Bonjour a tous,
J'ai créé un JavaScript pour générer des listes déroulantes utilisant des DIV. Le DIV déroulant (caché) est nesté dans le DIV conteneur, et j'utilise la propriété visibility et non display.
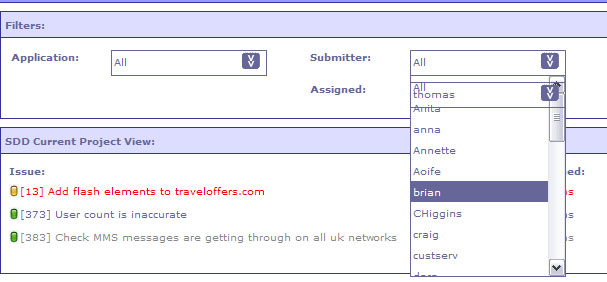
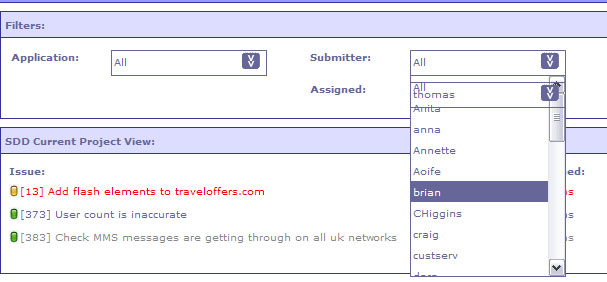
Dans IE (6 et 7), je ne trouve pas comment faire en sorte que le menu déroulant passe au-dessus des éléments qui se trouvent juste au-dessous de lui.
Je peux poster l'ensemble du code et des CSS, qui sont un peu long, mais je me demandais si l'un d'entre vous voyait le probleme de facon évidente...
Je joins un screenshot pour illustrer ma question.
Thomas
Merci!
J'ai créé un JavaScript pour générer des listes déroulantes utilisant des DIV. Le DIV déroulant (caché) est nesté dans le DIV conteneur, et j'utilise la propriété visibility et non display.
Dans IE (6 et 7), je ne trouve pas comment faire en sorte que le menu déroulant passe au-dessus des éléments qui se trouvent juste au-dessous de lui.
Je peux poster l'ensemble du code et des CSS, qui sont un peu long, mais je me demandais si l'un d'entre vous voyait le probleme de facon évidente...
Je joins un screenshot pour illustrer ma question.
Thomas

Merci!