Bonjour ce message fait suite au suivant :
Div collé en bas à droite de la fenêtre : Pb avec scrollbar
Grâce à l'aide de Florent, je suis parvenu à placer un div en bas à droite de ma fenêtre de manière permanente.
Le problème est que maintenant la largeur de ce div n'est plus prise en compte pour le calcul de la largeur de ma fenêtre. Du coup, si ma fenêtre n'est pas assez large, je ne vois pas apparaître de scrollbar horizontale, et le contenu du div en question disparaît.
Voici mon code :
Et la page peut être visualisée ici.
J'ai rajouté un nouveau div et quelques ligne de css car je veux m'assurer que le div placé en bas ne viendra pas chevaucher le div central.
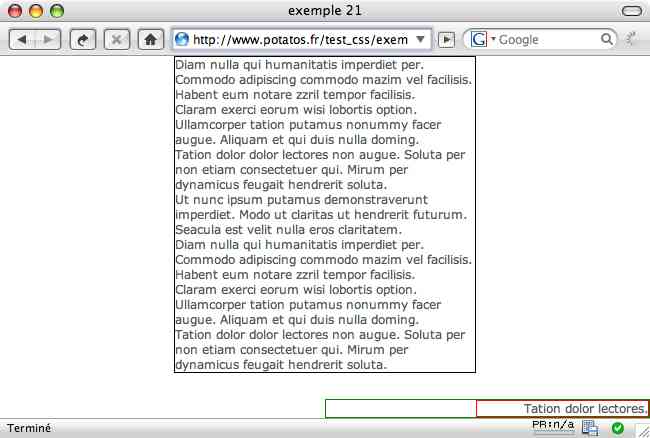
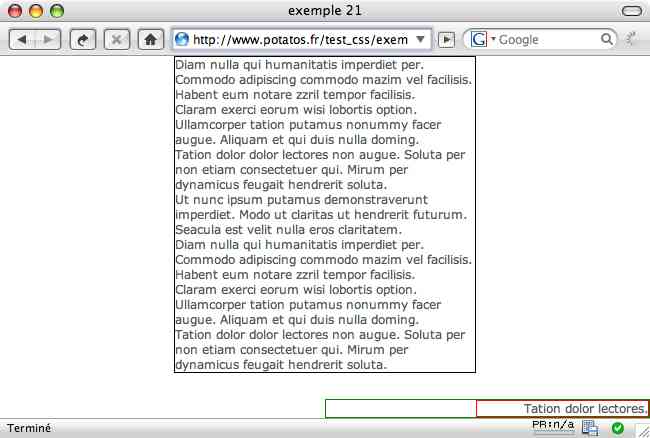
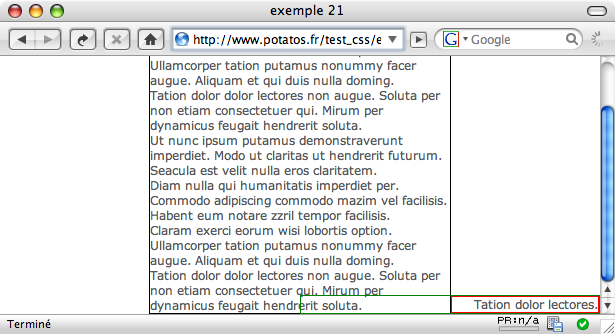
Fenêtre large et haute :

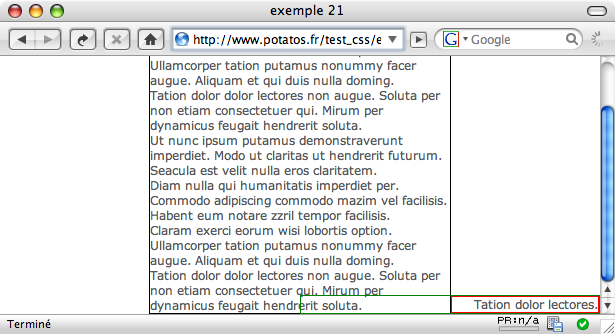
Fenêtre large et non-haute :

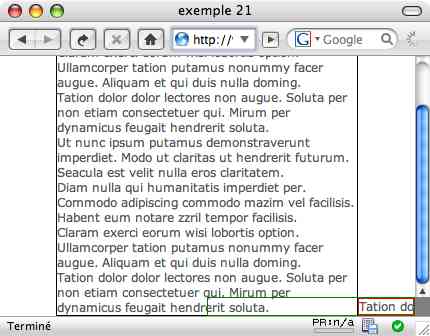
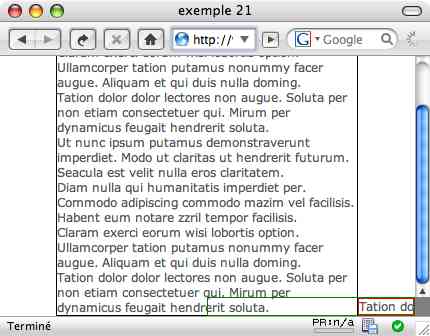
Fenêtre non-large et non-haute :

Je galère pas mal aujourd'hui ! Si quelqu'un peut me renseigné je suis preneur !
Antoine
Div collé en bas à droite de la fenêtre : Pb avec scrollbar
Grâce à l'aide de Florent, je suis parvenu à placer un div en bas à droite de ma fenêtre de manière permanente.
Le problème est que maintenant la largeur de ce div n'est plus prise en compte pour le calcul de la largeur de ma fenêtre. Du coup, si ma fenêtre n'est pas assez large, je ne vois pas apparaître de scrollbar horizontale, et le contenu du div en question disparaît.
Voici mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>exemple 21</title>
<style type="text/css">
body, html{
margin: 0px;
padding: 0px;
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #58595b;
font-size: 12px;
background-color: #ffffff;
}
#div1{
border: solid 1px black;
margin: 0 auto;
padding: 0;
width: 300px;
}
#div2{
border: solid 1px green;
margin: 0;
padding: 0;
position: fixed;
right: 0;
left: 50%;
bottom: 0;
}
#div2 div{
border: solid 1px red;
margin: 0 0 0 150px;
padding: 0;
white-space:nowrap;
text-align: right;
}
</style>
</head>
<body>
<div id="div1">
Diam nulla qui humanitatis imperdiet per.
Commodo adipiscing commodo mazim vel facilisis.
Habent eum notare zzril tempor facilisis.<br/>
Claram exerci eorum wisi lobortis option.
Ullamcorper tation putamus nonummy facer augue.
Aliquam et qui duis nulla doming.<br/>
Tation dolor dolor lectores non augue.
Soluta per non etiam consectetuer qui. Mirum per dynamicus
feugait hendrerit soluta.<br/>
Ut nunc ipsum putamus demonstraverunt
imperdiet. Modo ut claritas ut hendrerit futurum. Seacula est
velit nulla eros claritatem.<br/>
Diam nulla qui humanitatis imperdiet per. Commodo adipiscing
commodo mazim vel facilisis. Habent eum notare zzril tempor facilisis.<br/>
Claram exerci eorum wisi lobortis option. Ullamcorper tation
putamus nonummy facer augue. Aliquam et qui duis nulla doming.<br/>
Tation dolor dolor lectores non augue. Soluta per non
etiam consectetuer qui. Mirum per dynamicus feugait hendrerit soluta.
</div>
<div id="div2"><div>Tation dolor lectores.</div></div>
</body>
</html>Et la page peut être visualisée ici.
J'ai rajouté un nouveau div et quelques ligne de css car je veux m'assurer que le div placé en bas ne viendra pas chevaucher le div central.
Fenêtre large et haute :

Fenêtre large et non-haute :

Fenêtre non-large et non-haute :

Je galère pas mal aujourd'hui ! Si quelqu'un peut me renseigné je suis preneur !
Antoine


