Slt,
je sais que c'est un problémé récurant mais je n'arrive pas a trouvé de réponse.
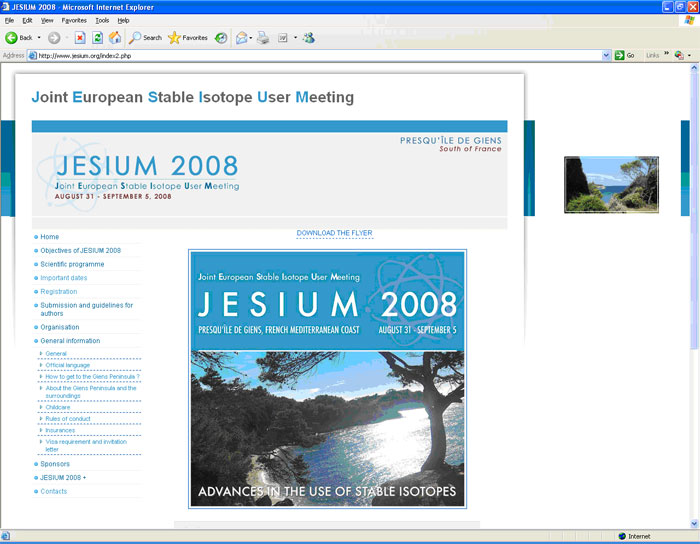
voila, j'ai mon "container" qui ne veut pas ce centrer horizontalement sur IE6
voici mon css
pourriez vous m'aidé, merci
je sais que c'est un problémé récurant mais je n'arrive pas a trouvé de réponse.
voila, j'ai mon "container" qui ne veut pas ce centrer horizontalement sur IE6
voici mon css
body,html {
margin: 0 0 0 0;
padding: 0 0 0 0;
height: 100%;
width: 100%;
background-color: #FFFFFF;
background-image: url(../images/bg_main.gif);
background-repeat: repeat-x;
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 12px;
color: #666666;
}
#container {
width: 950px;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
}pourriez vous m'aidé, merci





 )
)