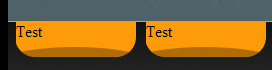
Bonjour tout le monde, j'ai un souci avec l'alignement de mon texte au centre d'une image.
voici le code html :
et voici le css :
Le texte rest toujours en haut a gauche de l'image, alors que j'aimerai qu'il soit centre horizontalement et verticalement.
J'ai testé avec le margin, la rien ne marche.
Si je fais avec margin-left: [une valeur] sa décale bien sur la gauche, si je met ca fais toujours rien.
ca fais toujours rien.
D'ou proviens le problème ?
Merci !
Modifié par Ashraam (24 Jan 2008 - 13:32)
voici le code html :
<div id="site">
<div id="header">
<div id="header_img"></div>
<div id="menu_site"><span class="texte_menu">Test</span></div>
</div>
<br />
</div>
et voici le css :
body {
background-color: #000000;
}
#site {
background-color: #141414;
width: 800px;
margin: 10px auto;
border-top: 1px solid #2e2e2e;
border-bottom: 1px solid #2e2e2e;
color: #FFFFFF;
}
#header {
background-color: #000000;
background-image: url(images/fond_head.jpg);
margin: 0px;
width: 100%;
height: 230px;
border-bottom: 1px solid #2e2e2e;
}
#header_img {
position: relative;
background-image: url(images/header.jpg);
top: 40px;
width: 100%;
height: 130px;
}
#menu_site {
position: relative;
background-image: url(images/bouton_menu.jpg);
top: 40px;
left: 8px;
width: 120px;
height: 35px;
}
.texte_menu {
width: 100%;
height: 30px;
text-align: center;
}
Le texte rest toujours en haut a gauche de l'image, alors que j'aimerai qu'il soit centre horizontalement et verticalement.
J'ai testé avec le margin, la rien ne marche.
Si je fais avec margin-left: [une valeur] sa décale bien sur la gauche, si je met
 ca fais toujours rien.
ca fais toujours rien.D'ou proviens le problème ?
Merci !
Modifié par Ashraam (24 Jan 2008 - 13:32)