Bonjour (et oui c'est encore moi :o )
Je m'attaque au corps de ma page, dans le corps (ou il y a écrit 'dernières news') il y aura dans une colonne a gauche, la news, et dans la colonne de droite, il y aura un edito avec une taille fixe et en dessous des liens sous formes d'images.
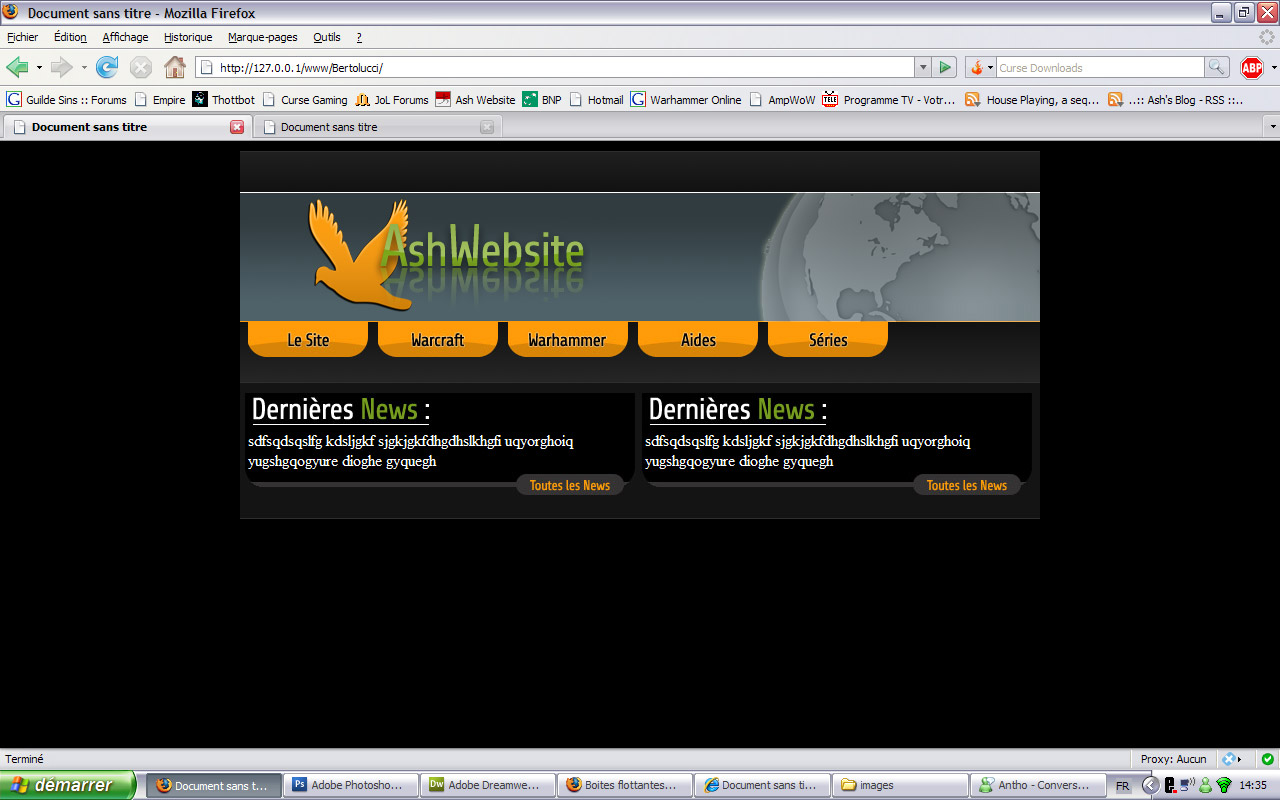
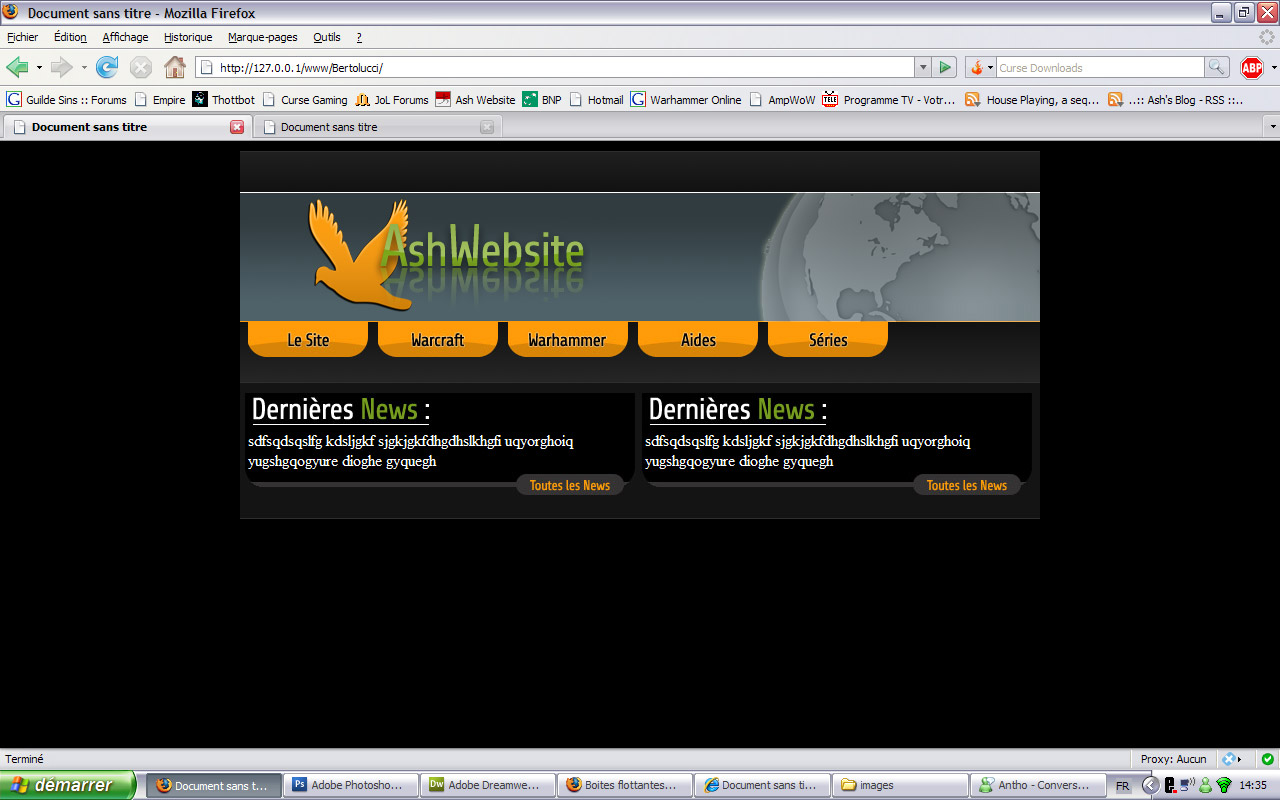
Voila ce que j'obtient actuellement :

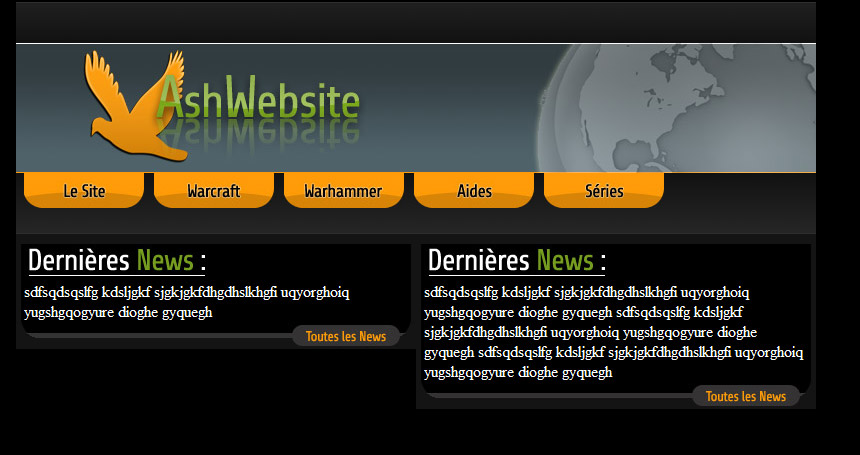
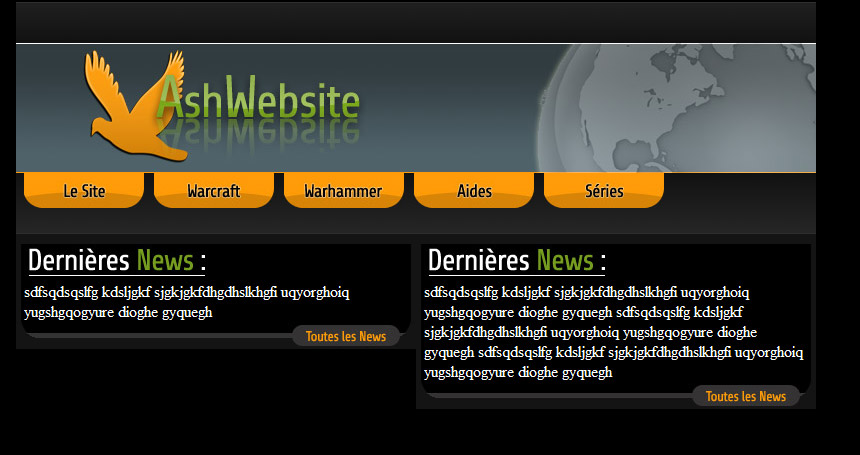
et voila ce que j'aimerai obtenir :

Voici mes deux fichiers index.php et style.css.
Merci.
Modifié par Ashraam (24 Jan 2008 - 14:46)
Je m'attaque au corps de ma page, dans le corps (ou il y a écrit 'dernières news') il y aura dans une colonne a gauche, la news, et dans la colonne de droite, il y aura un edito avec une taille fixe et en dessous des liens sous formes d'images.
Voila ce que j'obtient actuellement :

et voila ce que j'aimerai obtenir :

Voici mes deux fichiers index.php et style.css.
[b]Index.php[/b]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans titre</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="site">
<div id="header">
<div id="header_img"></div>
<div id="menu">
<a href="#"><div id="menu_site"></div></a>
<a href="#"><div id="menu_warcraft"></div></a>
<a href="#"><div id="menu_warhammer"></div></a>
<a href="#"><div id="menu_aides"></div></a>
<a href="#"><div id="menu_series"></div></a>
</div>
</div>
<div id="page">
<div id="acc_news">
<div id="acc_news_haut"></div>
<div id="acc_news_centre"><div id="acc_news_texte">sdfsqdsqslfg kdsljgkf sjgkjgkfdhgdhslkhgfi uqyorghoiq yugshgqogyure dioghe gyquegh</div></div>
<a href="#"><div id="acc_news_bas"></div></a>
</div>
</div>
</div>
</body>
</html>
[b]style.css[/b]
@charset "utf-8";
/* CSS Document */
body {
background-color: #000000;
}
#site {
background-color: #141414;
width: 800px;
margin: 10px auto 10px;
border-top: 1px solid #2e2e2e;
border-bottom: 1px solid #2e2e2e;
color: #FFFFFF;
}
#header {
background-color: #000000;
background-image: url(images/fond_head.jpg);
margin: 0px;
width: 100%;
height: 230px;
margin-bottom: 10px;
border-bottom: 1px solid #2e2e2e;
}
#header_img {
position: relative;
background-image: url(images/header.jpg);
top: 40px;
width: 100%;
height: 130px;
}
#menu {
position: relative;
width: 100%;
height: 35px;
top: 40px;
}
#menu_site {
position: absolute;
top: 0px;
left: 8px;
background-image: url(images/menu_site.jpg);
width: 120px;
height: 35px;
border: 0px;
}
#menu_warcraft {
position: absolute;
top: 0px;
left: 138px;
background-image: url(images/menu_warcraft.jpg);
width: 120px;
height: 35px;
border: 0px;
}
#menu_warhammer {
position: absolute;
top: 0px;
left: 268px;
background-image: url(images/menu_warhammer.jpg);
width: 120px;
height: 35px;
border: 0px;
}
#menu_aides {
position: absolute;
top: 0px;
left: 398px;
background-image: url(images/menu_aide.jpg);
width: 120px;
height: 35px;
border: 0px;
}
#menu_series {
position: absolute;
top: 0px;
left: 528px;
background-image: url(images/menu_series.jpg);
width: 120px;
height: 35px;
border: 0px;
}
#page {
width: 100%;
margin-top: 10px;
margin-bottom: 20px;
}
#acc_news {
position: relative;
width: 400px;
}
#acc_edito {
position: relative;
width: 400px;
float: left;
}
#acc_news_haut {
background-image: url(images/acc_news_haut.jpg);
height: 33px;
}
#acc_news_centre {
background-image: url(images/acc_news_centre.jpg);
padding-top: 5px;
width: 400px;
}
#acc_news_texte {
width: 96%;
margin: 0px auto;
}
#acc_news_bas {
background-image: url(images/acc_news_bas.jpg);
height: 27px;
border: 0px;
}
#acc_edito_haut {
background-image: url(images/acc_news_haut.jpg);
height: 33px;
}
#acc_edito_centre {
background-image: url(images/acc_news_centre.jpg);
}
Merci.
Modifié par Ashraam (24 Jan 2008 - 14:46)

