Bonjour à tous,
Je cherche à coller un div en bas de ma fenêtre.
Pour cela, j'utilise le code suivant :
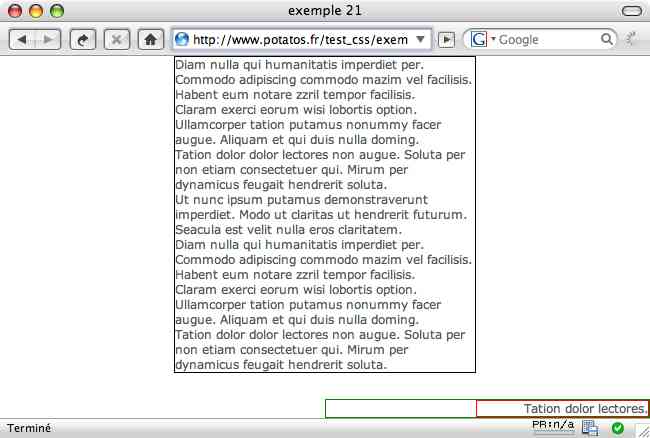
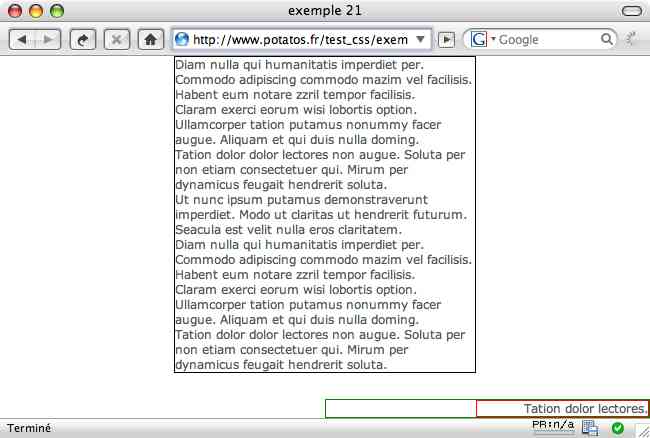
Jusqu'ici pas de problème, j'obtiens le résultat suivant :

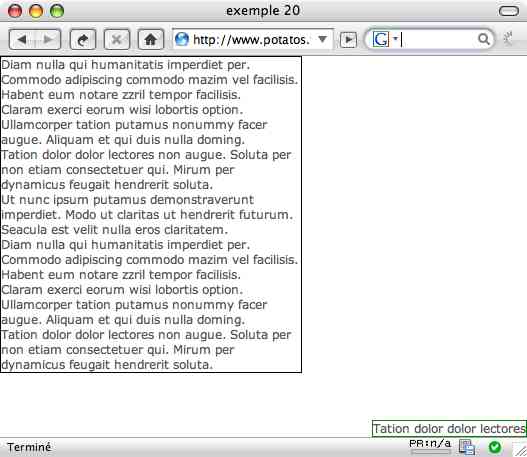
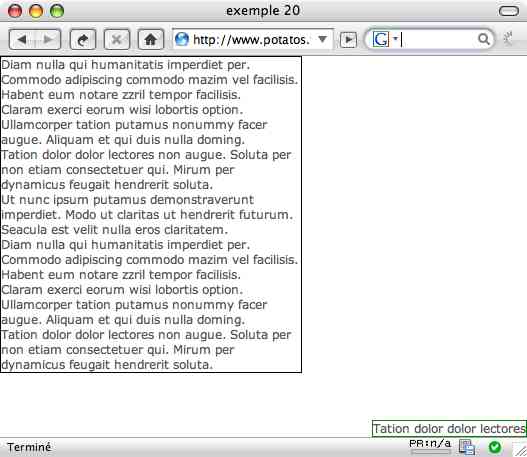
Quand je diminue la taille de ma fenêtre, pas de problème, le div est toujours à la bonne position :

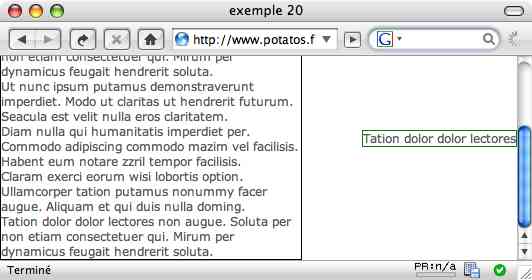
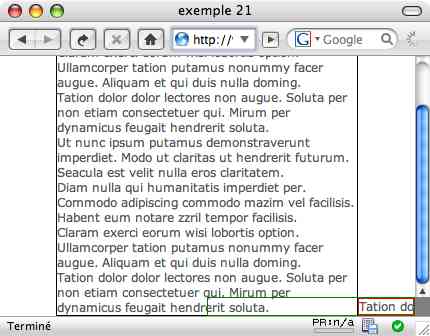
Maintenant, si je diminue encore la taille de la fenêtre jusqu'à l'apparition d'une scrollbar verticale, tout est toujours ok :

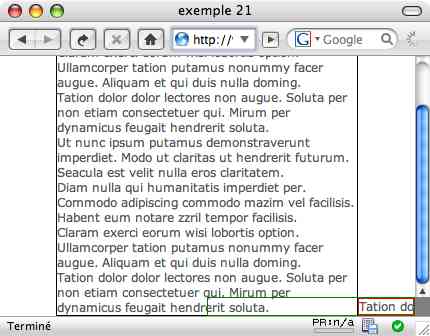
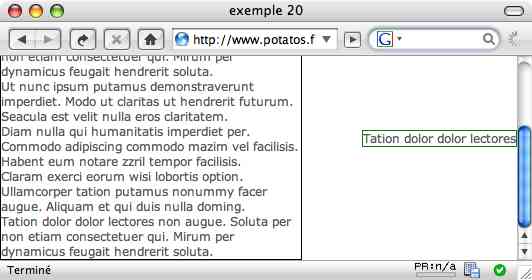
Par contre, si maintenant, j'actionne la scrollbar pour parcourir le bas de ma page, les soucis apparaissent ! En effet, div reste sur sa position initiale et ne descend pas pour rester en bas de fenêtre :

Comment dois-je m'y prendre pour parvenir à avoir ce div tout le temps en bas de fenêtre ?
L'url de la page ici.
Modifié par RockMakesMeSweat (01 Feb 2008 - 14:34)
Je cherche à coller un div en bas de ma fenêtre.
Pour cela, j'utilise le code suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>exemple 20</title>
<style type="text/css">
body, html{
margin: 0px;
padding: 0px;
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #58595b;
font-size: 12px;
background-color: #ffffff;
}
#div1{
border: solid 1px black;
margin: 0;
padding: 0;
width: 300px;
}
#div2{
border: solid 1px green;
margin: 0;
padding: 0;
position: absolute;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div id="div1">
Diam nulla qui humanitatis imperdiet per.
Commodo adipiscing commodo mazim vel facilisis.
Habent eum notare zzril tempor facilisis.<br/>
Claram exerci eorum wisi lobortis option.
Ullamcorper tation putamus nonummy facer augue.
Aliquam et qui duis nulla doming.<br/>
Tation dolor dolor lectores non augue.
Soluta per non etiam consectetuer qui. Mirum per dynamicus
feugait hendrerit soluta.<br/>
Ut nunc ipsum putamus demonstraverunt
imperdiet. Modo ut claritas ut hendrerit futurum. Seacula est
velit nulla eros claritatem.<br/>
Diam nulla qui humanitatis imperdiet per. Commodo adipiscing
commodo mazim vel facilisis. Habent eum notare zzril tempor facilisis.<br/>
Claram exerci eorum wisi lobortis option. Ullamcorper tation
putamus nonummy facer augue. Aliquam et qui duis nulla doming.<br/>
Tation dolor dolor lectores non augue. Soluta per non
etiam consectetuer qui. Mirum per dynamicus feugait hendrerit soluta.
</div>
<div id="div2">Tation dolor dolor lectores</div>
</body>
</html>Jusqu'ici pas de problème, j'obtiens le résultat suivant :

Quand je diminue la taille de ma fenêtre, pas de problème, le div est toujours à la bonne position :

Maintenant, si je diminue encore la taille de la fenêtre jusqu'à l'apparition d'une scrollbar verticale, tout est toujours ok :

Par contre, si maintenant, j'actionne la scrollbar pour parcourir le bas de ma page, les soucis apparaissent ! En effet, div reste sur sa position initiale et ne descend pas pour rester en bas de fenêtre :

Comment dois-je m'y prendre pour parvenir à avoir ce div tout le temps en bas de fenêtre ?
L'url de la page ici.
Modifié par RockMakesMeSweat (01 Feb 2008 - 14:34)

