Bonjour à tousles CSSophiles !
Je viens de finir la créa graphique de mon site pro et après avoir monté le layout, je reste face à unproblème insoluble
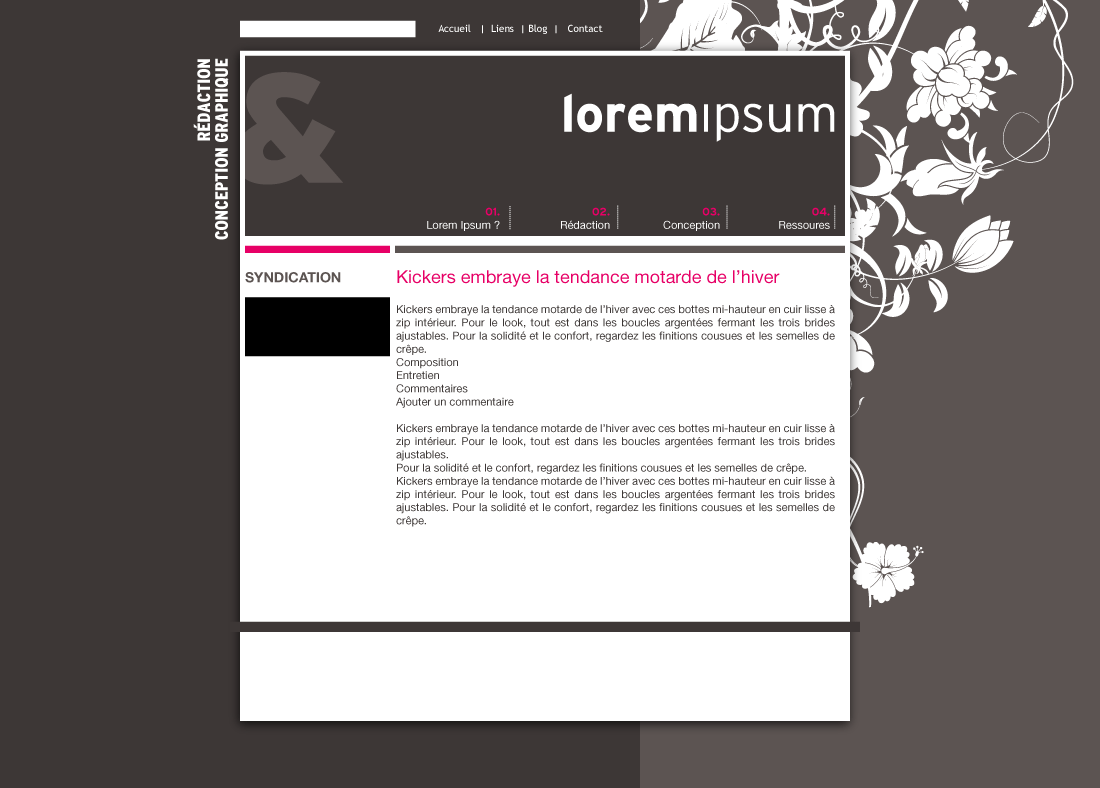
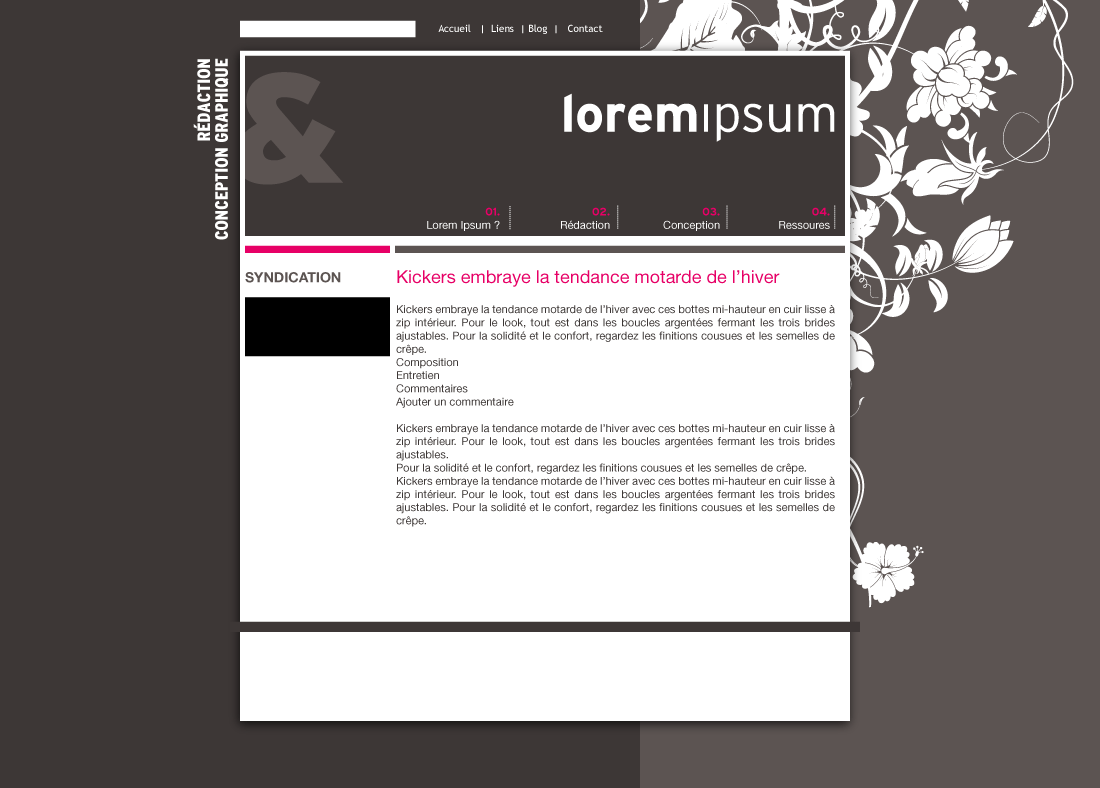
En effet, je voudrais que mo background se compose de deux parties verticales différentes, de largeurs différentes,l'une de couleur unie et l'autre avec une image de fond.
Pour illustrer ce que je veux faire :

Après avoir trituré le problème dans tous les sens, je bloque total alors peut-être que l'un d'entre vous pourrait m'aider à trouver une solution.
Pour voir ce que j'ai réussi à faire pour l'instant: la page et les styles.
Merci d'avace si quelqu'un à une ch'tite idée !
Modifié par Dreo (04 Feb 2008 - 13:51)
Je viens de finir la créa graphique de mon site pro et après avoir monté le layout, je reste face à unproblème insoluble

En effet, je voudrais que mo background se compose de deux parties verticales différentes, de largeurs différentes,l'une de couleur unie et l'autre avec une image de fond.
Pour illustrer ce que je veux faire :

Après avoir trituré le problème dans tous les sens, je bloque total alors peut-être que l'un d'entre vous pourrait m'aider à trouver une solution.
Pour voir ce que j'ai réussi à faire pour l'instant: la page et les styles.
Merci d'avace si quelqu'un à une ch'tite idée !

Modifié par Dreo (04 Feb 2008 - 13:51)