Bonjour à tous !
Je ne suis pas une grosse bête en CSS mais je les pratique depuis un certain temps déjà.
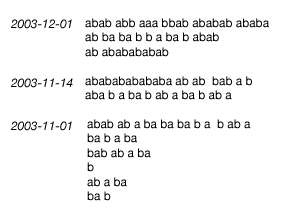
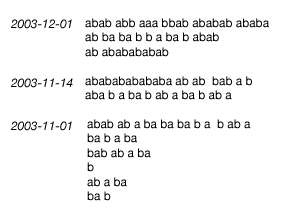
Je voudrais savoir comment faire pour avoir des paragraphes précédés d'une date.
Ca fait des lustres que je me pose cette question !
Je vous joins une image d'exemple.
Désolé si cette question a déjà été posé, je n'ai pas su trouver.

Je ne suis pas une grosse bête en CSS mais je les pratique depuis un certain temps déjà.
Je voudrais savoir comment faire pour avoir des paragraphes précédés d'une date.
Ca fait des lustres que je me pose cette question !
Je vous joins une image d'exemple.
Désolé si cette question a déjà été posé, je n'ai pas su trouver.




 .
.
