Salut à tous!
Bon, voici mon problème:
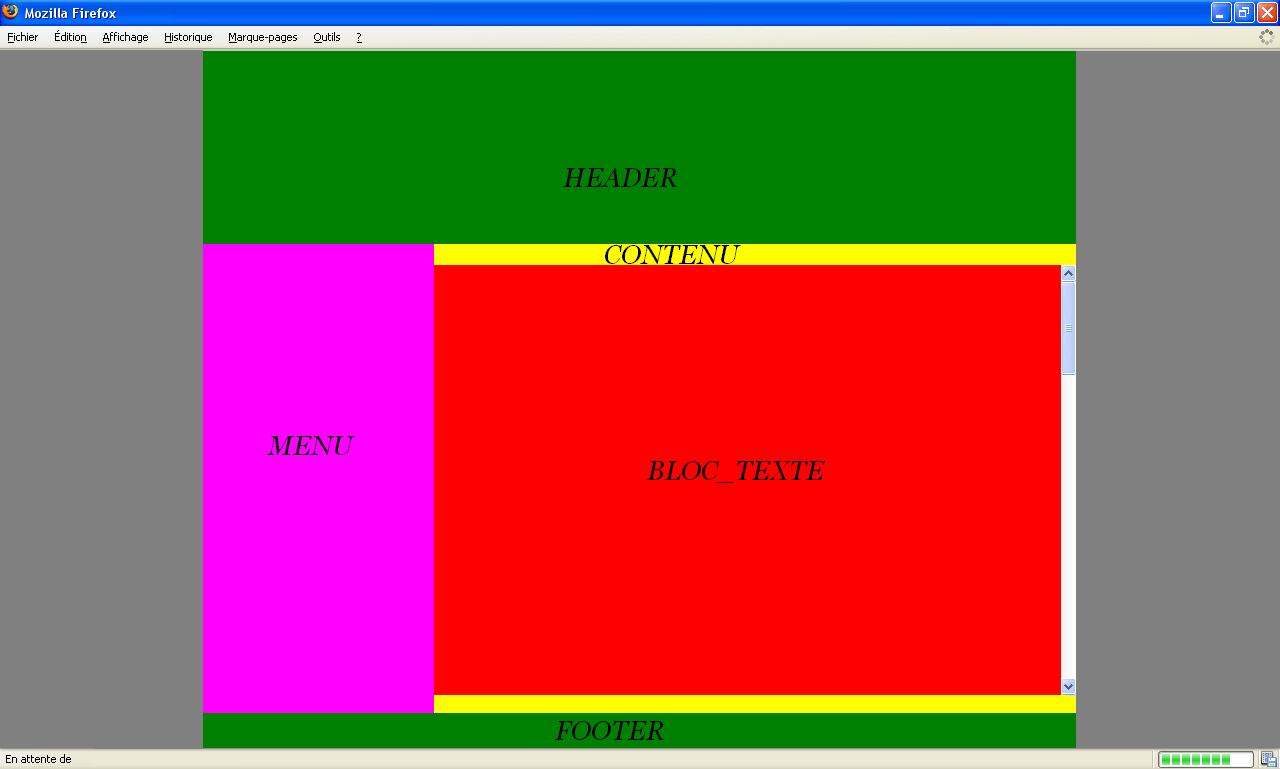
Je veux une mise en page avec :
- un header de taille fixe
- un menu, à gauche de largeur fixe hauteur variable,
- un contenu, de largeur fixe hauteur variable... et scrollable (donc ascenseur pour cette partie-là seulement, pas sur toute la page web)
- un footer de taille fixe, coller au bas du navigateur.
Tout est faisable, le seul hic, c'est pour le contenu à hauteur variable. Je lui donne un overflow:auto (pour le rendre scrollable), mais je suis obligé de lui donner une auteur fixe (grâce à height: xx px).
Avez-vous une solution en CSS ?
Je vous joins une image de ce dont je rêve... ce sera plus clair pour tous

Modifié par Titums (31 Jan 2008 - 10:39)
Bon, voici mon problème:
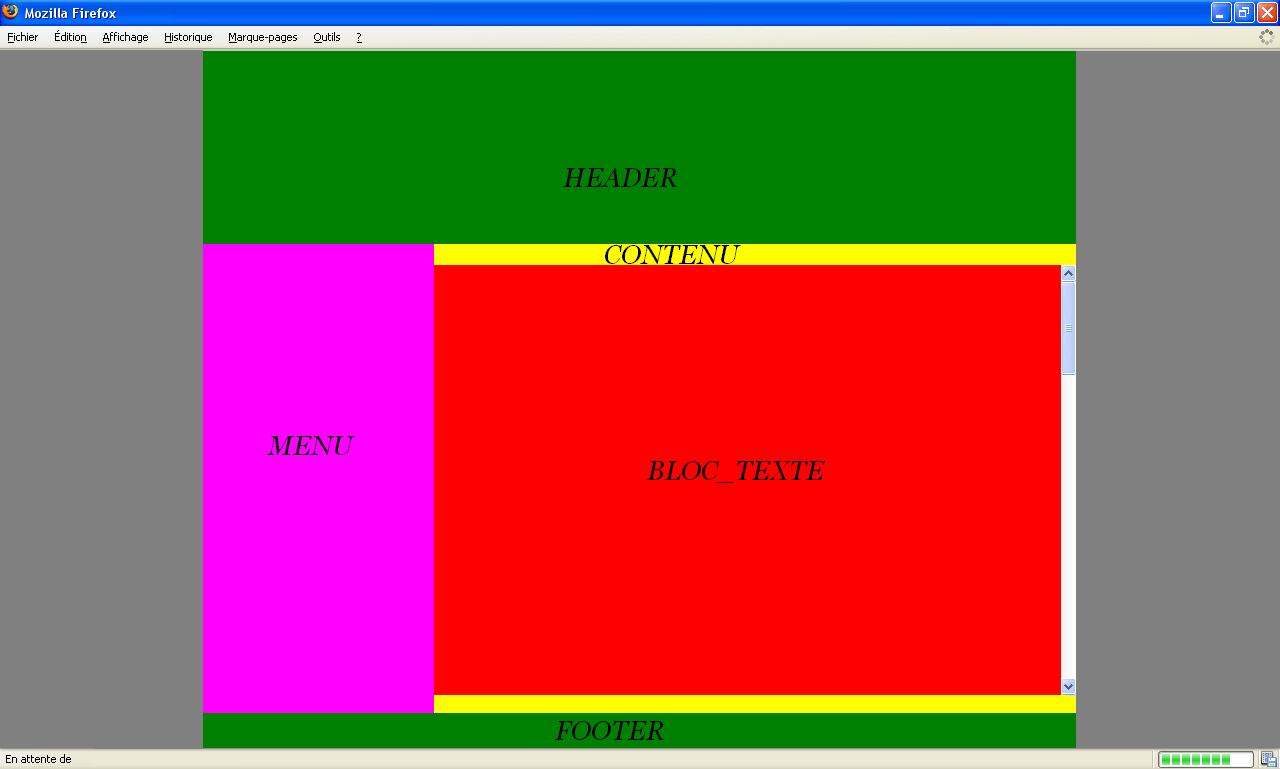
Je veux une mise en page avec :
- un header de taille fixe
- un menu, à gauche de largeur fixe hauteur variable,
- un contenu, de largeur fixe hauteur variable... et scrollable (donc ascenseur pour cette partie-là seulement, pas sur toute la page web)
- un footer de taille fixe, coller au bas du navigateur.
Tout est faisable, le seul hic, c'est pour le contenu à hauteur variable. Je lui donne un overflow:auto (pour le rendre scrollable), mais je suis obligé de lui donner une auteur fixe (grâce à height: xx px).
Avez-vous une solution en CSS ?
Je vous joins une image de ce dont je rêve... ce sera plus clair pour tous


Modifié par Titums (31 Jan 2008 - 10:39)


 Même après maintes discussions, il le veut son contenu scrollable, tout en gardant visibles le header, le menu et le footer. Tout en ayant les différentes extrémités hautes et basses collées au navigateur.
Même après maintes discussions, il le veut son contenu scrollable, tout en gardant visibles le header, le menu et le footer. Tout en ayant les différentes extrémités hautes et basses collées au navigateur.