Bonjour
je voudrais réaliser une table des matières paginées en css et j'ai besoin d'un coup de main.
Je ne sais pas comment relier le titre des paragraphes au numéro de la page correspondant (genre table des matières quoi).
voici mon code :
et question subsidiaire quelqu'un sait pourquoi ça ne marche pas sous IE ?
merci beaucoup
PoichOU
PS : pour beaucoup de monde y surement pas beaucoup d'intérêt à faire une table de matière paginée pour du web mais pour moi oui
Modifié par PoichOU (28 Jan 2008 - 16:08)
je voudrais réaliser une table des matières paginées en css et j'ai besoin d'un coup de main.
Je ne sais pas comment relier le titre des paragraphes au numéro de la page correspondant (genre table des matières quoi).
voici mon code :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Table des matières paginées</title>
<style type="text/css">
#table_matiere
{
float:left;
border:1px solid black;
}
div.ligne
{
clear:left;
float:left;
padding : 5px;
}
.titre_paragraphe
{
float:left;
}
.index_page
{
float:right;
}
</style>
</head>
<body>
<div id="table_matiere">
<div class="ligne">
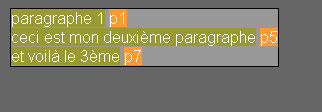
<div class="titre_paragraphe">paragraphe 1</div>
<div class="index_page">p1</div>
</div>
<div class="ligne">
<div class="titre_paragraphe">ceci est mon deuxième paragraphe</div>
<div class="index_page">p5</div>
</div>
<div class="ligne">
<div class="titre_paragraphe">et voilà le 3ème</div>
<div class="index_page">p7</div>
</div>
</div>
</body>
</html>et question subsidiaire quelqu'un sait pourquoi ça ne marche pas sous IE ?
merci beaucoup
PoichOU
PS : pour beaucoup de monde y surement pas beaucoup d'intérêt à faire une table de matière paginée pour du web mais pour moi oui

Modifié par PoichOU (28 Jan 2008 - 16:08)