Bonjour à Tous,
Voila je suis en train de réaliser un template pour un CMS bien connu (joomla pour ne pas le citer) et je rencontre des ennuis, tousd ne sont pas insurmontable mais bon je suis a court d'idées.
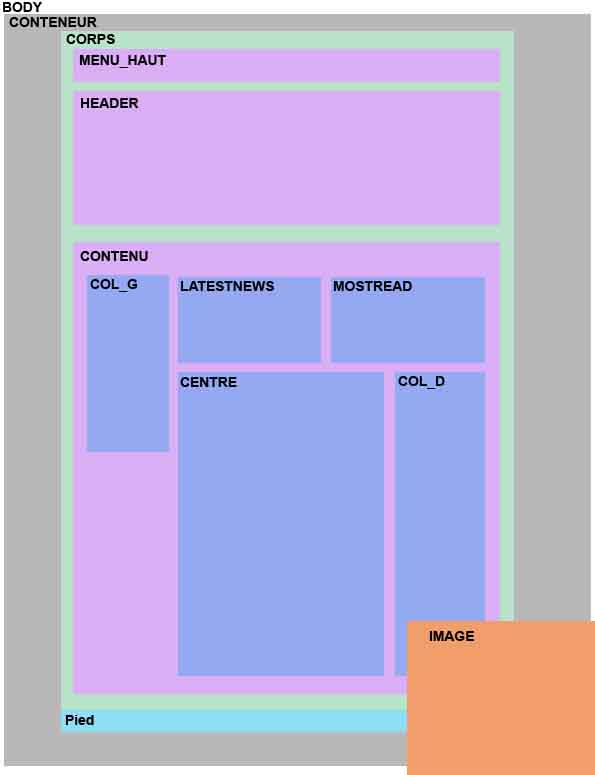
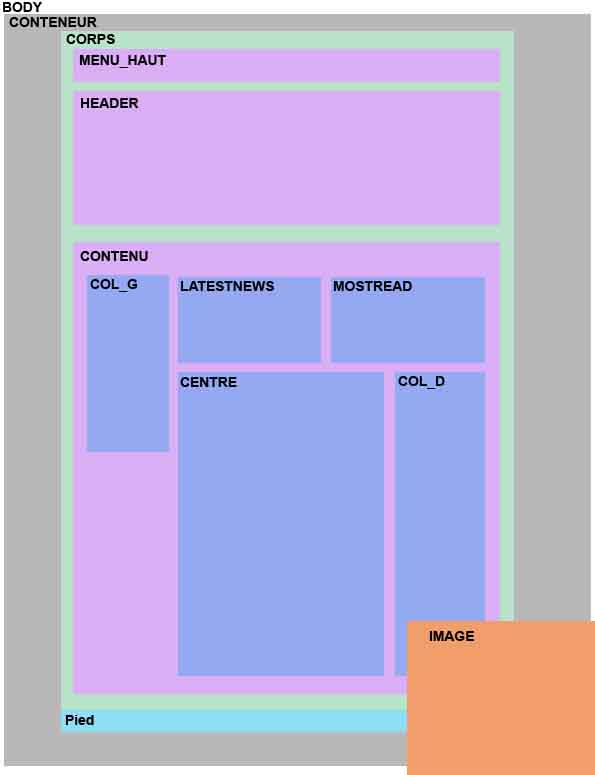
Voici une image représentant ce que je cherche a faire :

La première partie ne pose pas trop de problème, là ou çà coince, c'est dans le CONTENU. Celui-ci a une taille fixe (738px, oui c'est petit mais pas trop le choix dans ce cas) et j'ai du mal a disposer les différents éléments que vous voyer sur l'image sans que cela bug sur l'un ou l'autre browser. De plus la colonne droite ou gauche peut ne pas être présente tout comme le "latestnews" et le "mostread". donc le "CENTRE" doit s'adapter !!!!
Si vous avez des propositions je sui preneur.
Une dernière question, vous avez une idée de comment je peut faire pour que mon image (en orange sur le dessin soit visible et devant tout le reste parce que jusqu'ici je n'arrive qu'a la mettre derrière !!!
Merci d'avance à vous tous.
Tych
Modifié par tych (08 Feb 2008 - 01:19)
Voila je suis en train de réaliser un template pour un CMS bien connu (joomla pour ne pas le citer) et je rencontre des ennuis, tousd ne sont pas insurmontable mais bon je suis a court d'idées.
Voici une image représentant ce que je cherche a faire :

La première partie ne pose pas trop de problème, là ou çà coince, c'est dans le CONTENU. Celui-ci a une taille fixe (738px, oui c'est petit mais pas trop le choix dans ce cas) et j'ai du mal a disposer les différents éléments que vous voyer sur l'image sans que cela bug sur l'un ou l'autre browser. De plus la colonne droite ou gauche peut ne pas être présente tout comme le "latestnews" et le "mostread". donc le "CENTRE" doit s'adapter !!!!
Si vous avez des propositions je sui preneur.
Une dernière question, vous avez une idée de comment je peut faire pour que mon image (en orange sur le dessin soit visible et devant tout le reste parce que jusqu'ici je n'arrive qu'a la mettre derrière !!!
Merci d'avance à vous tous.
Tych
Modifié par tych (08 Feb 2008 - 01:19)



