Bonjour à tous,
J'ai un problème de positionnement avec IE et FF.
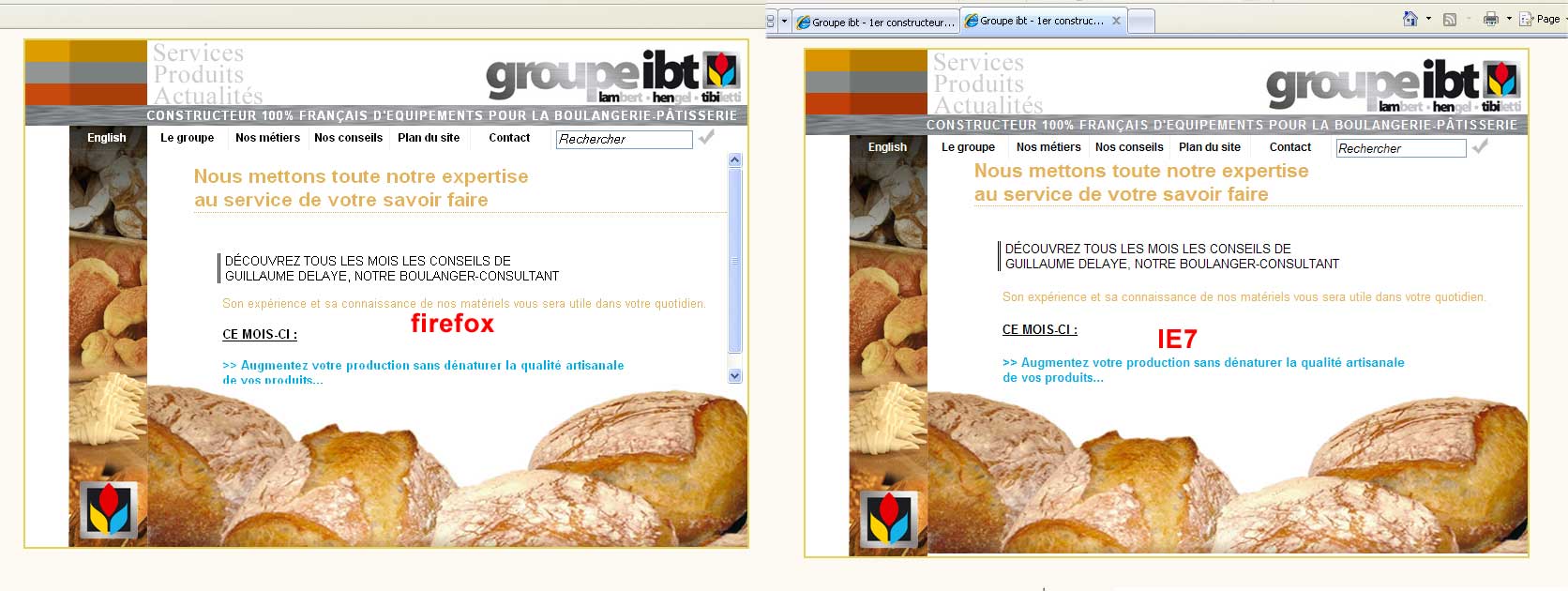
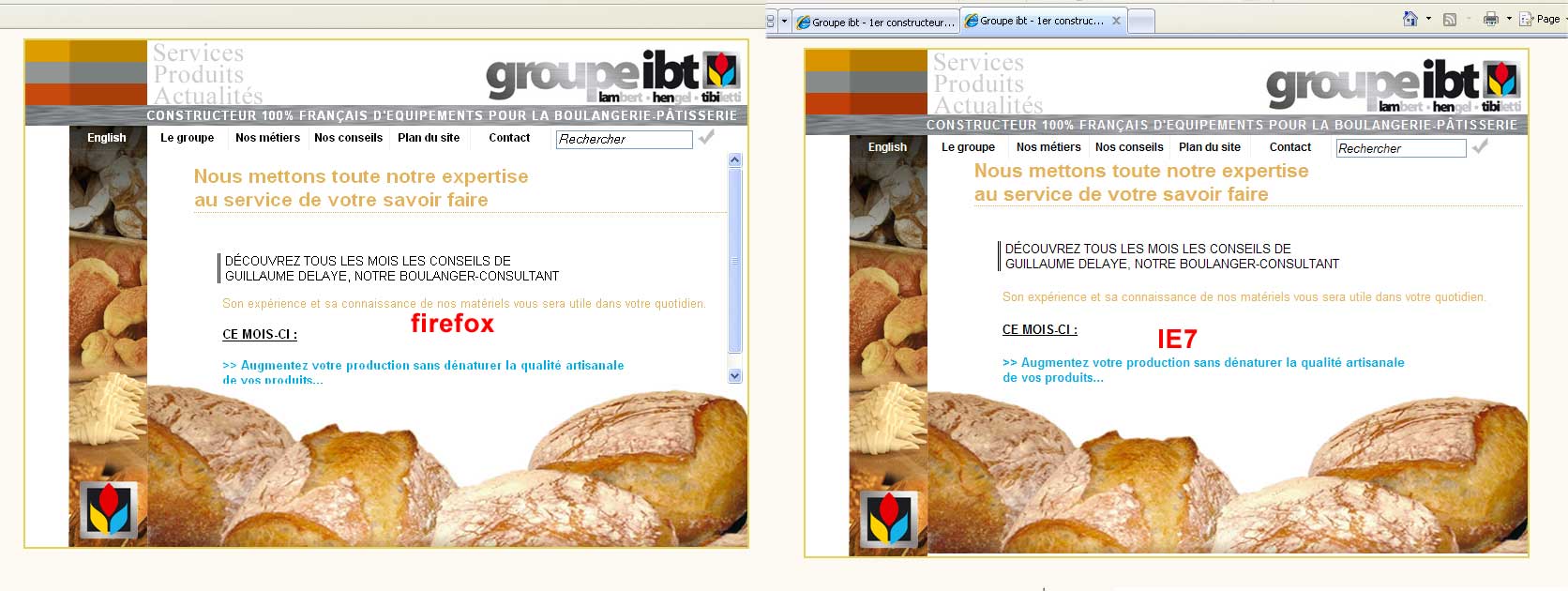
Avec FF le résultat est nickel mais avec IE j'ai un décalage d'environ 2 px.
Il s'agit de mon image du bas les pains. L'image n'est pas alignée avec le conteneur.
Existe-t-il une propriété type float qui permet d'aligner en bas?

Voici le code de ma page
et ma page html
Je ne comprends pas, je sais que IE gère différement quand il y a des magin et padding, mais là ils sont à 0 pour les hauts et bas...
Si vous avez déjà rencontré le problème.
D'avance merci.
J'ai un problème de positionnement avec IE et FF.
Avec FF le résultat est nickel mais avec IE j'ai un décalage d'environ 2 px.
Il s'agit de mon image du bas les pains. L'image n'est pas alignée avec le conteneur.
Existe-t-il une propriété type float qui permet d'aligner en bas?

Voici le code de ma page
/* CSS Document */
body{
margin: 10px 0 ;
padding: 0 ;
text-align: center ;
background: #fdf9f2 ;
font-family:Arial, Helvetica, sans-serif;
}
div#conteneur{
width: 770px ;
height:540px;
margin: 0 auto ;
text-align: left ;
border: 2px solid #e4d25a ;
background: #fff ;
}
div#header{
height: 69px;
margin: 0;
padding-top:0;
display:block;
/* On définit la hauteur de la partie header, contenant le titre du site */
}
div#logo {
text-align:right;
float:right;
width: 273px;
height: 69px;
background: url(images/css/logo_groupe_ibt.jpg) no-repeat;
position:relative;
margin-right:7px;
margin-top:0;
}
h1#logo a {
text-align:right;
text-indent: -5000px;
float:right;
}
div#menugauche{
text-align:left;
width:309px;
height:69px;
display:inline;
float:left;
margin:0;
position:relative;
}
ul#menugauche{
margin:0;
padding:0;
}
ul#menugauche li{
text-align: left ;
list-style-type: none;
position:relative;
margin:0 ;
padding:0 ;
}
ul#menugauche li a{
display: block ;
text-decoration: none ;
text-indent:-5000px;
margin:0 ;
padding:0 ;
}
.services{
background-image: url(images/css/s2.png);
height: 23px;
}
.services:hover{
background-image: url(images/css/s1.png);
}
.produits{
background-image: url(images/css/p2.png);
height: 23px;
}
.produits:hover{
background-image: url(images/css/p1.png);
}
.actualites{
background-image: url(images/css/a2.png);
height: 23px;
}
.actualites:hover{
background-image: url(images/css/a1.png);
}
.materials{
background-image: url(images/css/m2.jpg);
height: 23px;
}
.materials:hover{
background-image: url(images/css/m1.jpg);
}
.news{
background-image: url(images/css/n2.jpg);
height: 23px;
}
.news:hover{
background-image: url(images/css/n1.jpg);
}
/* ------------------------------------------------FIN DE LA PARTIE HEADER -----------------------------------------------------*/
div#textetitre {
text-align:right;
width: 770px ;
height:22px;
line-height:22px;
font-size: 0.8em ;
font-weight: bold ;
letter-spacing: 1px ;
color:#FFFFFF ;
display: block ;
text-decoration: none ;
background: url(images/css/equipements_boulangerie.jpg);
margin:0;
padding:0;
}
div#menuwrap{
margin-left:45px;
margin-top:0;
padding:0;
font-size: 13px;
line-height:25px;
}
ul#menu{
margin:0;
padding:0;
background: url(images/css/english2.jpg) no-repeat ;
display:inline;
}
ul#menu li {
float: left ;
text-align: center ;
margin:0;
padding:0;
list-style-type:none;
}
.english{
background-image: url(images/css/english2.jpg);
color:#FFFFFF;
}
ul#menu li a{
padding-left:0px;
width: 85px ;
font-size: 0.9em ;
font-weight:bold;
color:#000000 ;
display: block ;
text-decoration: none ;
border-right:1px dotted #dce4ec;
margin:0;
padding:0;
}
ul#menu li a:hover
{
background: url(images/css/surligne_menu.gif) repeat-x 0 0 ;
font-weight:bold;
color:#a93f0b;
margin:0;
padding:0;
}
ul#menu li form {
margin-left:5px;
margin-bottom:0;
text-align:center;
letter-spacing: 0px ;
color:#000000 ;
text-decoration: none;
display:block;
padding:0;
}
.recherche{
font-size:13px;
font-style:italic;
margin: 1px 0 0 0;
padding:0;
}
.blanc{
color:#FFFFFF;
}
/* --------------------------------FIN DE LA PARTIE MENU ----------------------------------------------------------------*/
div#fond{
padding: 0;
margin:25px 0 0 0;
background: url(images/css/ble-pains3.jpg) no-repeat ;
}
div#contenu{
width:770px;
height:484px;
padding:0;
margin:0;
}
/*------------------------------FIN DE LA PARTIE CONTENANT ------------------------------------------------------------ */
div#menurubrique {
width: 150px;
height:200px;
float: left;
margin-left: 10px;
}
div#bloc2{
padding-bottom:8px;
margin:0;
line-height:12px;
}
div#bloc2 a{
font-size:0.7em;
font-weight:bold;
text-decoration:none;
color:#999999;
}
div#bloc2 a:hover{
text-decoration:underline;
color:#000000;
}
/*---------------------------------------FIN DU BLOC MENU RUBRIQUE --------------------------------------------*/
div#montexte {
width: 585px;
height:247px;
float: right;
margin:0 5px 0 0;
overflow:auto;
}
div#montexte h1 {
line-height: 25px ;
font-size:1.3em;
font-weight:bold;
color: #e4b25a ;
border-bottom: 1px dotted #e4b25a ;
}
div#montexte h2{
margin-left: 25px ;
padding-left: 5px ;
border-left: 3px double black ;
font-weight:normal;
font-size:0.8em;
color:#000000 ;
text-transform:uppercase;
}
div#montexte h3{
margin-left: 25px ;
padding-left: 5px ;
font-weight:normal;
font-size:0.8em;
color:#e4b25a ;
}
div#montexte h4{
margin-left: 25px ;
padding-left: 5px ;
font-weight:bold;
text-decoration:underline;
font-size:0.8em;
color:#000000 ;
text-transform:uppercase;
}
div#montexte p{
text-align: justify ;
font-size:0.8em;
margin-left: 25px ;
padding-left: 5px ;
}
div#montexte a{
color:#00aee2 ;
text-decoration:none;
font-weight:bold;
}
div#montexte a:hover{
color:#00aee2;
text-decoration:underline;
}
/* On met en forme les liens contenu dans la page */
/*-------------------------------FIN MISE EN FORME DU TEXTE ----------------------------------------------*/
div#photopiedpage{
width:640px;
height:174px;
float:right;
padding:0;
margin:0;
background-image:url(images/css/pains_boulangerie.jpg);
}
et ma page html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Groupe ibt - 1er constructeur-intégrateur 100% français pour tout l'équipement de laboratoires de boulangerie-pâtisserie</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-15" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Language" content="fr" />
<meta name="verify-v1" content="C8WS+CkVrHpDK4PKdpan1m+k/s0ma6ews4PpwZXb3bk=" />
<style type="text/css">
<!--
@import url(css-index.css);
-->
</style>
</head>
<body>
<div id="conteneur">
<div id="header">
<div id="menugauche">
<ul id="menugauche">
<li><a class="services" href="services/presentation_services.php">Services</a></li>
<li><a class="produits" href="produits/equipements_boulangerie.php">Produits</a></li>
<li><a class="actualites" href="groupe_ibt/actualites.php">Actualité</a></li>
</ul>
</div>
<div id="logo"><a href="index.html" title="Groupe ibt - lambert - hengel - tibiletti / Accueil"></a></div>
</div>
<div id="textetitre">CONSTRUCTEUR 100% FRANÇAIS D'EQUIPEMENTS POUR LA BOULANGERIE-PÂTISSERIE </div>
<div id="menuwrap">
<ul id="menu">
<li class="english"><a href="english_index.html"><span class="blanc">English</span></a></li>
<li><a href="groupe_ibt/groupe_ibt_presentation.php">Le groupe </a></li>
<li><a href="groupe_ibt/metiers_integrateur.php">Nos métiers </a></li>
<li><a href="groupe_ibt/conseils_utilisation_fabrication.php">Nos conseils </a></li>
<li><a href="groupe_ibt/plan_du_site.php">Plan du site </a></li>
<li><a href="contacts/formulaire_contact.php">Contact</a></li>
<li><form action="groupe_ibt/recherche.php" method="get">
<div>
<input name="recherche" type="text" class="recherche" value="Rechercher " size="20" />
<input type="image" value="Ok" src="images/css/recherche.gif" alt="Rechercher" />
</div>
</form>
</li>
</ul>
</div>
<div id="fond">
<div id="contenu">
<div id="menurubrique">
</div>
<div id="montexte">
<h1>Nous mettons toute notre expertise<br />au service de votre savoir faire</h1><br />
<h2>Découvrez tous les mois les conseils de<br /> Guillaume Delaye, notre boulanger-consultant</h2>
<h3>Son expérience et sa connaissance de nos matériels vous sera utile dans votre quotidien.</h3>
<h4>Ce mois-ci :</h4><p><a href="groupe_ibt/conseils_utilisation_fabrication.php">>> Augmentez votre production sans dénaturer la qualité artisanale<br />de vos produits...</a></p>
</div>
<div id="photopiedpage"> </div>
</div> <!-- contenu -->
</div> <!-- fond -->
</div> <!-- conteneur -->
</body>
</html>
Je ne comprends pas, je sais que IE gère différement quand il y a des magin et padding, mais là ils sont à 0 pour les hauts et bas...
Si vous avez déjà rencontré le problème.
D'avance merci.