Bonjour tout le monde,
j'ai un soucis et ne sait ni comment le résoudre, ni comment l'expliquer alors je vous met tout ca en image :
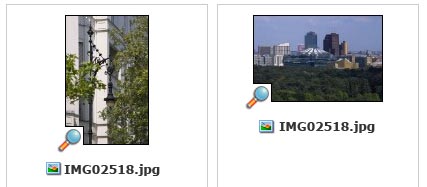
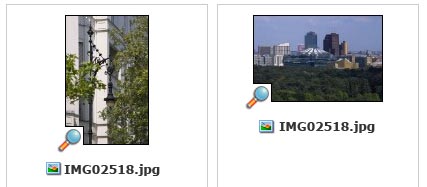
ce que je souhaite faire :

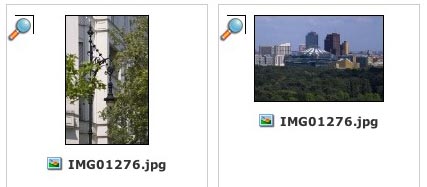
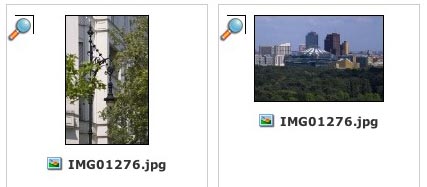
et voilà jusqu'où j'arrive à aller :

Je vous mets aussi mon code html :
et ma css :
Voilà, j'essaie de placer la petite loupe sur l'image dans le coin en bas à gauche et qu'elle s'affiche toujours dans ce coin peut importe la taille de l'image en dessous. Si vous pouviez m'aider, c'est sympa, merci.
Modifié par Alore (22 Jan 2008 - 23:59)
j'ai un soucis et ne sait ni comment le résoudre, ni comment l'expliquer alors je vous met tout ca en image :
ce que je souhaite faire :

et voilà jusqu'où j'arrive à aller :

Je vous mets aussi mon code html :
<div class="ContentBloc">
<div class="ContentBlocImg">
<img src="images/ContentImg02.jpg" alt="" title="" class="ContentImg" />
<a href=""><img src="images/ContentImgView.jpg" alt="view" title="view" class="ContentImgView" /></a>
</div>
<p><img src="images/ContentIconImg.jpg" />IMG01276.jpg</p>
</div>
et ma css :
.ContentBloc {
float: left;
width: 200px;
height: 242px;
border: 1px solid #ccc;
margin: 15px 10px 0 0;
position: relative;
}
.ContentBlocImg {
text-align: center;
margin: 10px 0 0 0;
}
.ContentImg {
border: 1px solid #000;
}
.ContentImgView {
position: absolute;
left: 0;
}
.ContentBloc p {
text-align: center;
font-weight: bold;
color: #333;
margin: 10px 0 0 0;
}
Voilà, j'essaie de placer la petite loupe sur l'image dans le coin en bas à gauche et qu'elle s'affiche toujours dans ce coin peut importe la taille de l'image en dessous. Si vous pouviez m'aider, c'est sympa, merci.
Modifié par Alore (22 Jan 2008 - 23:59)