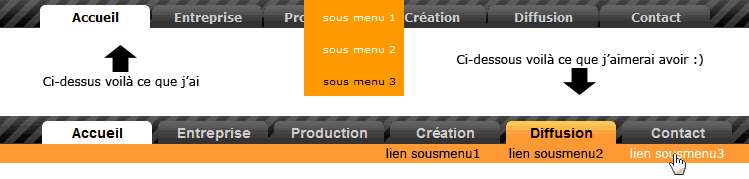
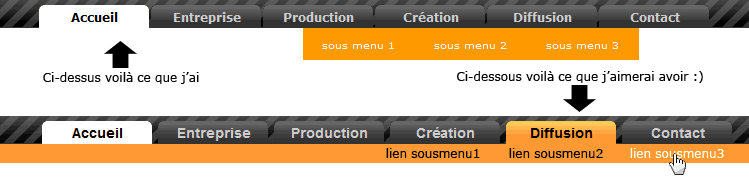
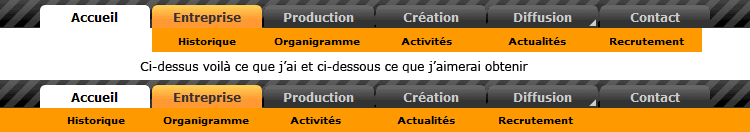
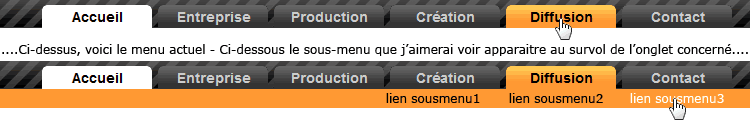
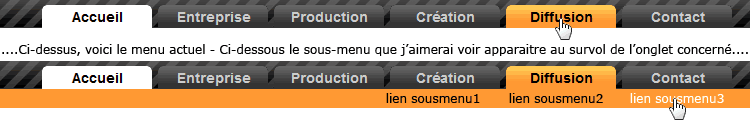
http://users.skynet.be/planetebleue/temp/smiley/smile_bounce.gif Re-Salut à tous, Je débute en CSS et suis à la recherche d'une solution qui me permettrai d'afficher mes sous-menus de mon menu horizontal de manière tout aussi horizontale mais évidemment décalé juste en dessous. Alors plutôt qu'une longue explication voilà ce que j'aimerai faire :

Et, dans la mesure du possible, en CSS sans javascript et compatible IE6 et FF. Alors si vous avez un bon lien ou toute autre piste, je suis preneur http://users.skynet.be/planetebleue/temp/smiley/sourire01.png
Voici mon code au cas où...
CSS
HTML
Je suis ouvert à toute bonne critique http://users.skynet.be/planetebleue/temp/smiley/sourire01.png
Modifié par dragoeco (25 Jan 2008 - 14:22)

Et, dans la mesure du possible, en CSS sans javascript et compatible IE6 et FF. Alors si vous avez un bon lien ou toute autre piste, je suis preneur http://users.skynet.be/planetebleue/temp/smiley/sourire01.png
Voici mon code au cas où...
CSS
ul {
width:750px;
margin:inherit;
list-style-type:none;
}
li {
float:left;
}
ul li a {
padding:7px 6px 5px 6px;
float:left;
width:100px;
line-height: 20px;
text-decoration:none;
text-align:center;
}
li.ong_bl {
background:url(img/ong.png) no-repeat;
}
li.ong_nr {
background:url(img/ong.png) no-repeat;
background-position:0px -28px;
}
li.ong_nr a:hover {
background:url(img/ong.png) no-repeat;
background-position:0px -56px;
color:#000;
}
ul.ssmenu {
padding:auto;
position:absolute;
width:100px;
background:#F90;
}
ul.ssmenu a:hover {
left:auto;
background-image:none;
}
.lien_menu1 {
font-family:Verdana;
font-weight:bold;
font-size:12px;
color:#CCC;
}
.lien_menu2 {
font-family:Verdana;
font-weight:bold;
font-size:12px;
color:#000;
}
.lien_ssmenu1 {
font-family:Verdana;
font-size:10px;
color:#FFF;
}
.lien_ssmenu1 a:hover {
font-family:Verdana;
font-size:10px;
color:#000;
}HTML
<ul>
<li class="ong_bl"><a class="lien_menu2">Accueil</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Entreprise</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Production</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Création</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Diffusion</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Contact</a></li>
</ul>
Je suis ouvert à toute bonne critique http://users.skynet.be/planetebleue/temp/smiley/sourire01.png
Modifié par dragoeco (25 Jan 2008 - 14:22)