir adapter l'affichage sur diverses résolutions.
Donc je cherche en vain où se trouve(n) mon(mes) erreur(s) ou mes oublis. Dois-je mettre ET "float: left" ET "float: right" ou seulement l'un des deux ? Dois-je le(s) placer ailleurs que dans "contenu" et "menu" ? Quant au "clear: xxx", sa force n'est pas avec moi...
Merci de votre aide !
Modifié par MrChampignon (07 Feb 2008 - 22:07)
En vacances en ce moment je me suis dit que j'allais me lancer dans la découverte approfondie des CSS. Seulement voilà, les CSS ne sont pas sympa avec moi (rendez-moi mon PHP !).
Après avoir lu plusieurs articles (très agréables à lire) de ce site, je me suis dit que j'allais tester un design un poil plus élaboré, sans pour autant faire dans le compliqué.
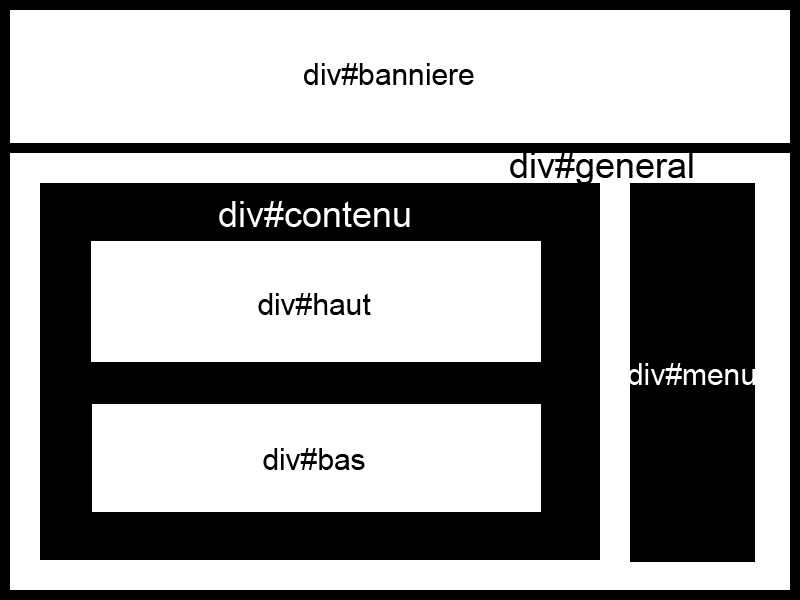
Voici donc en gros ce que je souhaitais arriver à faire, histoire de voir si je pouvais déjà m'en sortir avec ceci :

Je résume :
- Deux grandes DIV : la bannière et le reste
- Le reste (la DIV générale donc) est sub-divisé en deux autres parties : la DIV contenu et la DIV menu
- Pour faire encore plus tordu, la DIV contenu est elle aussi sub-divisée en deux autres DIV (haut et bas).
Je me suis donc lancé là-dedans avec du texte générique, le minimum syndical de paramètres. Le but étant ici d'arriver à placer le tout correctement.
Tout se passait dans le meilleur des mondes jusqu'à ce que je commence à écrire la partie "menu".
Pris dans un élan de facilité (ouais en fait c'est super trop simple quoi !), je me suis dit, un petit coup de "float: left" pour le contenu (intégrant haut et bas) et un petit coup de "float: right" pour le "menu" et "roulez jeunesse" !
Eh bien non
 Ce brave "menu" se rebiffe et décide de se mettre à droite, certes, mais en dessous de "bas" ou devrais-je peut-être dire, en dessous de "contenu". Forcément c'est tout de suite moins drôle.
Ce brave "menu" se rebiffe et décide de se mettre à droite, certes, mais en dessous de "bas" ou devrais-je peut-être dire, en dessous de "contenu". Forcément c'est tout de suite moins drôle.Alors j'ai repris la lecture, fouiné sur divers sites, rencontré l'ami "clear", fais divers tests mais rien n'y fait, le "menu" est toujours plus fort que moi

Voilà, rien de particulier dans le code, je suis sur à 163% de mon imbrication de DIV. La seule particularité réside dans le fait que je n'ai pas donné de "width" fixes. A savoir que "contenu" devait remplir 80% et "menu" les 20% restants (avec des marges pour que ca paraisse un peu aéré !), dans le simple but de pouvoir adapter l'affichage sur diverses résolutions.
Donc je cherche en vain où se trouve(n) mon(mes) erreur(s) ou mes oublis. Dois-je mettre ET "float: left" ET "float: right" ou seulement l'un des deux ? Dois-je le(s) placer ailleurs que dans "contenu" et "menu" ? Quant au "clear: xxx", sa force n'est pas avec moi...
Merci de votre aide !
Modifié par MrChampignon (07 Feb 2008 - 22:07)



