Bonjour, je suis entrain de coder un site en xhtml et css et je suis maintenant bloqué sur les coins arrondis en css.
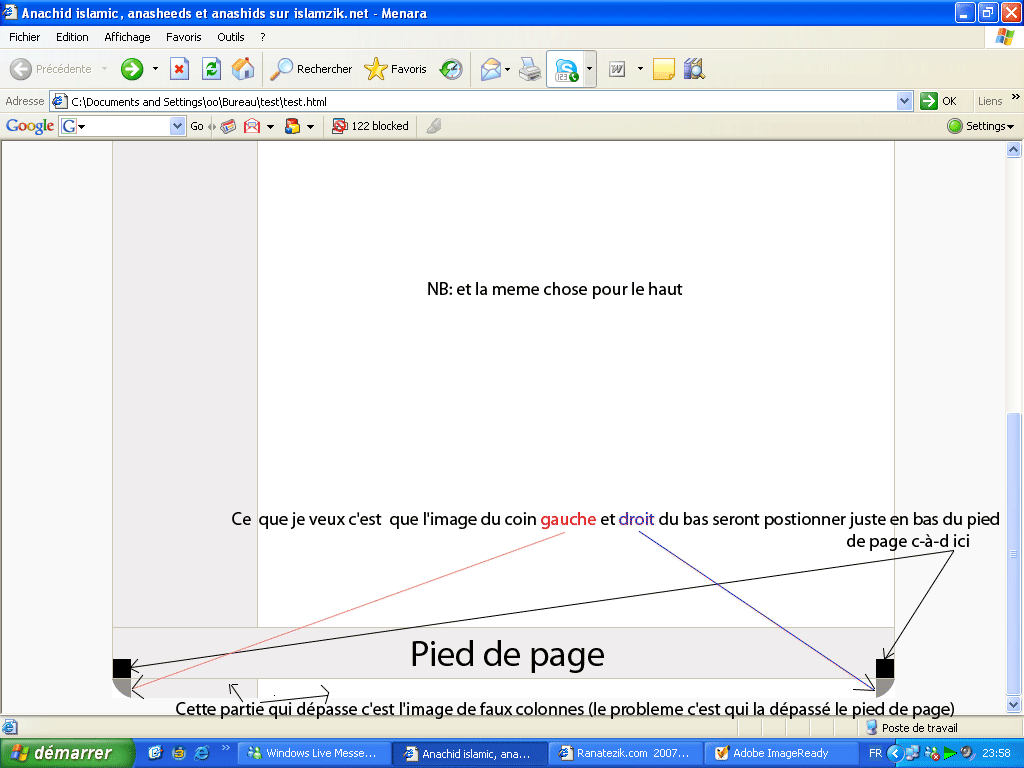
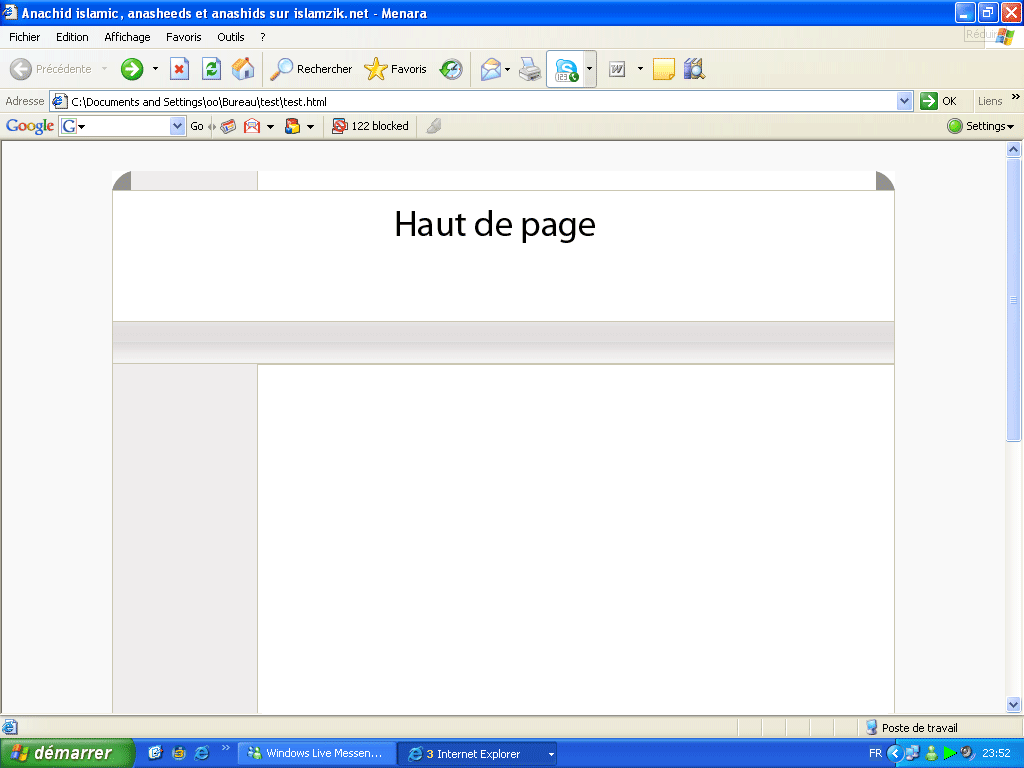
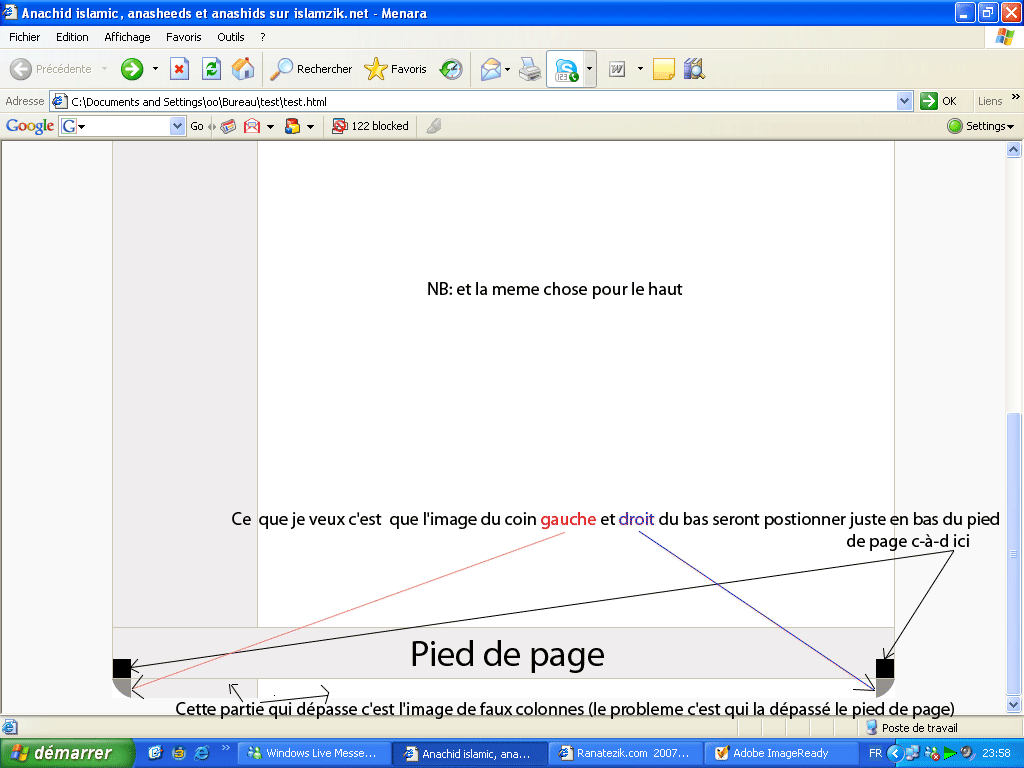
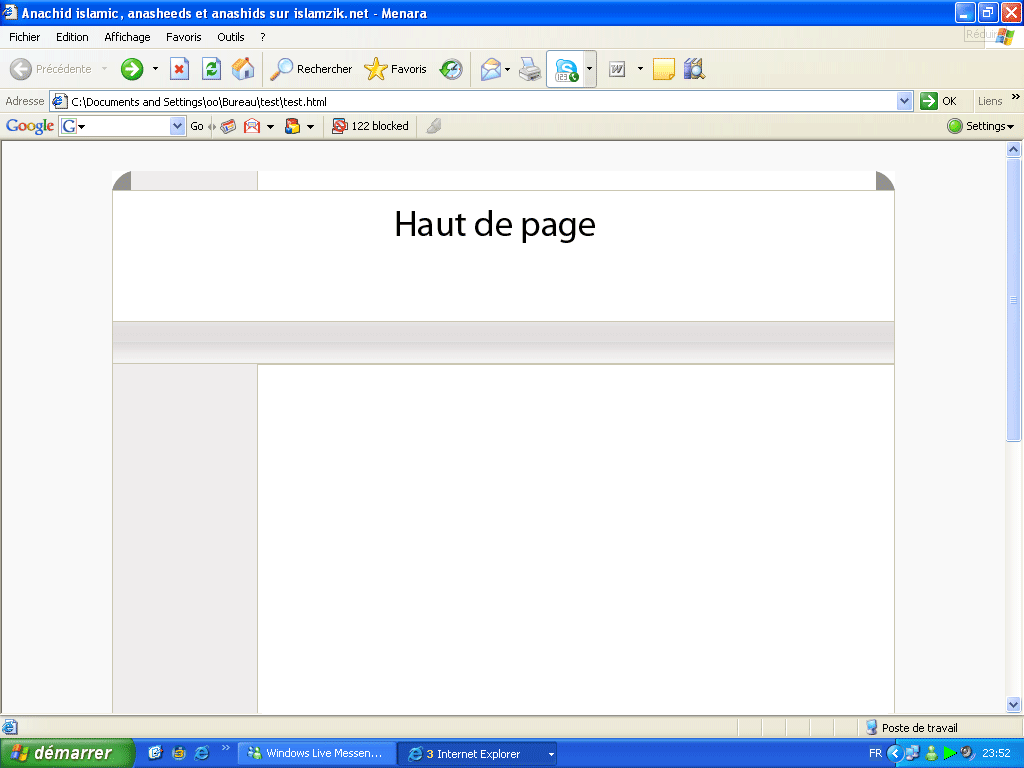
mes deux images qui montrent bien mon probléme mon probleme sont en dessous du topic:
Voila mon code:
*xhtml:
*CSS:
nb: j'ai travaillé avec le tuto d'alsacrations
http://www.alsacreations.com/articles/cadre/ (2éme cas)
et merci d'avance les amis


Modifié par 1younes (03 Feb 2008 - 19:29)
mes deux images qui montrent bien mon probléme mon probleme sont en dessous du topic:
Voila mon code:
*xhtml:
<div id="conteneur">
<div id="hautdroit"></div><div id="hautgauche"></div>
<div id="haut">
</div
contenu
<div id="basdroit"></div><div id="basgauche"></div>
</div>*CSS:
body
{
background-color: #F9F9F9;
}
#conteneur
{
width: 783px;
margin: auto;
margin-top: 15px;
margin-bottom: 25px;
background: url(fond.gif) center repeat-y;
position: relative auto;
}
#haut
{
HEIGHT: 130px;
width: 781px;
background-image: url(logo21.png);
background-repeat: no-repeat;
background-position: 20px 74%;
background-color: #FFFFFF;
border: 1px solid #C9C6B3;
}
#bas
{
CLEAR: both;
width: 781px;
border: 1px solid #C9C6B3;
font: 0.7em Tahoma,sans-serif;
height: 40px;
text-align: center;
padding: 0px;
padding-top: 10px;
background-color: #EFEDED;
}
#hautgauche, #hautdroit, #basgauche, #basdroit
{
height: 19px;
width: 19px;
background-repeat: no-repeat;
font-size: 1px; /* correction d'un bug IE */
position: relative;
}
#hautgauche
{
background: url(hautgauche.gif);
}
#hautdroit
{
float: right;
background: url(hautdroit.gif);
}
#basgauche {
background: url(basgauche.gif);
}
#basdroit
{
float: right;
background: url(basdroit.gif);
}nb: j'ai travaillé avec le tuto d'alsacrations
http://www.alsacreations.com/articles/cadre/ (2éme cas)
et merci d'avance les amis


Modifié par 1younes (03 Feb 2008 - 19:29)

 s'il qq peut m'aider
s'il qq peut m'aider 
