Bonjour à toutes et à tous,
C'est la première fois que j'essaye de corriger une feuille de style.
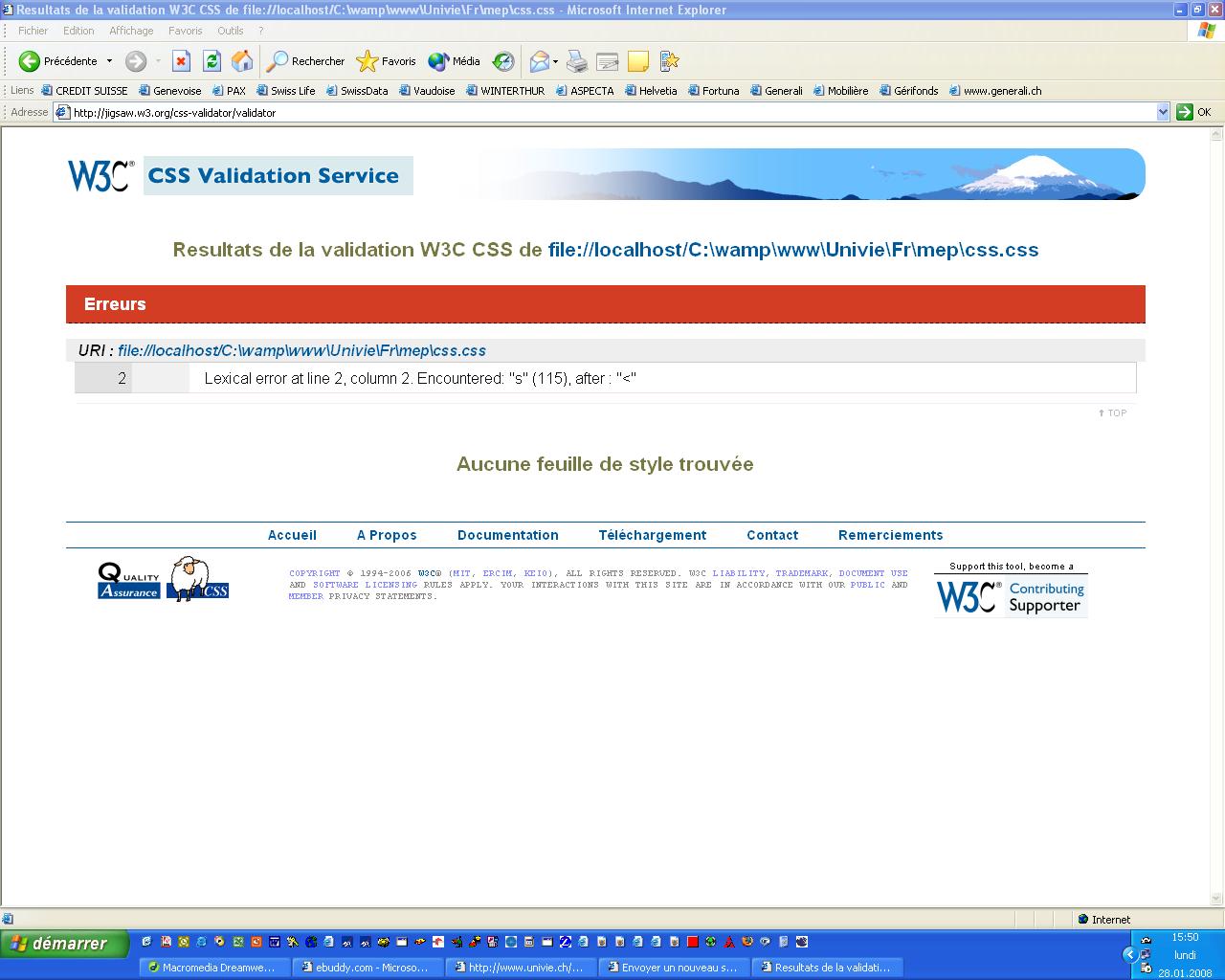
En la corrigeant sur le validateur il me donne une erreur comme sur cette image. Je ne comprend rien du tout à quoi est due la faute... Es ce qu'il faut faire comme au document html et leurs donner un doctype ?

je vous met le code css peut etre
Merci d'avance.
Ha et j'allais oublier, dans ma page j'ai du javascript aussi, es-ce normal que le code ne soit pas valide avec le w3c ?
Modifié par Tidus_6_9_2 (28 Jan 2008 - 16:32)
C'est la première fois que j'essaye de corriger une feuille de style.
En la corrigeant sur le validateur il me donne une erreur comme sur cette image. Je ne comprend rien du tout à quoi est due la faute... Es ce qu'il faut faire comme au document html et leurs donner un doctype ?
je vous met le code css peut etre
/* CSS Document */
<style title="CSS" type="text/css">
#entete {
}
#texte {
margin-top: 35px;
}
#pied { clear: left;
}
body {
margin: 0; /* pour éviter les marges */
text-align: center; /* pour corriger le bug de centrage IE */
}
#global {
margin-left: auto;
margin-right: auto;
width: 80%;
text-align: left; /* on rétablit l'alignement normal du texte */
}
dl, dt, dd, ul, li {
margin: 0;
padding: 0;
list-style-type: none;
}
#menu {
margin: auto;
position: absolute;
width: 100%;
z-index: 100;
}
#menu dl {
float: left;
font-family: Arial, Helvetica, sans-serif;
color: #000000;
font-size: 12px;
line-height: 15px;
width: 14.25%;
}
#menu dt {
cursor: pointer;
text-align: center;
border: 1px solid #990000;
height: 30px;
background-color: #F5E8E2;
font-family: Arial, Helvetica, sans-serif;
margin: 1px;
font-size: 12px;
color: #000000;
}
#menu dd {
font-family: Arial, Helvetica, sans-serif;
background-color: #E4E4E4;
font-size: 12px;
vertical-align: middle;
width: 100%;
margin-top: -1px;
color: #000000;
}
#menu li {
text-align: left;
width: 100%;
}
#menu li a, #menu dt a {
text-decoration: none;
display: block;
height: 100%;
border: 0 none;
color: #000000;
}
#menu li a:hover, #menu li a:focus, #menu dt a:hover, #menu dt a:focus {
border-bottom-width: thin;
border-bottom-style: solid;
border-bottom-color: #990000;
background-color: #FFFFFF;
width: 100%;
height: 100%;
}
.Style1 {
line-height: 30px;
}
</style>
Merci d'avance.
Ha et j'allais oublier, dans ma page j'ai du javascript aussi, es-ce normal que le code ne soit pas valide avec le w3c ?
Modifié par Tidus_6_9_2 (28 Jan 2008 - 16:32)

 Je crois qu'il faut que j'arrete la bière ^^ Merci hakkou, tu m'as fait réfléchir haha et bonne journée
Je crois qu'il faut que j'arrete la bière ^^ Merci hakkou, tu m'as fait réfléchir haha et bonne journée