Bonjour, je vous explique mon problème : j'essaye d'avoir deux colonnes de texte dans une div. Pour cela, j'ai donc fait deux "sous-div", et j'ai mis la première en float:left; Le problème, c'est que du coup le contenu des sous-div dépasse sur la suite du document...
Comment cela se fait il ? où ai je bien pu me tromper ? merci d'avance.
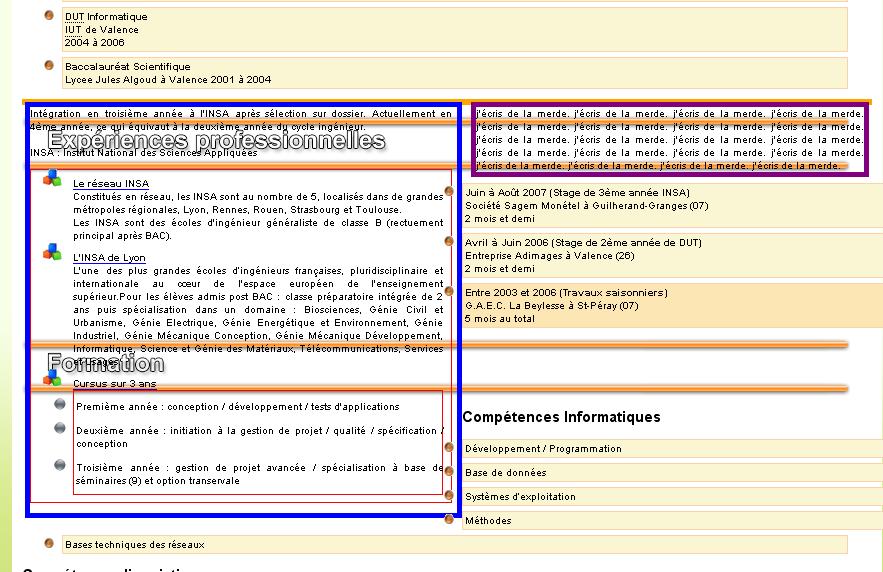
Voici une capture pour illustrer mon souci :

Voici le contenu des fichiers:
HTML :
le css
Modifié par bricelepeigneul (04 Feb 2008 - 12:52)
Comment cela se fait il ? où ai je bien pu me tromper ? merci d'avance.
Voici une capture pour illustrer mon souci :
Voici le contenu des fichiers:
HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<title>Curriculum Vitae</title>
<meta http-equiv="Content-Type" content="application/xhtml; charset=iso-8859-1" />
<meta name="robots" content="all"/>
<meta name="revisit-after" content="21 days"/>
<link rel="stylesheet" type="text/css" href="style_cv.css"/>
<link rel="shortcut icon" type="image/x-icon" href="favicon.jpg" />
</head>
<body>
<div id="CurriculumVitae">
<div id="EnteteCv">
<div id="NomLogoCv"></div>
<div id="CoordonneesCv">
<div id="AdresseCv">
17, Place Wilson<br />
69100 Villeurbanne
</div>
<div id="TelephonesCv">
<div id="TelFixeCv">
<img title="" alt="" src="cv_telFixe.png" class="img_coordonnees" />
...
</div>
<div id="TelPortCv">
<img title="" alt="" src="cv_telPort.png" class="img_coordonnees" />
...</span>73
</div>
<div id="EmailCv">
<img title="" alt="" src="cv_mail.png" class="img_coordonnees" />
...
</div>
</div>
</div>
<div id="PhotoIdCv"></div>
<div id="AutresRenseignementsCv">
<p>
<span id="OrientationProCv">
Etudiant en informatique<br />
</span>
Nationalité Française<br />
Né le ...<br />
21 ans<br />
Célibataire<br /><br />
<a id="LienPdfCv" href="CV.pdf" title="Version PDF synthétique de ce CV">Version PDF</a>
</p>
</div>
</div> <!-- Fin de l'entête -->
<div id="ContenuCv">
<div class="separation_h"></div>
<h1 id="TitreFormation" class="GrandesPartiesCv"><span class="texte_invisible">Formation</span></h1>
<div class="separation_h"></div>
<div id="DetailFormationCv" class="DetailGrandesPartiesCv">
<ul class="liste_clikable">
<li>
<span class="TypeFormation">Cycle Ingénieur Spécialité Informatique<br /></span>
<acronym title="Institut National des Sciences Appliquées">INSA</acronym> de Lyon<br />
2006 à 2009 (en cours)
</li>
<li>
<span class="TypeFormation"><acronym title="Diplôme Universitaire et Technologique">DUT</acronym> Informatique<br /></span>
<acronym title="Institut Universitaire et Technologique">IUT</acronym> de Valence<br />
2004 à 2006
</li>
<li>
<span class="TypeFormation">Baccalauréat Scientifique<br /></span>
Lycee Jules Algoud à Valence
2001 à 2004
</li>
</ul>
<div id="content_insa" class="conteneur">
<div class="information_generales">
Intégration en troisième année à l'INSA après sélection sur dossier. Actuellement
en <strong>4ème</strong> année, ce qui équivaut à la deuxième année du cycle ingénieur.<br /><br />
<strong>INSA :</strong> Institut National des Sciences Appliquées<br />
<ul class="sous_liste1">
<li>
<div><span class="titre_sous_liste1">Le réseau INSA</span></div>
Constitués en réseau, les INSA sont au nombre de 5, localisés dans de grandes métropoles régionales, Lyon, Rennes, Rouen, Strasbourg et Toulouse.<br>
Les INSA sont des écoles d'ingénieur généraliste de classe B (rectuement principal après BAC).
</li>
<li>
<div><span class="titre_sous_liste1">L'INSA de Lyon</span></div>
L'une des plus grandes écoles d’ingénieurs françaises, pluridisciplinaire et internationale au cœur de l'espace européen de l'enseignement supérieur.Pour les élèves admis post BAC :
classe préparatoire intégrée de 2 ans puis spécialisation dans un domaine : Biosciences, Génie Civil et Urbanisme, Génie Electrique, Génie Energétique et Environnement, Génie Industriel,
Génie Mécanique Conception, Génie Mécanique Développement, Informatique, Science et Génie des Matériaux, Télécommunications, Services et Usages.
</li>
<li>
<div><span class="titre_sous_liste1">Cursus sur 3 ans</span></div>
<ul class="sous_liste2">
<li>
Premième année : conception / développement / tests d'applications
</li>
<li>
Deuxième année : initiation à la gestion de projet / qualité / spécification / conception
</li>
<li>
Troisième année : gestion de projet avancée / spécialisation à base de séminaires (9) et option transervale
</li>
</ul>
</li>
</div>
<div class="liens_cv">
j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde. j'écris de la merde.
</div>
</div>
</div> <!-- Fin du détail de la formation -->
<div class="separation_h"></div>
<h1 id="TitreExperiencesPro" class="GrandesPartiesCv"><span class="texte_invisible">Expériences Professionnelles</span></h1>
<div class="separation_h"></div>
<div id="DetailExperiencesProCv" class="DetailGrandesPartiesCv">
<ul class="liste_clikable">
<li>
<span class="OccasionStage">Juin à Août 2007 (Stage de 3ème année INSA)<br /></span>
Société Sagem Monétel à Guilherand-Granges (07)<br />
2 mois et demi
</li>
<li>
<span class="OccasionStage">Avril à Juin 2006 (Stage de 2ème année de DUT)<br /></span>
Entreprise Adimages à Valence (26)<br />
2 mois et demi<br />
</li>
<li>
<span class="OccasionStage">Entre 2003 et 2006 (Travaux saisonniers)<br /></span>
G.A.E.C. La Beylesse à St-Péray (07)<br />
5 mois au total
</li>
</ul>
</div> <!-- Fin du détail des expériences professionnelles -->
<div class="separation_h"></div>
<h1 id="TitreCompetences" class="GrandesPartiesCv"><span class="texte_invisible">Compétences</span></h1>
<div class="separation_h"></div>
<div id="DetailCompetencesCv" class="DetailGrandesPartiesCv">
<h2 id="CompetencesInfo" class="CategorieCompetence">Compétences Informatiques</h2>
<ul id="ListeCompetencesInfo" class="liste_clikable">
<li>
Développement / Programmation
</li>
<li>
Base de données
</li>
<li>
Systèmes d’exploitation
</li>
<li>
Méthodes
</li>
<li>
Bases techniques des réseaux
</li>
</ul>
<h2 id="CompetenceLangues" class="CategorieCompetence">Compétences linguistiques</h2>
<ul id="ListeLangues">
<li id="DrapAngleterre">
<span class="langue">Anglais<br /></span>
Lu - écrit - parlé<br />
Score <acronym title="Test of English for International Communication">TOEIC</acronym> : 795
</li>
<li id="DrapEspagne">
<span class="langue">Espagnol<br /></span>
Lu - écrit
</li>
</ul>
</div> <!-- Fin du détail des compétences -->
<div class="separation_h"></div>
<h1 id="TitreInfosSupp" class="GrandesPartiesCv"><span class="texte_invisible">Informations Complémentaires</span></h1>
<div class="separation_h"></div>
<div id="DetailInfosSuppCv" class="DetailGrandesPartiesCv">
<ul id="ListeInfosSupp">
<li>
Permis B + voiture
</li>
<li>
Attestation de Formation aux premiers secours<br />
2006
</li>
</ul>
</div> <!-- Fin du détail des infos complémentaires -->
</div>
</div> <!-- Fin du conteneur cv -->
</body>
</html>
le css
body, html {
font: 1em "Arial";
}
body {
width: 870px;
background-image: url(img_cv/cv_fond.gif);
background-repeat: repeat-x;
background-attachment: fixed;
margin: 0px auto;
padding: 10px 10px;
text-align: center;
}
#CurriculumVitae {
text-align: left;
}
a, a:visited {
color: orange;
text-decoration: none;
}
a:hover {
text-decoration: underline;
color: black;
}
a#LienPdfCv
{
font-weight: bold;
}
h1 {
text-indent: 24px;
margin: 0;
margin-left: 25px;
}
h1#TitreFormation {
background: url(img_cv/titre_formation.png) no-repeat;
width: 122px;
height: 26px;
}
h1#TitreExperiencesPro {
background: url(img_cv/titre_expPro.png) no-repeat;
width: 343px;
height: 30px;
}
h1#TitreCompetences {
background: url(img_cv/titre_formation.png) no-repeat;
width: 162px;
height: 30px;
}
h1#TitreInfosSupp {
background: url(img_cv/titre_infosSupp.png) no-repeat;
width: 358px;
height: 30px;
}
#NomLogoCv {
height: 76px;
width: 359px;
background-image: url(img_cv/LogoNom.png);
margin-bottom: 10px;
}
#PhotoIdCv {
height: 194px;
width: 144px;
background-image: url(img_cv/PhotoId.png);
position: absolute;
top: 15px;
left: 45%;
}
#CoordonneesCv {
padding-left: 10px;
}
#AutresRenseignementsCv{
position: absolute;
top: 80px;
left: 65%;
}
#EnteteCv {
height: 210px;
}
#ContenuCv {
background-color: white;
padding : 10px 10px;
}
.OccasionStage
{
font-weight: bold;
}
.TypeFormation
{
font-weight: bold;
}
.langue
{
font-weight: bold;
}
#OrientationProCv
{
font-weight: bold;
}
ul{
list-style-image: url(img_cv/puce-orange.gif);
}
li {
padding: 2px;
border: 1px solid rgb(250, 211,170);
margin: 5px 0px;
background-color: rgb(250, 245,210);
width: 780px;
}
ul.liste_clikable li:hover {
cursor: Pointer;
margin: 5px 0px;
background-color: rgb(252, 231,180);
}
li#DrapAngleterre {
list-style-image: url(img_cv/drapAngleterre.gif);
}
li#DrapEspagne {
list-style-image: url(img_cv/drapEspagne.gif);
}
.separation_h
{
height: 14px;
width: 828px;
background-image: url(img_cv/barre_horizontale.png);
background-repeat: no-repeat;
}
.texte_invisible {
display : none;
}
.Drapeau {
height: 41px;
width: 60px;
}
#DrapeauAnglais {
background: url(img_cv/drapAngleterre.png);
}
#DrapeauEspagnol {
background: url(img_cv/drapEspagne.png);
}
.conteneur {
margin: 10px 0px;
font-size: 0.85em;
text-align:justify;
border: 3px solid orange;
}
.conteneur ul.sous_liste1{
list-style-image: url(img_cv/puce-cube.png);
padding-right: 10px;
}
.conteneur ul.sous_liste1 .sous_liste2 {
list-style-image: url(img_cv/icone-puce.png);
padding-left: 0;
}
.conteneur ul.sous_liste1 .titre_sous_liste1 {
font-weight: bold;
border-bottom: 1px blue solid;
}
.conteneur .information_generales {
width: 50%;
padding-right: 5px;
border-right: 1px black solid;
float: left;
border: 5px solid blue;
}
.conteneur ul.sous_liste1 , .conteneur ul.sous_liste1 .sous_liste2 {
border: 1px red solid;
background: none;
}
.conteneur ul.sous_liste1 li, .conteneur ul.sous_liste1 .sous_liste2 li {
border: none;
background: none;
}
.conteneur .liens_cv {
border: 5px solid purple;
width: 46%;
float: right;
}
.conteneur .information_generales li {
width: 100%;
}
Modifié par bricelepeigneul (04 Feb 2008 - 12:52)

